BITV-Testvorgehen für mobile Applikationen
(BITV-APP-Test)
| Projektleiter: | Ingo Lechner (Stiftung Pfennigparade) |
|---|---|
| Autoren: | Ingo Lechner (Stiftung Pfennigparade) Simon Feierabend (Stiftung Pfennigparade) Nico Maikowski (Stiftung Pfennigparade) Stefan Farnetani (mindscreen GmbH) |
| Weitere Projektbeteiligte: | Detlef Girke (BITV Consult) Monika Augustin (digital barrierefrei) Veit Pitrasch (mindscreen GmbH) Ümmü Nur Tasci (Stiftung Pfennigparade) Richard Kurrer (Stiftung Pfennigparade) |
| Version der Veröffentlichung: | 2.3 (September 2024) |
Einführung
Dieses Testvorgehen ermöglicht die Prüfung von mobilen Applikationen für die Betriebssysteme iOS und Android unter Berücksichtigung aller relevanten Anforderungen der EN 301549, Version 3.2.1, Annex A – Tabelle A.2 (Mobile Applications). Jegliche Referenzen, optimale Einstellungen und weiterführende Informationen basieren auf dem Stand vom Juli 2024.
Das Testvorgehen setzt keine Programmierfähigkeiten oder Quellcodezugriff voraus. Die Vorgehensweise ist ein manueller Blackbox-Test und nicht für automatisierte Testszenarien geeignet. Weiterhin setzt das Vorgehen die vollständige Schnittstellenfähigkeit der Mobile App zu den assistiven Systemen der Betriebssysteme voraus und ist somit nur für offene Funktionalität (Open Functionality) geeignet. Es ist ausschließlich für Mobile Software-Apps geeignet, nicht für Applikationen, die zum Betrieb spezielle Hardware benötigen.
Zur Bewertung der Prüfschritte wird ein fundierter Umgang mit den assistiven Systemen der Betriebssysteme (Screenreader, Sprachsteuerung, Bildschirmlupe, externe Tastatur) benötigt.
Die Prüfschritte können je nach Prüfschritt verschiedene Bewertungszustände einnehmen:
| Bewertung | Synonym | Konformität |
|---|---|---|
| Erfüllt | Erfüllt | Konform |
| Leichte Einschränkung | Eher erfüllt | Konform |
| Einschränkung | Teilweise erfüllt | Nicht konform |
| Barriere | Eher nicht erfüllt | Nicht konform |
| Blockade | Nicht erfüllt | Nicht konform |
| Nicht anwendbar | Nicht anwendbar | Nicht anwendbar |
Terminologie
Der Katalog umfasst Begrifflichkeiten, die unter Umständen nicht direkt verständlich sind, oder die im Sprachgebrauch mit Synonymen beschrieben werden. Die hier verwendeten Begriffe orientieren sich an den Definitionen der Begrifflichkeiten für UI-Elemente aus der DIN-Norm „DIN EN ISO 9241-161“. Die am häufigsten verwendeten Elemente im Umfeld mobiler Applikationen, deren Terminologien und Synonyme werden nachfolgend kurz erklärt.
| Begriff | Synonyme | Erklärung | Werte |
|---|---|---|---|
| Kontrollkästchen | Checkbox, Kontrollfeld, Auswahlkasten, Markierungsfeld | Ein Kontrollkästchen ist ein Steuerelement grafischer Benutzeroberflächen, das zur Eingabe und Anzeige von Wahrheitswerten (siehe Boolesche Variable) genutzt wird. | „aktiviert“, „nicht aktiviert“, (gegebenenfalls „teilweise aktiviert“) |
| Optionsfeld | Auswahlschalter, Radiobutton, Radiogroup, Optionsfeld, Optionsschalter, Auswahlknopf | Ein Optionsfeld ist ein Steuerelement grafischer Benutzeroberflächen, das die Auswahl genau einer Option aus einer Gruppe mehrerer Optionen ermöglicht. | „ausgewählt“, „nicht ausgewählt“ |
| Eingabefeld | Inputfeld, Textfeld, Eingabetextfeld | Ein Eingabefeld ist ein Steuerelement grafischer Benutzeroberflächen, über das Nutzende Texteingaben tätigen können. | Eingegebener Text, Textvorbelegung |
| Eingabefeld (mit Autoergänzung) | Suchfeld | Ein Eingabefeld mit Autoergänzung ist ein Steuerelement grafischer Benutzeroberflächen, basierend auf einem Eingabefeld, über welches Nutzende nach der Eingabe von Text eine Auswahl an errechneten Vorschlägen in Form einer Liste erhalten. Diese Vorschläge können, müssen aber nicht, vom Nutzer als Wert übernommen werden. | Feld: eingegebener Text. Listenelement: Position von Grenze |
| Dropdown-Listenfeld | Ausklappliste, Dropdownfeld, Dropdownliste, Klappliste, Auswahlliste | Ein Dropdown-Listenfeld ist ein Steuerelement grafischer Benutzeroberflächen, mit dem Nutzende einen Wert aus einer vorgegebenen Liste von Werten auswählen können. | Feld: ausgewählter Wert. Liste: „erweitert“, „reduziert“. Listenelement: „nicht markiert“, „markiert“, Position von Grenze |
| Kombinationsfeld | Combobox, Auswahlfeld | Ein Kombinationsfeld ist ein Steuerelement grafischer Benutzeroberflächen, basierend auf Eingabefeld und Dropdown-Listenfeld. Nutzende Können bei diesem Element die in einer Liste angezeigten, vorgegebenen Werte durch eine freie Texteingabe filtern. | Feld: ausgewählter Wert. Liste: „erweitert“, „reduziert“. Listenelement: „nicht markiert“, „markiert“, Position von Grenze |
| Registerkartengruppe | Tab, Register, Registerkarte, Registerleiste, Tableiste | Eine Registerkarte ist ein Steuerelement grafischer Benutzeroberflächen, das einem Registerblatt aus Aktenschränken nachempfunden wurde. Oftmals wird ein umfangreicher Dialog durch Registerkarten übersichtlicher gestaltet oder eine Navigationsleiste damit ersetzt. | Registerkarte: „aktiviert“, „nicht aktiviert“, Position von Grenze |
| Umschalter | Umschalttaste, Toggle, Switch | Ein Umschalter ist ein Steuerelement grafischer Benutzeroberflächen, das den Nutzenden erlaubt, genau zwei Zustände einzustellen. Wird häufig anstatt eines Kontrollkästchens verwendet. | „aktiviert“, „nicht aktiviert“ |
| Schaltfläche | Taste, Button, Schalter | Eine Schaltfläche ist ein Steuerelement grafischer Benutzeroberflächen, das den Nutzenden die Möglichkeit gibt, eine Funktion auszulösen. | Ohne |
Beispiele für korrekte Semantik
Nachfolgend werden für die unter Terminologie genannten Elemente Vorschläge für eine ordnungsgemäße Semantik genannt. Die Vorschläge sind als Beispiele zu verstehen.
| Funktionselement | Grafisches Beispiel | Beispielhafte Semantik (Beschreibung/Funktion) |
|---|---|---|
| Kontrollkästchen |  | [Name], Kontrollkästchen, aktiviert/nicht aktiviert, Zum Ändern doppeltippen |
| Optionsfeld |  | [Name], Auswahlschalter, ausgewählt/nicht ausgewählt, Zum Auswählen doppeltippen |
| Eingabefeld |  | [Name], Textfeld, [eingegebener Text], Bedienungshinweis, Zum Bearbeiten doppeltippen |
| Eingabefeld mit Autoergänzung |  | [Name], Suchfeld, Zum Bearbeiten doppeltippen. Bei Fokussierung eines Listenelements: [Wert], Position von Grenze. Zum Auswählen doppeltippen |
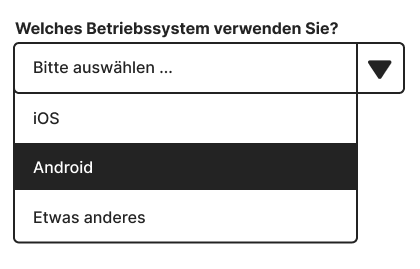
| Dropdown-Listenfeld |  | [Name], Ausklappliste, [Ausgewählter Wert], Zum Auswählen doppeltippen/Zum Ändern des Werts mit einem Finger nach oben oder unten streichen Bei Fokussierung eines Listenelements: [Wert]. markiert/nicht markiert, Position von Grenze, Zum Auswählen doppeltippen |
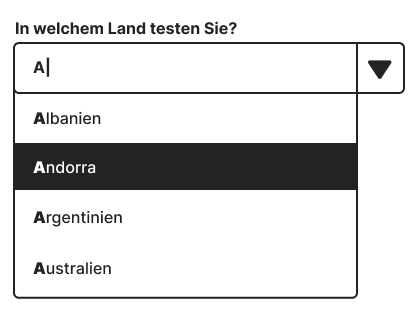
| Kombinationsfeld |  | [Name], Kombinationsfeld, Zum Bearbeiten doppeltippen. Bei Fokussierung eines Listenelements: [Wert]. markiert/nicht markiert, Position von Grenze, Zum Auswählen doppeltippen |
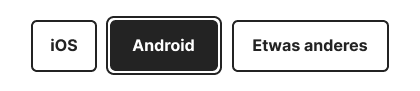
| Registerkartengruppe |  | Ausgewählt/nicht ausgewählt, [Name], Tab, [X] von [Y], Zum Auswählen doppeltippen |
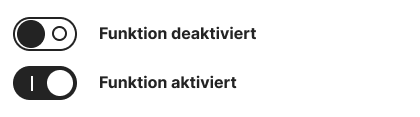
| Umschalter |  | [Name], Umschalttaste. aktiviert/nicht aktiviert, Zum Umschalten doppeltippen |
| Schaltfläche |  | [Name], Taste, Zum Ausführen doppeltippen |
Der genaue Wortlaut, als auch die Ausführlichkeit, der ausgegebenen Informationen kann, je nach Betriebssystem und Einstellungen, von dieser Tabelle abweichen.
Insofern es sich bei einem Wert um einen binären Zustand handelt und einer dieser beiden Zustände der Regelfall ist, ist es je nach Betriebssystem und Einstellungen im Mobile App-Umfeld üblich, dass Zustände ausschließlich ausgegeben werden, wenn dieser vom Regelfall abweicht. Beispiele für solche häufig nicht ausgegebene Zustände sind „reduziert“ bei Dropdown-Listenfeldern oder „nicht aktiviert“ bei Registerkarten.
Optimale Einstellungen
Die Betriebssysteme iOS und Android bringen umfangreiche assistive Unterstützungen mit sich. Im Gegensatz zu anderen Betriebssystemen ist es auf beiden Plattformen unnötig, Mobile Apps von Fremdanbietern zur Unterstützung zu installieren.
Um möglichst effizient Prüfungen unter iOS und Android durchzuführen, werden entsprechende Einstellungen innerhalb der assistiven Systeme auf den mobilen Endgeräten empfohlen. Die hier genannten Empfehlungen beziehen sich ausschließlich auf den Umfang der betriebssystemeigenen Unterstützungen. Im Zuge des Tests werden einige Einstellungen verändert und wieder zurückgesetzt.
Je nach Hersteller des jeweiligen Endgeräts können die Einstellungen gerade im Android-Umfeld voneinander abweichen. Diese Empfehlungen sind im 1. Quartal 2024 anhand eines neutralen Google Pixel Mobilgeräts entstanden.
Beide Plattformen bieten zudem umfangreichen Hersteller-Support und Supportkanäle. Die wichtigsten Anlaufstellen werden im Folgenden benannt.
Betriebssystem iOS
iOS-Support
iOS-Einstellungen
Die relevanten Einstellungen sind im Betriebssystem unter „Einstellungen/Bedienungshilfen“ zu finden. Sofern nicht explizit genannt, werden die Standardeinstellungen des Betriebssystems verwendet. Folgende Einstellungen werden empfohlen:
Allgemein
| Einstellung | Wert | Hinweis |
|---|---|---|
| Kurzbefehl | Nach Präferenz | Empfehlung:
|
| Einstellung | Wert | Hinweis |
|---|---|---|
| Auf Rückseite tippen | Nach Präferenz | Empfehlung:
|
VoiceOver
| Einstellung | Wert | Hinweis |
|---|---|---|
| VoiceOver | Ein/Aus | Kann alternativ über Kurzbefehle ein- und ausgeschaltet werden. |
| Sprechtempo | 60% | Zur besseren Verständlichkeit bei der Aufnahme von Videos. |
| Bilder navigieren | Immer | Nur wenn aktiv, werden Bilder von VoiceOver fokussiert. |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Sprachen erkennen | Ein | |
| Rotorsprachen | Deutsch (Deutschland) & Englisch (USA) |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Bildbeschreibungen | Aus | |
| Bildschirmerkennung | Aus | |
| Texterkennung | Aus |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Hinweise sprechen | Ein | |
| Links | Sprechen, Brailleschrift | Ist diese Einstellung nicht aktiv, wird die Rolle "Link" eventuell nicht ausgegeben. |
| Tabellentitel | Ein | |
| Zeilen- und Spaltennummern | Ein |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Rotor mit Objekt ändern | Ein |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Zeichen | Ein | |
| Wörter | Ein | |
| Sprache | Ein | |
| Container | Ein | |
| Überschriften | Ein | |
| Links | Ein | |
| Formularsteuerungen | Ein | |
| Tabellen | Ein | |
| Listen | Ein | |
| Orientierungspunkt | Ein | |
| Artikel | Ein | |
| Tasten | Ein | |
| Textfelder | Ein | |
| Suchfelder | Ein | |
| Bilder | Ein |
Zoom
| Einstellung | Wert | Hinweis |
|---|---|---|
| Zoom | Ein | Über Gesten jederzeit ein- und ausschaltbar, kann somit in den Einstellungen dauerhaft aktiv sein. |
| Fokus folgen | Ein | Nur wenn aktiv, verfolgt der Anzeigebereich den Cursor (beispielsweise in Textfeldern). |
| Beim Synchronisieren anzeigen | Ein | Nur wenn aktiv, wird bei Bildschirmaufnahme der Zoom berücksichtigt, andernfalls wird der Zoom bei Aufnahme ignoriert. |
Anzeige & Textgröße
| Einstellung | Wert | Hinweis |
|---|---|---|
| Fetter Text | Ein | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
| Größerer Text | Ein | Nur wenn aktiv, kann Mindesttextgröße beim Testen von "Textgröße ändern" auf 200 % erreicht werden. |
| Ein-/Aus-Beschriftungen | Ein | Bewirkt, dass bei Umschalttasten zusätzlich zur Farbe ein " | " (bzw. ein "o") im Umschalter angezeigt. |
| Kontrast erhöhen | Ein | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
| Transparenz reduzieren | Ein | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
| Kontrast erhöhen | Ein | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
| Ohne Farben differenzieren | Ein | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
| Audiobeschreibungen | Ein | Audiobeschreibungen von In-App-Videos werden eventuell nur dann vorgelesen werden, wenn diese Einstellung aktiv ist. Das Nutzerhandbuch ist diesbezüglich nicht spezifisch genug. |
Bewegung
| Einstellung | Wert | Hinweis |
|---|---|---|
| Animierte Bilder automatisch wiedergeben | Ein | Notwendig, um Animationen auf Abschaltbarkeit und automatisches Stoppen zu prüfen. |
Tastatursteuerung
| Einstellung | Wert | Hinweis |
|---|---|---|
| Tastenwiederholung | Ein | Entsprechendes Intervall konfigurieren. |
| Tastenverzögerung | Ein | Entsprechendes Intervall konfigurieren. |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Tastatursteuerung | Ein | Notwendig, um mit externer Tastatur steuern zu können. |
| Autom. Ausblenden | Aus | Wenn nicht aktiv, wird der sichtbare Tastaturfokus nicht automatisch ausgeblendet. |
Untertitel
| Einstellung | Wert | Hinweis |
|---|---|---|
| Audiobeschreibungen | Ein | Audiobeschreibungen von In-App-Videos werden eventuell nur dann vorgelesen werden, wenn diese Einstellung aktiv ist. Das Nutzerhandbuch ist diesbezüglich nicht spezifisch genug. |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Audiobeschreibungen | Ein | Audiobeschreibungen von In-App-Videos werden eventuell nur dann vorgelesen werden, wenn diese Einstellung aktiv ist. Das Nutzerhandbuch ist diesbezüglich nicht spezifisch genug. |
| Stil | Beliebig |
Betriebssystem Android
Android-Support
Android-Einstellungen
Die verschiedenen Hersteller der Android-Endgeräte implementieren oftmals eigene assistive Unterstützungen. Diese individuellen Unterstützungen finden hier keine Relevanz. Der Fokus liegt ausschließlich auf den Funktionalitäten von Android selbst.
Die relevanten Einstellungen sind im Betriebssystem unter „Einstellungen/Bedienungshilfen“ (manchmal auch „Einstellungen/Intelligente Unterstützung“) zu finden. Sofern nicht explizit genannt, werden die Standardeinstellungen des Betriebssystems verwendet. Folgende Einstellungen werden empfohlen:
Allgemein
| Einstellung | Wert | Hinweis |
|---|---|---|
| Zeit zu reagieren | Standard | Zur Prüfung des Standard-Zeitintervalls von automatisch ausgeblendeten Meldungen. |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Bildschirm automatisch drehen | Automatisch drehen |
TalkBack
| Einstellung | Wert | Hinweis |
|---|---|---|
| TalkBack Verwenden | Ein/Aus | Kann alternativ über Kurzbefehl ein- und ausgeschaltet werden. |
| Kurzbefehl für TalkBack | Ein | Zum Aktivieren oder Deaktivieren die Lauter- & Leiser-Taste gleichzeitig gedrückt halten. |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Automatische Beschreibung | Aus |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Sprechtempo | 30% | Zur besseren Lesbarkeit der TalkBack-Ausgabe am unteren Bildschirmrand. |
| Sprache | Systemsprache verwenden |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Voreinstellung auswählen | Benutzerdefiniert | |
| Liste- und Rasterinformationen sprechen | Ein | |
| Elementtyp vorlesen | Ein | |
| Element-IDs vorlesen | Aus |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Aktionen | Ein | |
| Links | Ein | |
| Labels hinzufügen oder bearbeiten | Aus | |
| Bild beschreiben | Aus | |
| Navigation | Ein |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Zeichen | Ein | |
| Wörter | Ein | |
| Überschriften | Ein | |
| Steuerungselemente | Ein | |
| Links | Ein | |
| Container | Ein |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Passwörter aussprechen | Ein | |
| Reihenfolge der Elementbeschreibung | Name, Typ, Status | Zur korrekten Wiedergabe von Name, Rolle, Wert. |
| Uhrzeitformat | 12/24 |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Sprachausgabe anzeigen | Ein | Zur TalkBack-Ausgabe in Textform am unteren Bildschirmrand. |
| Touch-Gesten in TalkBack verarbeiten | Aus | Zum Aktivieren des korrekten Navigationsverhaltens für TalkBack. |
Vergrößerung
| Einstellung | Wert | Hinweis |
|---|---|---|
| Kurzbefehl für Vergrößerung | An | Zur Aktivierung des Zooms mittels dreimaligen Tippens mit einem Finger. |
| Art der Vergrößerung | Ganzen Bildschirm | Nur wenn aktiv, wird bei Bildschirmaufnahme der Zoom des ganzen Bildschirms berücksichtigt. |
| Eingetippten Text vergrößern | Ein | Nur wenn aktiv, verfolgt der Anzeigebereich den Cursor (beispielsweise in Textfeldern). |
Display
| Einstellung | Wert | Hinweis |
|---|---|---|
| Schriftgröße | 100% bis 200% | Nur so kann Mindesttextgröße beim Testen von "Textgröße ändern" auf 200 % erreicht werden. |
| Fettdruck | Ein/Aus | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
| Text mit hohem Kontrast | Ein/Aus | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
| Einstellung | Wert | Hinweis |
|---|---|---|
| Farbumkehr | Aus | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
| Dunkles Design | Ein/Aus | Zur weiteren Prüfung der Übernahme von Benutzerpräferenzen. |
Audio
| Einstellung | Wert | Hinweis |
|---|---|---|
| Audiobeschreibung | Aus |
Untertitel
| Einstellung | Wert | Hinweis |
|---|---|---|
| Automatische Untertitel | Aus | |
| Automatische Transkription | Aus | |
| Untertitel-Einstellungen | Aus |
Allgemeine Anforderungen
5.2 Aktivierung von Barrierefreiheitsfunktionen
Where ICT has documented accessibility features, it shall be possible to activate those documented accessibility features that are required to meet a specific need without relying on a method that does not support that need.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App eigene, vom Standardumfang des Betriebssystems unabhängige, assistive Bedienungshilfen zur Verfügung stellt.
Anforderung
Bietet die Mobile App eigene assistive Unterstützungen an, so müssen die Funktionen für die jeweilige Zielgruppe barrierefrei auffindbar und aktivierbar sein. Nachdem verschiedene Funktionen für verschiedene Nutzergruppen bereitgestellt werden können, deren Anforderungen unterschiedlich sind, kann kein allgemein gültiges Vorgehen definiert werden.
Beispiele für individuelle Funktionen:
Die Mobile App bietet eine Vorlesefunktion an.
Die Mobile App bietet Inhalte in leichter Sprache oder Gebärdensprache an.
Die Mobile App bietet das Verändern von Farben oder Kontrasten an.
Die Mobile App bietet das Verändern von Schriftart, Schriftgröße oder Zeilenabstand an.
Die Mobile App bietet Funktionen zum Vergrößern oder Verkleinern von Inhalten an.
Testvorgehen
Prüfen, ob die individuelle Funktion durch die vorgesehene Nutzergruppe eindeutig identifizierbar ist.
Prüfen, ob die individuelle Funktion durch die vorgesehene Nutzergruppe selbstständig aktivierbar ist.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Funktion zum Aktivieren von leichter Sprache ist einfach identifizierbar und aktivierbar.
Die Taste zum Ändern von Kontrasten, Schriftarten oder Farben erfüllt die Anforderungen des Prüfschritts 11.1.4.11 Nicht-Text-Kontrast.
Die Taste zum Ändern von Schriftgröße oder Zeilenabstand ist programmatisch ermittelbar und gibt korrekte Werte zum Aktivitätszustand aus.
Beispiele für negative Bewertung
Die Bedienelemente sind versteckt und nur schwer auffindbar.
Die Bedienelemente sind nicht eindeutig gekennzeichnet oder nicht aktivierbar.
Die Bedienelemente verstoßen gegen weitere Anforderungen der EN 301549.
Warum wird das geprüft
Barrierefreiheitsfunktionen können Nutzergruppen mit verschiedenen Beeinträchtigungen helfen, die Inhalte der Seite nach den jeweiligen Bedürfnissen anzupassen. Hierzu ist es nötig, dass diese Funktionen von der betroffenen Nutzergruppe selbständig gefunden und aktiviert werden können.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
5.3 Biometrie
Where ICT uses biological characteristics, it shall not rely on the use of a particular biological characteristic as the only means of user identification or for control of ICT.
NOTE 1: Alternative means of user identification or for control of ICT could be non-biometric or biometric.
NOTE 2: Biometric methods based on dissimilar biological characteristics increase the likelihood that individuals with disabilities possess at least one of the specified biological characteristics. Examples of dissimilar biological characteristics are fingerprints, eye retinal patterns, voice, and face.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App biometrische Merkmale zur Identifikation eines Nutzenden oder zum Log-In eines Nutzenden zur Verfügung stellt, beziehungsweise auf die biometrische Identifikation des Betriebssystems zurückgreift.
Anforderung
Bietet die Mobile App eine biometrische Identifizierungsmethode an, so darf der Identifikationsvorgang nicht nur auf das biometrische Merkmal beschränkt sein. Es muss mindestens eine weitere Identifizierungsmethode unterstützt werden. Eine Alternative zu einer biometrischen Identifizierungsmethode kann sowohl eine weitere biometrische Methode als auch eine nicht biometrische Methode sein.
Testvorgehen
In den Einstellungen prüfen, ob der Identifikationsvorgang auf biometrische Merkmale umgestellt werden kann.
Prüfen, ob zusätzlich zum aktuell gewählten, biometrischen Vorgang mindestens eine weitere Alternative zur Verfügung steht.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Zusätzlich zu einer biometrischen Methode gibt es mindestens eine weitere biometrische (beispielsweise Gesichtserkennung, Fingerabdruck) oder nicht-biometrische Methode (beispielsweise Passworteingabe, PIN-Eingabe).
Beispiele für negative Bewertung
Es stehen keine Alternativen zu einer biometrischen Methode zur Verfügung.
Warum wird das geprüft
Anmeldeprozesse, die auf der Auswertung biometrischer Merkmale, wie zum Beispiel Fingerabdruck, Sprache oder Gesicht basieren, können dem Nutzenden den Zugang zum digitalen Produkt erleichtern. Für Menschen, die aufgrund einer Beeinträchtigung eine bestimmte biometrische Authentifizierung nicht nutzen können, ist eine geeignete Alternative nötig. Eine nicht biometrische Methode ist für die meisten Nutzenden bedienbar.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
5.4 Erhaltung von Barrierefreiheitsinformationen bei Konvertierung
Where ICT converts information or communication it shall preserve all documented non-proprietary information that is provided for accessibility, to the extent that such information can be contained in or supported by the destination format.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Konvertierungen von Inhalten der Mobile App in andere Formate zur Verfügung stellt.
Anforderung
Bietet die Mobile App Konvertierungsmöglichkeiten in andere Formate an, müssen bereits vorhandene Barrierefreiheitsinformationen und -Funktionen im Zielformat übernommen werden, wenn das Zielformat diese Informationen und Funktionen grundsätzlich unterstützt.
Testvorgehen
Konvertierung oder Export durchführen und im Zielformat überprüfen, ob Barrierefreiheitsinformationen und Funktionen im Zielformat erhalten geblieben sind, bzw. ob das Zielformat den Anforderungen an Barrierefreiheit entspricht.
Informationen, die vom Zielformat nicht unterstützt werden, werden bei der Prüfung nicht berücksichtigt.
Der jeweilige Umfang der Prüfung kann variieren und ist unter Umständen von den Empfehlungen oder Regularien von Bund oder Bundesland abhängig. Eine vollumfängliche Prüfung des Zielformats kann in diesem Prüfverfahren nicht durchgeführt werden.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Das Zielformat enthält alle Barrierefreiheitsinformationen, die in der Mobile App verfügbar waren, und die im Zielformat unterstützt werden.
Nach einem Export in das Zielformat PDF sind im PDF die Überschriftenebenen, Alternativtexte und weitere semantische Informationen erhalten geblieben.
Nach dem Speichern eines Videos auf dem Mobiltelefon sind die Untertitel im Video erhalten geblieben.
Beispiele für negative Bewertung
Das Zielformat enthält keine oder nur einige Barrierefreiheitsinformationen, die in der Mobile App verfügbar waren.
Warum wird das geprüft
Wenn das digitale Produkt Dokumente in Formate konvertiert, die grundsätzlich Barrierefreiheitsinformationen unterstützen, dann sollen diese im Zieldokument korrekt übernommen werden. Beim Konvertieren von Dokumenten in andere Formate soll beispielsweise sichergestellt sein, dass das Zieldokument auch mit Screenreadern erfassbar und bedienbar ist.
Abgrenzung
Vollumfängliche Prüfungen von Dokumenten müssen über die jeweiligen relevanten Kapitel der EN 301549 durchgeführt werden (beispielsweise Kapitel 10 Non-web documents).
Verweise und Referenzen
5.5.1 Möglichkeiten der Bedienung
Where ICT has operable parts that require grasping, pinching, or twisting of the wrist to operate, an accessible alternative means of operation that does not require these actions shall be provided.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App zum Ausführen bestimmter Funktionalitäten auf physische Bedienelemente des Endgeräts zurückgreift.
Anforderung
Greift die Mobile App zum Ausführen bestimmter Funktionalitäten auf physische Bedienelemente des Endgeräts zurück, die zur Bedienung ein Greifen, Zusammendrücken oder Drehen des Handgelenks erfordern, muss eine barrierefreie, alternative Möglichkeit der Bedienung zur Verfügung stehen, für die diese Handlungen nicht erforderlich sind. Alternative Bedienmethoden können Hardware- oder Software-Lösungen sein.
Testvorgehen
Prüfen, ob alternative Bedienmethoden zur Verfügung stehen, die weder Greifen, Zusammendrücken oder Drehen des Handgelenks erfordern.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Für entsprechende Funktionalitäten steht eine alternative Bedienmethode zur Verfügung, weder Greifen, Zusammendrücken oder Drehen des Handgelenks erfordert.
Beispiele für negative Bewertung
Für entsprechende Funktionalitäten steht keine alternative Bedienmethode zur Verfügung.
Warum wird das geprüft
Motorisch beeinträchtigte Menschen können komplexe Bedien-Gesten gegebenenfalls nicht ausführen. Eine alternative Bedienmethode muss zur Verfügung gestellt werden, damit entsprechende Nutzergruppen die Bedienung durchführen können.
Abgrenzung
Die Prüfung auf Steuerung durch Bewegung erfolgt in Prüfschritt 11.2.5.4 Steuerung durch Bewegung.
Die Prüfung auf Alternativen für komplexe Gesten erfolgt in Prüfschritt 11.2.5.1 Alternativen für komplexe Gesten.
Verweise und Referenzen
5.5.2 Unterscheidbarkeit der bedienbaren Elemente
Where ICT has operable parts, it shall provide a means to discern each operable part, without requiring vision and without performing the action associated with the operable part.
NOTE: One way of meeting this requirement is by making the operable parts tactilely discernible.
Anwendbarkeit
Der Prüfschritt ist bei der Prüfung von Mobile Apps nicht anwendbar, da die Mobile App keine Möglichkeit hat, ein physikalisches Bedienelement des Endgeräts zu beschriften.
Bewertungsalternativen und Beispiele
Nicht anwendbar
Verweise und Referenzen
5.6.1 Taktiler oder auditiver Status
Where ICT has a locking or toggle control and the status of that control is visually presented to the user, the ICT shall provide at least one mode of operation where the status of the control can be determined either through touch or sound without operating the control.
NOTE 1: Locking or toggle controls are those controls that can only have two or three states and that keep their state while being used.
NOTE 2: An example of a locking or toggle control is the "Caps Lock" key found on most keyboards. Another example is the volume button on a pay telephone, which can be set at normal, loud, or extra loud volume.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn eine Funktionalität einer Mobile App mit einem physischen Bedienelement des Endgeräts gesteuert werden kann und der Status des Steuerelements visuell dargestellt wird.
Anforderung
Kann eine Funktionalität der Mobile App mit einem physischen Bedienelement des Endgeräts gesteuert werden, und wird der Status des Steuerelements visuell dargestellt, muss zusätzlich zur visuellen Erkennung mindestens ein weiterer Modus zum Identifizieren des jeweiligen Status des Steuerelementes zur Verfügung stehen, entweder durch Berührung oder durch Audioausgabe.
Testvorgehen
Den Status des Steuerelements verändern und prüfen, ob die Status des Steuerelements zusätzlich zur visuellen Erkennung auch auf einem anderen Weg ermittelbar sind, beispielsweise durch Berührung oder durch Audioausgabe.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Das Steuerelement vermittelt seinen Status visuell und durch Audioausgabe. Die verschiedenen Status sind dabei durch unterschiedliche Audioausgaben eindeutig unterscheidbar.
Das Steuerelement vermittelt seinen Status durch Braille-Beschriftung. Die verschiedenen Status sind dabei durch unterschiedliche Beschriftungen eindeutig unterscheidbar.
Beispiele für negative Bewertung
Das Steuerelement vermittelt seinen Status ausschließlich visuell.
Warum wird das geprüft
Sehbeeinträchtigte und blinde Menschen können den Status von Bedienelementen visuell nicht unterscheiden und sind auf andere, geeignete Methoden zur Erkennung des Status angewiesen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
5.6.2 Visueller Status
Where ICT has a locking or toggle control and the status of the control is non-visually presented to the user, the ICT shall provide at least one mode of operation where the status of the control can be visually determined when the control is presented.
NOTE 1: Locking or toggle controls are those controls that can only have two or three states and that keep their state while being used.
NOTE 2: An example of a locking or toggle control is the "Caps Lock" key found on most keyboards. An example of making the status of a control determinable is a visual status indicator on a keyboard.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Bestandteil eines physischen Endgeräts ist, das ein physisches Steuerelement zum Verriegeln oder Umschalten zur Verfügung stellt und den Status des Steuerelements non-visuell (beispielsweise bei Berührung oder durch Audiowiedergabe) wiedergibt.
Anforderung
Bietet die Mobile App ein physisches Steuerelement zum Sperren oder Umschalten, und stellt den Status des Steuerelements non-visuell dar, muss zusätzlich zur vorhandenen Erkennungsmethode eine visuelle Identifizierung des jeweiligen Status des Steuerelementes zur Verfügung stehen.
Testvorgehen
Den Status des Steuerelements verändern und prüfen, ob die Status des Steuerelements zusätzlich zur vorhandenen Erkennungsmethode auch visuell ermittelbar sind.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Das Steuerelement vermittelt seinen Status durch Audioausgabe und durch eine visuelle LED. Die verschiedenen Status sind dabei durch unterschiedlich positionierte LED‘s eindeutig unterscheidbar.
Das Steuerelement vermittelt seinen Status durch Braille-Beschriftung und durch einen beleuchteten Schalter. Die verschiedenen Status sind dabei durch unterschiedliche Schalterpositionen eindeutig unterscheidbar.
Beispiele für negative Bewertung
Das Bedienelement vermittelt seinen Status nicht visuell.
Warum wird das geprüft
Einige Menschen unterschiedlicher Beeinträchtigungen sind auf die visuelle Erkennung des Status von Steuerelementen angewiesen, da andere Erkennungsmethoden für sie unter Umständen nicht zugänglich sind. So können beispielsweise Menschen mit Hörbeeinträchtigung eine Audioausgabe nicht wahrnehmen, oder Menschen ohne Sehbeeinträchtigung kein Braille lesen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
5.7 Tastenwiederholung
Where ICT has a key repeat function that cannot be turned off:
a) the delay before the key repeat shall be adjustable to at least 2 seconds; and
b) the key repeat rate shall be adjustable down to one character per 2 seconds.
Anwendbarkeit
Der Prüfschritt ist bei Mobile Apps nicht anwendbar. Zum derzeitigen Stand der Möglichkeiten bietet lediglich das Betriebssystem iOS die Möglichkeit, die Tastenwiederholung zu konfigurieren. Zudem besteht die Möglichkeit, die Tastenwiederholung abzuschalten. Damit ist das Kriterium nicht mehr Bestandteil der Anforderung.
Die entsprechenden Einstellungen sind im iOS-Betriebssystem unter „Bedienungshilfen/Tastaturen/Tastenwiederholung/Wiederholungsintervall“ zu finden. Die Software-Tastatur bei iOS, als auch das Android-Betriebssystem bieten keine entsprechende Unterstützung dieser Funktionalität.
Bewertungsalternativen und Beispiele
Nicht anwendbar
Verweise und Referenzen
5.8 Annahme eines zweifachen Tastenanschlags
Where ICT has a keyboard or keypad, the delay after any keystroke, during which an additional key-press will not be accepted if it is identical to the previous keystroke, shall be adjustable up to at least 0,5 seconds.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Eingabefelder für Texteingaben zur Verfügung stellt. Die Anwendbarkeit gilt gleichermaßen für Mobile Apps auf Mobiltelefonen, als auch für Mobile Apps, die Bestandteil eines physischen Endgeräts sind, das eine physische Tastatur zur Verfügung stellt.
Anforderung
Individuelle Benutzereinstellungen zur Anschlagsverzögerung, die im Betriebssystem konfigurierbar sind, müssen von der Mobile App übernommen werden. Die Mindestforderungen lauten:
Zeitverzögerung von mindestens 0,5 Sekunden vor der Annahme eines weiteren Tastenanschlags
Sofern die Mobile App die Einstellungen des Betriebssystems nicht übernimmt, kann sie eine eigene Konfigurationsmöglichkeit zur Verfügung stellen.
Testvorgehen
Die Prüfung kann zum derzeitigen Stand der Möglichkeiten auf Mobiltelefonen nur mittels einer externen Tastatur auf iOS-Geräten durchgeführt werden. Die entsprechenden Einstellungen sind im iOS-Betriebssystem unter „Bedienungshilfen/Tastaturen/Tastenwiederholung/Ansprechverzögerung“ zu finden. Die Software-Tastatur bei iOS, als auch das Android-Betriebssystem bieten keine entsprechende Unterstützung dieses Kriteriums.
Auf Mobiltelefonen: Externe Tastatur verbinden und die Anschlagsverzögerung durch mehrfaches, schnelles Drücken derselben Taste prüfen. Die Annahme desselben Zeichens durch mehrfaches Drücken der Taste muss entsprechend dem konfigurierten Intervall reagieren.
Auf physischen Endgeräten mit physischer Tastatur: Die Einstellungsmöglichkeiten auf Konfigurationsparameter zur Anschlagsverzögerung prüfen. Sofern vorhanden, entsprechende Konfiguration vornehmen und prüfen, ob die Annahme desselben Zeichens durch mehrfaches Drücken derselben Taste dem konfigurierten Intervall entspricht.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Einstellungen des Betriebssystems werden korrekt übernommen.
Eigene Konfigurationsmöglichkeiten werden angeboten und korrekt übernommen.
Beispiele für negative Bewertung
Die Einstellungen des Betriebssystems werden nicht oder fehlerhaft übernommen.
Eigene Konfigurationsmöglichkeiten werden nicht oder fehlerhaft übernommen.
Es werden keine eigenen Konfigurationsmöglichkeiten angeboten, und die Einstellungen des Betriebssystems werden nicht oder fehlerhaft übernommen.
Warum wird das geprüft
Menschen, die aufgrund motorischer Beeinträchtigungen mehr Zeit für Bewegungen mit den Armen oder Fingern benötigen, sind unter Umständen auf ein längeres Intervall bei Verwendung von Tastaturen angewiesen. Mit genug Zeit vor der Annahme eines weiteren Tastenanschlags werden so Fehleingaben vermieden.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
5.9 Gleichzeitige Benutzerhandlungen
Where ICT has a mode of operation requiring simultaneous user actions for its operation, such ICT shall provide at least one mode of operation that does not require simultaneous user actions to operate the ICT.
NOTE: Having to use both hands to open the lid of a laptop, having to press two or more keys at the same time or having to touch a surface with more than one finger are examples of simultaneous user actions.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Funktionalitäten zur Verfügung stellt, für deren Bedienung gleichzeitige Benutzeraktionen oder komplexe Touch-Gesten mit mindestens zwei Fingern erforderlich sind.
Anforderung
Sofern die Mobile App zum Betrieb oder zur Bedienung gleichzeitige Benutzerhandlungen oder komplexe Touch-Gesten mit mindestens zwei Fingern erfordert, muss sie einen alternativen Bedienmodus bereitstellen, der keine gleichzeitigen Benutzerhandlungen für den Betrieb oder die Bedienung benötigt.
Anmerkung: beide Hände benutzen zu müssen, um beispielsweise ein Mobiltelefon aufzuklappen, oder um eine ausklappbare Tastatur zu öffnen, zwei oder mehr Tasten gleichzeitig drücken zu müssen, oder eine Oberfläche mit mehr als einem Finger berühren zu müssen sind Beispiele für gleichzeitige Benutzerhandlungen.
Testvorgehen
Prüfen, ob es einen alternativen Bedienmodus zum Ausführen der entsprechenden Aktion gibt, die keine der in den Anforderungen definierten, gleichzeitigen Benutzerhandlungen erfordert.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Es wird ein alternativer Bedienmodus zur Verfügung gestellt, für den zum Ausführen der entsprechenden Aktion keine der in den Anforderungen definierten, gleichzeitigen Benutzerhandlungen erfordert.
Eine Kamera stellt zum Auslösen einen zeitverzögerten Selbstauslöser zur Verfügung, damit vor dem Auslösen die Kamera entsprechend justiert werden kann.
Beispiele für negative Bewertung
Es wird kein alternativer Bedienmodus zur Verfügung gestellt. Entsprechende Aktionen erfordern, die in den Anforderungen definierten, gleichzeitigen Benutzerhandlungen.
Eine Kamera stellt zum Auslösen keinen zeitverzögerten Selbstauslöser zur Verfügung; die Kamera muss zeitgleich mit dem Auslöser justiert werden.
Warum wird das geprüft
Motorisch beeinträchtigte Menschen können komplexe oder gleichzeitige Benutzerhandlungen gegebenenfalls nicht ausführen. Daher soll es in Mobile Apps mindestens eine einfach anzuwendende Alternative geben, um entsprechende Aktionen auszuführen.
Abgrenzung
Einfache Touch-Gesten, die zur Bedienung innerhalb einer Mobile App notwendig sind (beispielsweise bei Karten-Apps zum Zoomen, Bewegen oder Vergrößern), werden über den Prüfschritt 11.2.5.1 Alternativen für komplexe Gesten geprüft.
Verweise und Referenzen
Anforderungen an Technologien mit Zwei-Wege-Sprachkommunikation
6.1 Audio-Bandbreite für Sprache
Where ICT provides two-way voice communication, in order to provide good audio quality, that ICT shall be able to encode and decode two-way voice communication with a frequency range with an upper limit of at least 7 000 Hz.
NOTE 1: For the purposes of interoperability, support of Recommendation ITU-T G.722 [i.21] is widely used.
NOTE 2: Where codec negotiation is implemented, other standardized codecs such as Recommendation ITU-T G.722.2 [i.22] are sometimes used so as to avoid transcoding.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App eine Funktion zur Zwei-Wege-Sprachkommunikation zur Verfügung stellt.
Anforderung
Zum Sicherstellen von entsprechender Sprachverständlichkeit bei der Zwei-Wege-Sprachkommunikation soll zum Kodieren und Dekodieren von Audio ein Frequenzbereich genutzt werden, dessen obere Grenze bis mindestens 7.000 Hz reicht. Dieser Frequenzbereich kann beispielsweise mit dem Standard-Codec G.722 [i.21] erreicht werden.
Testvorgehen
Sollte der verwendete Codec in der Dokumentation der Mobile App auffindbar sein und der Empfehlung G.722 [i.21] entsprechen, gilt der Prüfschritt als bestanden.
Falls keine Informationen in der Dokumentation vorhanden sind, muss die Sprachqualität der Audio-Verbindung in der Praxis beurteilt werden.
Über die Mobile App auf zwei Endgeräten mindestens drei exemplarische Anrufe tätigen und die Qualität der Sprache subjektiv beurteilen.
Sofern die App eine Verbindung über IP-Telefonie herstellt, ist sicherzustellen, dass die Internetverbindung auf beiden Seiten mit entsprechender Kapazität zur Verfügung steht.
Entspricht die Qualität aktueller Festnetztelefonie, gilt der Prüfschritt als bestanden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Qualität von mindestens zwei der drei getätigten Anrufe wurde subjektiv als hochwertig beurteilt.
Beispiele für negative Bewertung
Die Qualität von mindestens zwei der drei getätigten Anrufe wurde subjektiv als nicht hochwertig beurteilt.
Warum wird das geprüft
Klare und gut verständliche Audioqualität bei der Zwei-Wege-Kommunikation ist besonders für Menschen mit Hörbeeinträchtigungen essenziell. Über einen verbindlichen Mindeststandard für Audioqualität soll diese Anforderung erfüllt werden.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.2.1.1 RTT-Kommunikation
Where ICT is in a mode that provides a means for two-way voice communication, the ICT shall provide a means for two-way RTT communication, except where this would require design changes to add input or output hardware to the ICT.
NOTE 1: This requirement includes those products which do not have physical display or text entry capabilities but have the capability to connect to devices that do have such capabilities. It also includes intermediate ICT between the endpoints of the communication.
NOTE 2: There is no requirement to add: a hardware display, a hardware keyboard, or hardware to support the ability to connect to a display or keyboard, wired or wirelessly, if this hardware would not normally be provided.
NOTE 3: For the purposes of interoperability, support of Recommendation ITU-T T.140 [i.36] is widely used.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App eine Zwei-Wege-Sprachkommunikation zur Verfügung stellt.
Anforderung
Zusätzlich zur Zwei-Wege-Sprachkommunikation via Sprach- oder Videotelefonie, muss die Mobile App eine Textkommunikation in Echtzeit (RTT = Real-Time Text) zur Verfügung stellen.
Bei RTT handelt es sich um Text, der sofort übertragen wird, während er eingegeben oder erstellt wird. Dadurch können die Empfänger die Nachricht sofort lesen, während sie geschrieben wird.
Testvorgehen
Die Textkommunikation auf zwei Endgeräten verwenden und prüfen, ob die Eingaben des Versenders in Echtzeit (also zum Zeitpunkt des Tippens) beim Empfänger korrekt und ohne merkbare Latenz einsehbar sind. Ist dies der Fall, ist der Prüfschritt erfüllt.
Bietet die Mobile App keine Echtzeit-Textkommunikation an, ist der Prüfschritt nicht erfüllt.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Eingaben des Versenders können in Echtzeit, bzw. mit kaum merkbarer Latenz eingesehen werden.
Beispiele für negative Bewertung
Die Eingaben des Versenders können nicht, bzw. nur mit merkbarer Latenz eingesehen werden.
Warum wird das geprüft
Menschen, die Sprache zur Kommunikation nicht nutzen können oder wollen, erhalten die Möglichkeit, über Echtzeit-Textkommunikation (RTT) an Konversationen in der entsprechenden Mobile App teilzunehmen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.2.1.2 Gleichzeitige Verwendung von Sprache und Text
Where ICT provides a means for two-way voice communication and for users to communicate by RTT, it shall allow concurrent voice and text through a single user connection.
NOTE 1: With many-party communication, as in a conference system, it is allowed (but not required or necessarily recommended) that RTT be handled in a single display field and that "turn-taking" be necessary to avoid confusion (in the same way that turn-taking is required for those presenting/talking with voice).
NOTE 2: With many-party communication, best practice is for hand-raising for voice users and RTT users to be handled in the same way, so that voice and RTT users are in the same queue.
NOTE 3: With a many-party conference system that has chat as one of its features - the RTT (like the voice) would typically be separate from the chat so that RTT use does not interfere with chat (i.e. people can be messaging in the chat field while the person is presenting/talking with RTT - in the same manner that people message using the chat feature while people are talking with voice). RTT users would then use RTT for presenting and use the Chat feature to message while others are presenting (via Voice or RTT).
NOTE 4: The availability of voice and RTT running concurrently (and separately from chat) can also allow the RTT field to support text captioning when someone is speaking (and it is therefore not being used for RTT since it is not the RTT user's turn to speak).
NOTE 5: Where both server-side software and local hardware and software are required to provide voice communication, where neither part can support voice communication without the other and are sold as a unit for the voice communication function, the local and server-side components are considered a single product.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Zwei-Wege-Sprachkommunikation und Textkommunikation in Echtzeit (RTT) zur Verfügung stellt.
Anforderung
Bietet die Mobile App Zwei-Wege-Sprachkommunikation via Sprach- oder Videotelefonie und Textkommunikation in Echtzeit (RTT), sollen beide Kommunikationskanäle gleichwertig genutzt werden können.
Testvorgehen
Funktionen wie „Handheben“ oder „abwechselnde Kommunikation (beispielsweise die Darstellung des aktuellen Sprechers im Fokus)“ auf ihre Gleichwertigkeit gegenüber Sprach- und Textnutzenden prüfen. Dazu gegebenenfalls ein Konferenzszenario mit mehreren Testern und Endgeräten simulieren.
Wird sowohl eine Chat-Funktion als auch Echtzeit-Text (RTT) angeboten, sollen beide Funktionen separiert voneinander verwendbar sein.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Funktionen wie „Handheben“ oder „abwechselnde Kommunikation (beispielsweise die Darstellung des aktuellen Sprechers im Fokus)“ werden gegenüber Sprach- und Textnutzenden gleichwertig behandelt.
Chat-Funktion und Echtzeit-Text (RTT) sind separiert voneinander verwendbar.
Beispiele für negative Bewertung
Funktionen wie „Handheben“ oder „abwechselnde Kommunikation (beispielsweise die Darstellung des aktuellen Sprechers im Fokus)“ werden gegenüber Sprach- und Textnutzenden nicht gleichwertig behandelt.
Chat-Funktion und Echtzeit-Text (RTT) sind nicht separiert voneinander verwendbar.
Warum wird das geprüft
Menschen, die Sprache zur Kommunikation nicht nutzen können oder wollen, sollen im Vergleich zu Sprachnutzenden gleichwertig behandelt werden.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.2.2.1 Visuell unterscheidbare Darstellung
Where ICT has RTT send and receive capabilities, displayed sent text shall be visually differentiated from, and separated from, received text.
NOTE: The ability of the user to choose between having the send and receive text be displayed in-line or separately, and with options to select, allows users to display RTT in a form that works best for them. This would allow Braille users to use a single field and take turns and have text appear in the sequential way that they may need or prefer.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Echtzeit-Textkommunikation (RTT = Real-Time Text) zur Verfügung stellt.
Anforderung
Bietet die Mobile App Echtzeit-Textkommunikation (RTT) an, sollen gesendete und empfangene Nachrichten visuell hinreichend voneinander unterscheidbar sein.
Testvorgehen
Die Echtzeit-Textkommunikation auf zwei Endgeräten verwenden und die Darstellung von gesendeten und empfangenen Nachrichten auf deutliche Unterscheidbarkeit analysieren:
Abgrenzung der Nachrichten, beispielsweise durch Rahmen, Schattierung oder Hintergrundfarben
Benennung von Sender und Empfänger (beispielsweise namentlich, zusätzlich mit Bild)
Eindeutige Positionierung von Sender und Empfänger
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Gesendete und empfangene Nachrichten sind deutlich identifizierbar und unterscheidbar.
Beispiele für negative Bewertung
Gesendete und empfangene Nachrichten sind nicht deutlich unterscheidbar.
Gesendete und empfangene Nachrichten sind ausschließlich über die optische Darstellung unterscheidbar.
Warum wird das geprüft
Menschen, die Echtzeit-Textkommunikation verwenden, sollen gesendete und empfangene Nachrichten visuell einfach und hinreichend voneinander unterscheiden können.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.2.2.2 Programmatisch bestimmbare Sende- und Empfangsrichtung
Where ICT has RTT send and receive capabilities, the send/receive direction of transmitted/received text shall be programmatically determinable, unless the RTT is implemented as closed functionality.
NOTE: This enables screen readers to distinguish between incoming text and outgoing text when used with RTT functionality.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Echtzeit-Textkommunikation (RTT = Realtime Text) zur Verfügung stellt.
Anforderung
Bietet die Mobile App Echtzeit-Textkommunikation (RTT) an, sollen Sende- und Empfangsrichtung der gesendeten und empfangenen Nachrichten programmatisch ermittelbar sein.
Testvorgehen
Screenreader aktivieren.
Die Textkommunikation auf zwei Endgeräten verwenden und die programmatische Ermittelbarkeit von Sender und Empfänger und den zugehörigen Nachrichten durch Antippen analysieren:
Benennung von Sender und Empfänger
Wiedergabe der Nachrichten und Identifikation von Sender und Empfänger im Kontext
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Sender und Empfänger können eindeutig voneinander unterschieden werden.
Gesendete und empfangene Nachrichten können im Kontext eindeutig dem Sender bzw. Empfänger zugeordnet werden.
Beispiele für negative Bewertung
Sender und Empfänger können nicht eindeutig voneinander unterschieden werden.
Gesendete und empfangene Nachrichten werden vorgelesen, können aber im Kontext nicht dem Sender bzw. Empfänger zugeordnet werden.
Warum wird das geprüft
Menschen, die Echtzeit-Textkommunikation in Verbindung mit einem Screenreader verwenden, sollen gesendete und empfangene Nachrichten hinreichend voneinander unterscheiden können.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.2.2.3 Sprecheridentifizierung
Where ICT has RTT capabilities, and provides speaker identification for voice, the ICT shall provide speaker identification for RTT.
NOTE: This is necessary to enable both voice and RTT participants to know who is currently communicating, whether it be in RTT or voice.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Echtzeit-Textkommunikation (RTT = Realtime Text) zur Verfügung stellt, und dabei den aktiven Sprecher anhand der Sprache identifiziert:
Anforderung
Bietet die Mobile App Echtzeit-Textkommunikation (RTT) an und identifiziert den aktiven Sprecher anhand der Sprache, sollen auch Menschen, die Texteingaben anstatt Sprache verwenden, gleichwertig identifiziert werden.
Testvorgehen
Video- oder Sprachanruf auf zwei Endgeräten herstellen.
Über eines der Endgeräte Video- oder Sprachtelefonie, über das andere Endgerät Texteingabe nutzen.
Prüfen, ob während der Texteingabe der Nutzende im Vergleich zu sprechenden Nutzenden gleichwertig identifiziert, markiert bzw. hervorgehoben wird.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Sprach- und Texteingabe werden gleichwertig identifiziert, markiert bzw. hervorgehoben.
Beispiele für negative Bewertung
Nur eine der beiden Kommunikationsarten wird identifiziert, markiert bzw. hervorgehoben.
Warum wird das geprüft
Für Teilnehmer in einer Kommunikation ist die Identifikation des aktiven Redners essenziell, um im Kontext entsprechend reagieren zu können. Sprache und Text müssen daher gleichwertig behandelt werden.
Abgrenzung
Die Identifizierung von genereller Audioaktivität wird über den Prüfschritt 6.2.2.4 Anzeige von Audioaktivität in Echtzeit geprüft.
Verweise und Referenzen
6.2.2.4 Anzeige von Audioaktivität in Echtzeit
Where ICT provides two-way voice communication, and has RTT capabilities, the ICT shall provide a real-time visual indicator of audio activity on the display.
NOTE 1: The visual indicator may be a simple character position on the display that flickers on and off to reflect audio activity, or presentation of the information in another way that can be both visible to sighted users and passed on to deaf-blind users who are using a braille display.
NOTE 2: Without this indication a person who lacks the ability to hear does not know when someone is talking.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Zwei-Wege-Sprachkommunikation und Textkommunikation in Echtzeit (RTT) zur Verfügung stellt.
Anforderung
Bietet die Mobile App Zwei-Wege-Sprachkommunikation via Sprach- oder Videotelefonie und Textkommunikation in Echtzeit (RTT), so muss Audioaktivität von Teilnehmern in Echtzeit visualisiert werden. Der visuelle Indikator muss gleichermaßen programmatisch ermittelbar sein.
Testvorgehen
Video- oder Sprachanruf auf mindestens zwei oder mehr Endgeräten herstellen.
Über eines der Endgeräte Audioaktivität übermitteln.
Prüfen, ob die Audioaktivität des entsprechenden Teilnehmers auf den verbleibenden Endgeräten visuell identifizierbar ist.
Screenreader aktivieren.
Prüfen, ob die Audioaktivität des entsprechenden Teilnehmers auf den verbleibenden Endgeräten programmatisch ermittelbar ist.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Audioaktivität eines Teilnehmers ist visuell identifizierbar.
Die Audioaktivität eines Teilnehmers ist programmatisch ermittelbar.
Beispiele für negative Bewertung
Die Audioaktivität eines Teilnehmers ist visuell nicht identifizierbar.
Die Audioaktivität eines Teilnehmers ist programmatisch nicht ermittelbar.
Die Audioaktivität eines Teilnehmers ist visuell nur manchmal, und nicht bei jeder Audioaktivität identifizierbar.
Warum wird das geprüft
Für Teilnehmer in einer Kommunikation ist die Identifikation von Audioaktivität in Verbindung mit dem entsprechenden Teilnehmer essenziell, um im Kontext die jeweilige Aktivität dem Teilnehmer zuordnen zu können.
Abgrenzung
Die Identifizierung des aktiven Sprechers wird über den Prüfschritt 6.2.2.3 Sprecheridentifizierung geprüft.
Die Identifizierung des aktiven Sprechers bei Videotelefonie wird über den Prüfschritt 6.5.5 Visuelle Anzeige von Audioaktivität geprüft.
Verweise und Referenzen
6.2.3 Interoperabilität
Where ICT with RTT functionality interoperates with other ICT with RTT functionality (as required by clause 6.2.1.1) they shall support the applicable RTT interoperability mechanisms described below:
a) ICT interoperating with other ICT directly connected to the Public Switched Telephone Network (PSTN), using Recommendation ITU-T V.18 [i.23] or any of its annexes for text telephony signals at the PSTN interface;
b) ICT interoperating with other ICT using VOIP with Session Initiation Protocol (SIP) and using RTT that conforms to IETF RFC 4103 [i.13]. For ICT interoperating with other ICT using the IP Multimedia Sub-System (IMS) to implement VOIP, the set of protocols specified in ETSI TS 126 114 [i.10], ETSI TS 122 173 [i.11] and ETSI TS 134 229 [i.12] describe how IETF RFC 4103 [i.13] would apply;
c) ICT interoperating with other ICT using technologies other than a or b, above, using a relevant and applicable common specification for RTT exchange that is published and available for the environments in which they will be operating. This common specification shall include a method for indicating loss or corruption of characters;
d) ICT interoperating with other ICT using a standard for RTT that has been introduced for use in any of the above environments, and is supported by all of the other active ICT that support voice and RTT in that environment.
NOTE 1: In practice, new standards are introduced as an alternative codec/protocol that is supported alongside the existing common standard and used when all end-to-end components support it while technology development, combined with other reasons including societal development and cost efficiency, may make others become obsolete.
NOTE 2: Where multiple technologies are used to provide voice communication, multiple interoperability mechanisms may be needed to ensure that all users are able to use RTT.
EXAMPLE: A conferencing system that supports voice communication through an internet connection might provide RTT over an internet connection using a proprietary RTT method (option c). However, regardless of whether the RTT method is proprietary or non-proprietary, if the conferencing system also offers telephony communication it will also need to support options a or b to ensure that RTT is supported over the telephony connection.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Zwei-Wege-Sprachkommunikation und Textkommunikation in Echtzeit (RTT) zur Verfügung stellt, und wenn die Mobile App in der Lage ist, mit einer anderen Mobile App des gleichen Funktionsumfangs zu kommunizieren.
Anforderung
Bietet die Mobile App Zwei-Wege-Sprachkommunikation via Sprach- oder Videotelefonie und Textkommunikation in Echtzeit (RTT), und unterstützt sie zudem die Nutzung dieser Funktionen in Kombination mit anderen Mobile Apps desselben Funktionsumfangs, so muss die Interoperabilität auf Basis der relevanten, technischen Standards unterstützt werden.
Die EN 301549 benennt dabei folgende Standards:
Kommunikation über das öffentliche Telefonnetz: ITU-T V.18 [i.23] oder dessen Text-Telefonie-Standards in den Anhängen werden verwendet
Voice over IP (VoIP) über das Session Initiation Protocol (SIP): Empfehlungen der IETF zu Textkommunikation in Echtzeit (RTT = Real Time Text) RFC 4103 [i.13] werden verwendet
Voice over IP (VoIP) über das IP Multimedia Sub-System (IMS): Protokolle ETSI TS 126 114 [i.10], ETSI TS 122 173 [i.11] und ETSI TS 134 229 [i.12] werden verwendet
Andere Kommunikationsmethoden: Gemeinsame, relevante und veröffentlichte Standards werden verwendet
Testvorgehen
Falls vorhanden, Dokumentation der Mobile App prüfen und analysieren, ob die verwendeten Standards angegeben sind und den Empfehlungen der EN 301549 entsprechen.
Falls keine Dokumentation vorhanden ist, müssen der Anbieter der Mobile App kontaktiert und die verwendeten Standards in Erfahrung gebracht werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
In der Dokumentation sind die Empfehlungen der EN 301549 als verwendete Standards benannt.
Nach Kontaktaufnahme mit dem Anbieter der Mobile App werden die Empfehlungen der EN 301549 als verwendete Standards bestätigt.
Beispiele für negative Bewertung
Ein oder mehrere der verwendeten Standards entsprechen nicht den Empfehlungen der EN 301549.
Warum wird das geprüft
Die Verwendung technischer Standards stellt soweit möglich eine gleichbleibende und verlässliche Funktionalität auch anwendungsübergreifend sicher. Mit Hilfe derartiger Standards sollen Menschen bei der Wahl der Anwendung nicht unnötig eingeschränkt werden.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.2.4 Reaktionsgeschwindigkeit von RTT
Where ICT utilises RTT input, that RTT input shall be transmitted to the ICT network or platform on which the ICT runs within 500 ms of the time that the smallest reliably composed unit of text entry is available to the ICT for transmission. Delays due to platform or network performance shall not be included in the 500 ms limit.
NOTE 1: For character by character input, the "smallest reliably composed unit of text entry" would be a character. For word prediction it would be a word. For some voice recognition systems - the text may not exit the recognition software until an entire word (or phrase) has been spoken. In this case, the smallest reliably composed unit of text entry available to the ICT would be the word (or phrase).
NOTE 2: The 500 ms limit allows buffering of characters for this period before transmission so character by character transmission is not required unless the characters are generated more slowly than 1 per 500 ms.
NOTE 3: A delay of 300 ms, or less, produces a better impression of flow to the user.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Echtzeit-Textkommunikation (RTT = Realtime Text) zur Verfügung stellt.
Anforderung
Bietet die Mobile App Echtzeit-Textkommunikation (RTT = Realtime Text), so darf die Dauer der Übertragung von einem Endgerät auf ein anderes Endgerät für die kleinste Texteinheit (einzelne Zeichen, kurze Worte) maximal 1000 Millisekunden (= 1 Sekunde) betragen.
Testvorgehen
Der Prüfschritt kann nur unter Laborbedingungen belastbar getestet werden. Während eines Blackbox-Tests in der Praxis, kann zwischenzeitlich nur eine subjektive Überprüfung vorgenommen werden.
Die Textkommunikation auf zwei Endgeräten verwenden und bei der Übertragung der Texteingaben darauf achten, dass die Inhalte unmittelbar während der Eingabe (maximal innerhalb 1 Sekunde) auf dem empfangenden Endgerät angezeigt werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Texteingaben werden in Echtzeit bzw. mit nicht merkbarer Latenz empfangen.
Beispiele für negative Bewertung
Die Texteingaben werden nicht empfangen.
Die Texteingaben werden mit merkbarer Latenz (> 1000ms) empfangen.
Warum wird das geprüft
Menschen, die über Echtzeit-Textkommunikation (RTT = Realtime Text) und nicht über Sprache an einer Online-Kommunikation teilnehmen, dürfen gegenüber Sprachnutzenden nicht benachteiligt werden. Die Texteingaben sollen gleichwertig zu Sprache unmittelbar bzw. nur mit geringer Latenz für andere Teilnehmer in der Konferenz angezeigt werden.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.3 Anrufer-Identifizierung
Where ICT provides caller identification or similar telecommunications functions, the caller identification and similar telecommunications functions shall be available in text form as well as being programmatically determinable, unless the functionality is closed.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Sprach- oder Videotelefonie mit Anrufer-Identifikation zur Verfügung stellt.
Anforderung
Bietet die Mobile App Sprach- oder Videotelefonie mit Anrufer-Identifikation, so muss die Anrufer-Identifikation visuell in Textform, und programmatisch identifizierbar sein.
Testvorgehen
Screenreader auf dem Endgerät aktivieren, das angerufen wird.
Sprach- oder Videoanruf starten:
Visuelle Anrufer-Identifikation prüfen: der Anrufer muss in Textform identifiziert werden. Je nachdem ob sich der Kontakt im Telefonbuch befindet, kann entweder die Telefonnummer oder der jeweilige Kontakteintrag in Textform angezeigt werden
Programmatische Anrufer-Identifikation prüfen: die in Textform angezeigte Anrufer-Identifikation muss durch den Screenreader automatisch und ohne Umwege ermittelbar sein und ausgegeben werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der Anrufer wird visuell und programmatisch problemlos identifiziert.
Beispiele für negative Bewertung
Der Anrufer ist nur auf einem der geforderten Wege identifizierbar.
Der Anrufer ist nur mit Zwischenschritten programmatisch identifizierbar.
Warum wird das geprüft
Über die Anruferkennung wird sichergestellt, dass sowohl visuelle Menschen als auch Nutzende von assistiven Systemen einen Anrufer eindeutig und schnell identifizieren können.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.4 Alternativen zu sprachbasierten Diensten
Where ICT provides real-time voice-based communication and also provides voice mail, auto-attendant, or interactive voice response facilities, the ICT shall offer users a means to access the information and carry out the tasks provided by the ICT without the use of hearing or speech.
NOTE 1: Tasks that involve both operating the interface and perceiving the information would require that both the interface and information be accessible without use of speech or hearing.
NOTE 2: Solutions capable of handling audio, RTT and video media could satisfy the above requirement.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Sprach- oder Videotelefonie mit Voicemail-Funktion zur Verfügung stellt.
Anforderung
Bietet die Mobile App Sprach- oder Videotelefonie mit Voicemail-Funktion, so muss die Nutzung dieser Dienste, die in aller Regel sprachbasiert gesteuert werden, auch ohne Sprech- oder Hörvermögen nutzbar sein.
Testvorgehen
Überprüfung der sprachbasierten Funktionen auf alternative Bedienungsmethoden:
Auffinden von alternativen Zugangsmethoden wie Bedien-Menüs oder Formularsteuerung.
Prüfung auf vollständige Konfigurationsmöglichkeit mit Fokus auf Bedienung ohne Hör- oder Sprechvermögen.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Alle Konfigurationsmöglichkeiten, die sprachbasiert zur Verfügung stehen, lassen sich visuell über Bedien-Menüs oder Formularsteuerung bedienen.
Konfigurationsmöglichkeiten, die sprachbasiert zur Verfügung stehen, lassen sich visuell über Bedien-Menüs oder Formularsteuerung bedienen, jedoch ist der Funktionsumfang geringfügig eingeschränkt.
Beispiele für negative Bewertung
Konfigurationsmöglichkeiten, die sprachbasiert zur Verfügung stehen, lassen sich nicht visuell über Bedien-Menüs oder Formularsteuerung bedienen.
Die Konfigurationsmöglichkeiten, die sprachbasiert zur Verfügung stehen, stehen visuell über Bedien-Menüs oder Formularsteuerung bedienbar nur in reduziertem Funktionsumfang zur Verfügung.
Warum wird das geprüft
Menschen mit Beeinträchtigungen des Hörvermögens und des Sprechens können sprachbasierte Funktionen nicht nutzen. Es muss eine zugängliche Alternative bereitstehen, in der Zugang zu Informationen und Bedienung der Konfigurationsmöglichkeiten ohne Sprech- oder Hörvermögen möglich ist.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.5.2 Auflösung bei Videotelefonie
Where ICT that provides two-way voice communication includes real-time video functionality, the ICT:
a) shall support at least QVGA resolution;
b) should preferably support at least VGA resolution.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Videotelefonie zur Verfügung stellt.
Anforderung
Mobile Apps, die Videotelefonie zur Verfügung stellen, sollen mindestens die QVGA-Auflösung bei 320x240 Pixel, vorzugsweise die VGA-Auflösung bei 640x480 Pixel für die Videoübertragung unterstützen.
Testvorgehen
Falls vorhanden, Dokumentation der Mobile App prüfen und die Auflösung der Videotelefonie ermitteln und anhand eines Testanrufs auf Plausibilität prüfen.
Falls keine Dokumentation vorhanden ist, oder die Information zur Auflösung der Videotelefonie nicht enthalten ist, den Anbieter der Mobile App kontaktieren und die Auflösung in Erfahrung bringen.
Falls keine Information zur Auflösung der Videotelefonie ermittelt werden kann, anhand eines Testanrufs die Auflösung subjektiv prüfen.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Auflösung ist in der Dokumentation enthalten und die Qualität eines Testanruf erscheint plausibel.
Die Auflösung ist nicht in der Dokumentation enthalten, jedoch wirkt die Qualität eines Testanrufs subjektiv hochwertig.
Beispiele für negative Bewertung
Die Auflösung ist in der Dokumentation enthalten, jedoch erscheint die Qualität eines Testanrufs nicht plausibel.
Die Auflösung ist nicht in der Dokumentation enthalten und die Qualität eines Testanrufs wirkt subjektiv minderwertig.
Warum wird das geprüft
Hochwertige Bildqualität bei Videotelefonie ermöglicht es manchen Beeinträchtigungsgruppen, Informationen wie Mimik oder Gestik wahrzunehmen, die bei reiner Sprach- oder Textkommunikation im Kontext fehlen. Zudem können Menschen mit Beeinträchtigung des Gehörs zusätzlich von den Lippen lesen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.5.3 Bildwiederholfrequenz bei Videotelefonie
Where ICT that provides two-way voice communication includes real-time video functionality, the ICT:
a) shall support a frame rate of at least 20 Frames Per Second (FPS);
b) should preferably support a frame rate of at least 30 Frames Per Second (FPS) with or without sign language in the video stream.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Videotelefonie zur Verfügung stellt.
Anforderung
Mobile Apps, die Videotelefonie zur Verfügung stellen, sollen eine Bildwiederholfrequenz (frame rate) von mindestens 20 Bildern pro Sekunde, vorzugsweise 30 Bildern pro Sekunde für die Videoübertragung unterstützen.
Testvorgehen
Falls vorhanden, Dokumentation der Mobile App prüfen und die Bildwiederholfrequenz (frame rate) der Videotelefonie ermitteln und anhand eines Testanrufs auf Plausibilität prüfen.
Falls keine Dokumentation vorhanden ist, oder die Information zur Bildwiederholfrequenz (frame rate) der Videotelefonie nicht enthalten ist, den Anbieter der Mobile App kontaktieren und die Bildwiederholfrequenz (frame rate) in Erfahrung bringen.
Falls keine Information zur Bildwiederholfrequenz (frame rate) der Videotelefonie ermittelt werden kann, anhand eines Testanrufs die Bildwiederholfrequenz (frame rate) subjektiv prüfen.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Bildwiederholfrequenz (frame rate) ist in der Dokumentation enthalten und die Qualität eines Testanruf erscheint plausibel.
Die Bildwiederholfrequenz (frame rate) ist nicht in der Dokumentation enthalten, jedoch wirkt die Qualität eines Testanrufs subjektiv hochwertig.
Beispiele für negative Bewertung
Die Bildwiederholfrequenz (frame rate) ist in der Dokumentation enthalten, jedoch erscheint die Qualität eines Testanrufs nicht plausibel.
Die Bildwiederholfrequenz (frame rate) ist nicht in der Dokumentation enthalten und die Qualität eines Testanrufs wirkt subjektiv minderwertig.
Warum wird das geprüft
Hochwertige Bildqualität bei Videotelefonie ermöglicht es manchen Beeinträchtigungsgruppen, Informationen wie Mimik oder Gestik wahrzunehmen, die bei reiner Sprach- oder Textkommunikation im Kontext fehlen. Zudem können Menschen mit Beeinträchtigung des Gehörs zusätzlich von den Lippen lesen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.5.4 Synchronisation von Audio und Video bei Videotelefonie
Where ICT that provides two-way voice communication includes real-time video functionality, the ICT shall ensure a maximum time difference of 100 ms between the speech and video presented to the user.
NOTE: Recent research shows that, if audio leads the video, the intelligibility suffers much more than the reverse.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Videotelefonie zur Verfügung stellt.
Anforderung
Mobile Apps, die Videotelefonie zur Verfügung stellen, sollen sicherstellen, dass die Latenz zwischen Audio- und Videowiedergabe nicht mehr als 100 Millisekunden beträgt und somit eine hochwertige Lippensynchronität besteht.
Testvorgehen
Falls vorhanden, Dokumentation der Mobile App prüfen und die Informationen zur Latenz der Videotelefonie ermitteln und anhand eines Testanrufs mittels Fokus auf Lippensynchronität auf Plausibilität prüfen.
Falls keine Dokumentation vorhanden ist, oder die Informationen zur Latenz der Videotelefonie nicht enthalten ist, den Anbieter der Mobile App kontaktieren und die Informationen zur Latenz in Erfahrung bringen.
Falls keine Information zur Latenz der Videotelefonie ermittelt werden kann, anhand eines Testanrufs die Latenzen mittels Fokus auf Lippensynchronität subjektiv prüfen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Informationen zur Latenz sind in der Dokumentation enthalten und die Qualität eines Testanruf erscheint plausibel.
Die Informationen zur Latenz sind nicht in der Dokumentation enthalten, jedoch wirkt die Qualität eines Testanrufs subjektiv hochwertig.
Beispiele für negative Bewertung
Die Informationen zur Latenz sind in der Dokumentation enthalten, jedoch erscheint die Qualität eines Testanrufs nicht plausibel, da Audio und Video asynchron sind.
Die Informationen zur Latenz sind nicht in der Dokumentation enthalten und die Qualität eines Testanrufs wirkt subjektiv minderwertig, da Audio und Video asynchron sind.
Warum wird das geprüft
Zur optimalen Verständlichkeit von Videotelefonie ist Lippensynchronität essenziell. Nur so können Informationen im Kontext wie Gestik und Mimik mit den gesprochenen Inhalten erfasst werden. Menschen mit kognitiven Beeinträchtigungen und Beeinträchtigungen des Hörvermögens sind auf Synchronität von Bewegung und Sprache angewiesen, und innerhalb einer Kommunikation alle Informationen verstehen zu können. Untersuchungen haben zudem gezeigt, dass Video nach Audio deutlich schwerer zu verstehen ist als umgekehrt.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
6.5.5 Visuelle Anzeige von Audio-Aktivität
Where ICT provides two-way voice communication, and includes real-time video functionality, the ICT shall provide a real-time visual indicator of audio activity.
NOTE 1: The visual indicator may be a simple visual dot or LED, or other type of on/off indicator, that flickers to reflect audio activity.
NOTE 2: Without this indication a person who lacks the ability to hear does not know when someone is talking.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Zwei-Wege-Sprachkommunikation und Videotelefonie zur Verfügung stellt.
Anforderung
Bietet die Mobile App Zwei-Wege-Sprachkommunikation mittels Videotelefonie, so muss Audioaktivität von Teilnehmern in Echtzeit visualisiert werden. Der visuelle Indikator der Audio-Aktivität kann ein visueller Punkt, eine Rahmenmarkierung des Nutzenden oder eine andere Art von Ein- / Aus-Anzeige sein, die flackert.
Testvorgehen
Videoanruf auf mindestens zwei oder mehr Endgeräten herstellen.
Über eines der Endgeräte Audioaktivität übermitteln.
Prüfen, ob die Audioaktivität des entsprechenden Teilnehmers auf den verbleibenden Endgeräten visuell identifizierbar ist.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Audioaktivität eines Teilnehmers ist visuell identifizierbar.
Beispiele für negative Bewertung
Die Audioaktivität eines Teilnehmers ist visuell nicht identifizierbar.
Die Audioaktivität eines Teilnehmers ist visuell nur manchmal, und nicht bei jeder Audioaktivität identifizierbar.
Warum wird das geprüft
Für Teilnehmer in einer Kommunikation ist die Identifikation von Audioaktivität in Verbindung mit dem entsprechenden Teilnehmer essenziell, um im Kontext die jeweilige Aktivität dem Teilnehmer zuordnen zu können.
Abgrenzung
Die Identifizierung des aktiven Sprechers wird über den Prüfschritt 6.2.2.3 Sprecheridentifizierung geprüft.
Die Identifizierung von Audioaktivität bei Sprachtelefonie wird über den Prüfschritt 6.2.2.4 Anzeige von Audioaktivität in Echtzeit geprüft.
Der Kontrast des visuellen Indikators wird über den Prüfschritt 11.1.4.11 Nicht-Text-Kontrast geprüft.
Verweise und Referenzen
6.5.6 Sprecheridentifizierung bei Gebärdensprachen-Kommunikation
Where ICT provides speaker identification for voice users, it shall provide a means for speaker identification for real-time signing and sign language users once the start of signing has been indicated.
NOTE 1: The speaker ID can be in the same location as for voice users for multiparty calls.
NOTE 2: This mechanism might be triggered manually by a user, or automatically where this is technically achievable.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Sprecheridentifizierung für Sprachnutzende zur Verfügung stellt.
Anforderung
Bietet die Mobile App Sprecheridentifizierung für sprechende Teilnehmende, sollen auch gebärdende Teilnehmende und Echtzeit-Gebärden gleichwertig identifiziert werden, sobald die Eingabe von Gebärden gestartet wurde. Das Sprecheridentifizierung für Gebärdensprache kann manuell aktiviert oder automatisch identifiziert werden:
Testvorgehen
Videoanruf auf zwei oder mehr Endgeräten herstellen.
Über eines der Endgeräte die Eingabe von Gebärden starten.
Prüfen, ob der Teilnehmer während der Eingabe von Gebärden automatisch als Sprecher identifiziert und markiert bzw. hervorgehoben wird.
Falls keine automatische Identifizierung erfolgt, prüfen, ob eine manuelle Funktion zur Aktivierung der Sprecheridentifizierung zur Verfügung steht.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Eingabe von Gebärden wird automatisiert erkannt und aktiviert die Sprecheridentifizierung.
Eine manuelle Funktion aktiviert die Sprecheridentifizierung.
Beispiele für negative Bewertung
Eine Funktion zum automatischen Erkennen von Gebärdeneingaben steht zur Verfügung, aktiviert aber die Sprecheridentifizierung nicht oder mit Verspätung.
Es steht keine manuelle Funktion zum Aktivieren der Sprecheridentifizierung zur Verfügung.
Warum wird das geprüft
Die Sprecheridentifizierung für gebärdende Teilnehmende ermöglicht Menschen mit Beeinträchtigung des Gehörs die Wahrnehmung des entsprechenden Teilnehmers.
Abgrenzung
Die Sprecheridentifizierung von Sprachnutzenden wird über den Prüfschritt 6.2.2.3 Sprecheridentifizierung geprüft.
Verweise und Referenzen
Videofähigkeiten
7.1.1 Wiedergabe von Untertiteln
Where ICT displays video with synchronized audio, it shall have a mode of operation to display the available captions. Where closed captions are provided as part of the content, the ICT shall allow the user to choose to display the captions.
NOTE 1: Captions may contain information about timing, colour and positioning. This caption data is necessary for caption users. Timing is used for caption synchronization. Colour can be used for speaker identification. Position can be used to avoid obscuring important information.
NOTE 2: If a Braille device is connected, the ICT should provide an option to display captions on the Braille device.
NOTE 3: Clause 7.1.1 refers to the ability of the player to display captions. Clauses 9.1.2.2, 10.1.2.2 and 11.1.2.2 refer to the provision of captions for the content (the video).
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App aufgenommene Videoinhalte mit synchroner Bild- und Tonspur in Verbindung mit Untertiteln zur Verfügung stellt.
Anforderung
Bietet die Mobile App aufgenommene Videoinhalte mit synchroner Bild- und Tonspur in Verbindung mit Untertiteln an, benötigt der Videoplayer die Möglichkeit, die Untertitel über ein Bedienelement ein- und auszublenden (closed captions). Eine Funktion zur Ausgabe der Untertitel auf Braille-Zeilen ist notwendig.
Testvorgehen
Prüfen, ob der Videoplayer eine Möglichkeit zum Ein- und Ausblenden der Untertitel über ein Bedienelement zur Verfügung gestellt.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der Videoplayer stellt ein Bedienelement zum Ein- und Ausblenden der Untertitel zur Verfügung.
Der Videoplayer stellt ein Bedienelement zum Ein- und Ausblenden der Untertitel, und eine Ausgabemöglichkeit für Braille-Zeilen zur Verfügung, oder leitet die Ausgabe an Braille-Zeilen automatisch weiter.
Beispiele für negative Bewertung
Der Videoplayer stellt ein Bedienelement zum Ein- und Ausblenden der Untertitel zur Verfügung.
Der Videoplayer stellt ein Bedienelement zur Ausgabe an Braille-Zeilen zur Verfügung, oder leitet die Ausgabe automatisch weiter, stellt jedoch kein Bedienelement zum Ein- und Ausblenden der Untertitel zur Verfügung.
Warum wird das geprüft
Menschen mit Hörbeeinträchtigung sind auf Untertitel angewiesen, um den Inhalt von Videos mit Tonspur zu verstehen. Gleichzeitig können Untertitel beispielsweise kognitiv beeinträchtigte Menschen beim Verstehen der Inhalte stören. Zuschaltbare Untertitel (closed captions) müssen somit durch den Videoplayer ein- und ausschaltbar sein, um den Bedürfnissen der Nutzenden gerecht zu werden.
Abgrenzung
Der Prüfschritt bezieht sich ausschließlich auf die Verfügbarkeit eines Bedienelements zum Ein- und Ausblenden von Untertiteln, sofern das Video und der Videoplayer dies zur Verfügung stellen.
Der Prüfschritt ist für Videos mit dauerhaft angezeigten Untertiteln (open captions) nicht anwendbar.
Der Inhalt der Untertitel wird über den Prüfschritt 11.1.2.2 Untertitel für aufgezeichnete Videos geprüft.
Weitere Anforderungen an die Bedienelemente des Videoplayers (beispielsweise Kontrast, zugänglicher Name, Tastaturbedienbarkeit) werden in den entsprechenden Prüfschritten geprüft.
Verweise und Referenzen
7.1.2 Synchronisation der Untertitel
Where ICT displays captions, the mechanism to display captions shall preserve synchronization between the audio and the corresponding captions as follows:
Captions in recorded material: within 100 ms of the time stamp of the caption.
Live captions: within 100 ms of the availability of the caption to the player.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Nicht-Live-Videos mit synchroner Bild- und Tonspur in Verbindung mit Untertiteln zur Verfügung stellt.
Anforderung
Bietet die Mobile App Nicht-Live-Videos mit in Verbindung mit Untertiteln an, müssen Untertitel und Tonspur synchron wiedergegeben werden.
Die EN 301549 konkretisiert dabei die zwei folgenden Anforderungen:
Die Anzeige des Untertitels weicht nicht mehr als 100ms vom Zeitstempel des Untertitels ab.
Die Anforderung besteht gleichermaßen für Live-Untertitel. Es ist zu erwarten, dass bei Live-Untertiteln mit Verzögerungen durch die Konvertierung von gesprochener Sprache in Text zu rechnen ist.
Testvorgehen
Das Video in der Mobile App abspielen und visuell prüfen, ob die Untertitel synchron zum Ton angezeigt werden. Eine genaue Messung einer möglichen Abweichung ist im Rahmen des Blackbox-Tests nicht möglich.
Werden Untertitel nicht synchron angezeigt, kann bei Mobile Apps keine weitere, technische Überprüfung hinsichtlich des Videoplayers oder des Zeitstempels erfolgen.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Untertitel sind synchron zur Tonspur.
Beispiele für negative Bewertung
Die Untertitel sind nicht synchron zur Tonspur.
Warum wird das geprüft
Untertitel sollen synchron zur Bewegung der Lippen eines Sprechers angezeigt werden, da hörbeeinträchtigte Menschen neben der Untertitelung auch auf Mundbewegungen achten. Es wichtig, dass die Untertitelung klar dem Gesprochenen zuzuordnen ist. Weiterhin fördert die Synchronität die Gesamtverständlichkeit eines Videos.
Abgrenzung
Der Inhalt der Untertitel wird über den Prüfschritt 11.1.2.2 Untertitel für aufgezeichnete Videos geprüft.
Verweise und Referenzen
7.1.3 Erhaltung von Untertiteln
Where ICT transmits, converts or records video with synchronized audio, it shall preserve caption data such that it can be displayed in a manner consistent with clauses 7.1.1 and 7.1.2.
Additional presentational aspects of the text such as screen position, text colours, text style and text fonts may convey meaning, based on regional conventions. Altering these presentational aspects could change the meaning and should be avoided wherever possible.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Videos mit Untertiteln der Mobile App auf das Endgerät gespeichert, konvertiert oder aufgenommen werden können.
Anforderung
Bietet die Mobile App die Möglichkeit, Videos mit Untertiteln zu übertragen, zu konvertieren oder aufzuzeichnen, müssen die Untertitel und die Synchronität zum Ton erhalten bleiben. Die Prüfschritte 7.1.1 Wiedergabe von Untertiteln und 7.1.2 Synchronisation der Untertitel benötigen den Status „Erfüllt“. Zusätzliche Darstellungsaspekte des Textes, wie beispielsweise die Position, die Textfarben, der Textstil und die Schriftarten, können je nach regionalen Konventionen eine Bedeutung vermitteln. Eine Änderung dieser Darstellungsaspekte könnte die Bedeutung verändern und sollte nach Möglichkeit vermieden werden.
Testvorgehen
Video der Mobile App übertragen, konvertieren oder aufzeichnen.
Das generierte Video öffnen und prüfen, ob die Untertitel aus der Quelldatei vorhanden, und ob die Darstellungsaspekte erhalten geblieben sind.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Untertitel und Darstellung sind in der generierten Datei analog zur Quelldatei enthalten.
Untertitel und Darstellung sind in der generieten Datei enthalten, jedoch hat sich die Darstellung geringfügig verändert (beispielsweise wurde die Schriftart ersetzt).
Beispiele für negative Bewertung
Untertitel oder Darstellung sind in der generierten Datei nicht mehr enthalten.
Die Farbe der Untertitel wurde so verändert, dass die Untertitel nicht mehr lesbar sind.
Die Darstellung hat sich in der generierten Datei in mehr als einem Aspekt verändert.
Warum wird das geprüft
Barrierefreiheitsinformationen, die in Quelldateien bereits vorhanden sind, sollen auch in neu generierten Dateien vorhanden und korrekt übernommen werden. So wird sichergestellt, dass Menschen, die auf die jeweilige Unterstützung angewiesen sind, das Angebot entsprechend weiter nutzen können.
Abgrenzung
Die Wiedergabe der Untertitel wird im Prüfschritt 7.1.1 Wiedergabe von Untertiteln geprüft.
Die Synchronität von Untertitel und Tonspur wird im Prüfschritt 7.1.2 Synchronisation der Untertitel geprüft.
Verweise und Referenzen
7.1.4 Anpassungen für Untertitel
Where ICT displays captions, it shall provide a way for the user to adapt the displayed characteristics of captions to their individual requirements, except where the captions are displayed as unmodifiable characters.
NOTE 1: Defining the background and foreground colour of subtitles, font type, size opacity of the background box of subtitles, and the contour or border of the fonts can contribute to meeting this requirement.
NOTE 2: Subtitles that are bitmap images are examples of unmodifiable characters.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Videos mit synchroner Bild- und Tonspur in Verbindung mit ein- und ausblendbaren Untertiteln (closed captions) zur Verfügung stellt.
Anforderung
Bietet die Mobile App Videos mit ein- und ausblendbaren Untertiteln (closed captions) an, muss die Darstellung der Untertitel individuell konfiguriert werden können. Die EN 301 549 definiert weder Art noch Umfang der Möglichkeiten, sondern benennt folgende Beispiele: Hintergrund- und Vordergrundfarbe, Schriftart, Kontur oder Ränder der Schriftarten und Deckkraft des Hintergrunds. Somit gilt der Prüfschritt als erfüllt, wenn wenigstens eine der Möglichkeiten konfigurierbar ist. Der Prüfschritt gilt auch dann als erfüllt, wenn die Untertitel systemseitige Benutzerpräferenzen wie Schriftgröße oder Farbe übernehmen. Bei dauerhaft angezeigten Untertiteln (open captions) ist der Prüfschritt nicht anwendbar.
Testvorgehen
Das Video in der Mobile App abspielen und die Untertitel einblenden. Prüfen, ob Konfigurationsmöglichkeiten für die Untertitel zur Verfügung stehen.
Falls keine Konfigurationsmöglichkeiten für die Untertitel zur Verfügung stehen, entsprechende Benutzerpräferenzen im Betriebssystem konfigurieren, die Mobile App beenden, neu aufrufen und prüfen, ob die Untertitel auf die geänderten Benutzerpräferenzen reagieren.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Darstellung der Untertitel ist für mindestens eines der genannten Beispiele konfigurierbar.
Der Videoplayer bietet selbst keine Konfigurationsmöglichkeiten zur Darstellung der Untertitel, die Untertitel reagieren jedoch auf entsprechende Benutzerpräferenzen.
Beispiele für negative Bewertung
Es sind keine Konfigurationsmöglichkeiten zur Darstellung der Untertitel vorhanden, und die Untertitel reagieren nicht auf entsprechende Benutzerpräferenzen.
Warum wird das geprüft
Die flexible Anpassung der Darstellung von Untertiteln, beziehungsweise das Übernehmen von entsprechenden Benutzerpräferenzen stellt eine wichtige Funktion für alle Nutzergruppen dar, da auf diese Weise die Darstellung vom Nutzenden selbst an die eigenen Bedürfnisse gezielt angepasst werden kann.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
7.1.5 Gesprochene Untertitel
Where ICT displays video with synchronized audio, it shall have a mode of operation to provide a spoken output of the available captions, except where the content of the displayed captions is not programmatically determinable.
NOTE 1: Being able to manage speech output range for spoken subtitles independently from general ICT speech is preferable for most users. That is possible when the audio file with spoken subtitle is delivered in a separate audio track and mixed in the end users device.
NOTE 2: Presenting the separate audio track with spoken subtitles in synchronization with the displayed subtitles/captions improves understandability of the subtitles.
NOTE 3: Providing subtitles/captions as separate text-streams, facilitates converting the respective texts into audio.
NOTE 4: Subtitles that are bitmap images are examples where the content of the displayed captions will not be programmatically determinable.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Videos mit synchroner Bild- und Tonspur in Verbindung mit ein- und ausblendbaren Untertiteln (closed captions) zur Verfügung stellt.
Anforderung
Bietet die Mobile App Videos mit ein- und ausblendbaren Untertiteln (closed captions) an, müssen diese Untertitel als Ton ausgegeben werden können. Die Originaltonspur soll ersetzt oder zumindest stark abgedimmt werden. Untertitel, die fester Bestandteil des Videos sind (open captions), sind von dieser Anforderung ausgenommen.
Testvorgehen
Das Video in der Mobile App abspielen und die Untertitel einblenden.
Prüfen, ob sich eine alternative Tonspur oder eine generierte Sprachausgabe der Untertitel aktivieren lässt.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Mobile App stellt Tonspuren bzw. Sprachausgaben für die Untertitel zur Verfügung.
Die im Video gesprochenen Inhalte entsprechen genau den Untertiteln.
Beispiele für negative Bewertung
Die Mobile App stellt keine Tonspuren bzw. Sprachausgaben für die Untertitel zur Verfügung.
Warum wird das geprüft
Menschen, die den Originalton eines Videos nicht verstehen, benötigen eine für ihre Bedürfnisse passende Untertitelung. Diese Untertitel sollen auch für sehbeeinträchtigte Menschen als akustische Ausgabe zugänglich sein.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
7.2.1 Wiedergabe der Audiodeskription
Where ICT displays video with synchronized audio, it shall provide a mechanism to select and play available audio description to the default audio channel.
Where video technologies do not have explicit and separate mechanisms for audio description, an ICT is deemed to satisfy this requirement if the ICT enables the user to select and play several audio tracks.
NOTE 1: In such cases, the video content can include the audio description as one of the available audio tracks.
NOTE 2: Audio descriptions in digital media sometimes include information to allow descriptions that are longer than the gaps between dialogue. Support in digital media players for this "extended audio description" feature is useful, especially for digital media that is viewed personally.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Videos mit synchroner Bild- und Tonspur in Verbindung mit einer Audiodeskription zur Verfügung stellt.
Anforderung
Bietet die Mobile App eine Audiodeskription für verfügbare Videos an, muss die Audiodeskription als eigene Tonspur auswählbar und aktivierbar sein.
Testvorgehen
Das Video in der Mobile App abspielen.
Prüfen, ob sich eine alternative Tonspur aktivieren lässt, die die Audiodeskription beinhaltet.
Falls keine eigene Tonspur existiert, prüfen, ob der Videoplayer eine Funktionalität zum Aktivieren und Deaktivieren der Audiodeskription zur Verfügung stellt.
Falls weder eine eigene Tonspur noch eine eigene Funktionalität existieren, prüfen, ob ein separates Video zur Verfügung steht, das als Tonspur die Audiodeskription enthält.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Das Video enthält die Audiodeskription als eigene Tonspur.
Der Videoplayer bietet eine Funktionalität zum Aktivieren und Deaktivieren der Audiodeskription.
Es steht ein separates Video zur Verfügung, das als Tonspur die Audiodeskription enthält.
Beispiele für negative Bewertung
Es existiert keine Möglichkeit, die Audiodeskription zu aktivieren, bzw. das Video mit Audiodeskription zu konsumieren.
Warum wird das geprüft
Werden Audiodeskriptionen für Videos zur Verfügung gestellt, müssen die Audiodeskriptionen entsprechend aktivierbar und deaktivierbar sein.
Abgrenzung
Die Prüfung auf generelles Vorhandensein von Audiodeskriptionen erfolgt über den Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos.
Verweise und Referenzen
7.2.2 Synchronisation der Audiodeskription
Where ICT has a mechanism to play audio description, it shall preserve the synchronization between the audio/visual content and the corresponding audio description.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Videos mit synchroner Bild- und Tonspur in Verbindung mit einer Audiodeskription zur Verfügung stellt.
Anforderung
Bietet die Mobile App eine Audiodeskription für verfügbare Videos an, muss die Audiodeskription synchron zu Bild und Ton wiedergegeben werden.
Testvorgehen
Das Video mit aktivierter Audiodeskription in der Mobile App abspielen.
Prüfen, ob die Audiodeskription synchron zu Bild und Ton wiedergegeben wird.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Audiodeskription ist bei allen angebotenen Videos synchron zu Bild und Ton.
Beispiele für negative Bewertung
Die Audiodeskription ist nur bei einigen angebotenen Videos synchron zu Bild und Ton.
Die Audiodeskription ist bei allen angebotenen Videos nicht synchron zu Bild und Ton.
Warum wird das geprüft
Unterstützende Bildbeschreibungen müssen synchron zur Handlung zur Verfügung gestellt werden. Dies erhöht die Verständlichkeit entsprechender Inhalte enorm.
Abgrenzung
Die Prüfung auf generelles Vorhandensein von Audiodeskriptionen erfolgt über den Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos.
Die Aktivierbarkeit von Audiodeskriptionen erfolgt über den Prüfschritt 7.2.1 Wiedergabe der Audiodeskription.
Verweise und Referenzen
7.2.3 Erhaltung der Audiodeskription
Where ICT transmits, converts, or records video with synchronized audio, it shall preserve audio description data such that it can be played in a manner consistent with clauses 7.2.1 and 7.2.2.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Videos mit Audiodeskription der Mobile App übertragen, konvertiert oder aufgenommen werden können.
Anforderung
Bietet die Mobile App die Möglichkeit, Videos mit Audiodeskription zu übertragen, zu konvertieren oder aufzuzeichnen, müssen die Audiodeskription und die Synchronität zu Bild und Ton beim generierten Video erhalten bleiben.
Testvorgehen
Video der Mobile App übertragen, konvertieren oder aufzeichnen.
Das generierte Video öffnen und prüfen, ob die Audiodeskription aus der Quelldatei vorhanden, und ob die Synchronität von Bild und Ton erhalten geblieben sind.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Audiodeskription und Synchronität sind in der generierten Datei analog zur Quelldatei enthalten.
Beispiele für negative Bewertung
Audiodeskription ist in der generierten Datei analog zur Quelldatei enthalten, die Synchronität hat sich während des Vorgangs marginal verschlechtert.
Audiodeskription ist in der generierten Datei nicht mehr enthalten.
Synchronität hat sich in der generierten Datei verschlechtert.
Warum wird das geprüft
Barrierefreiheitsinformationen, die in Quelldateien bereits vorhanden sind, sollen auch in neu generierten Dateien vorhanden und korrekt übernommen werden. So wird sichergestellt, dass Menschen, die auf die jeweilige Unterstützung angewiesen sind, das Angebot entsprechend weiter nutzen können.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
7.3 Bedienelemente für Untertitel und Audiodeskription
Where ICT primarily displays materials containing video with associated audio content, user controls to activate subtitling and audio description shall be provided to the user at the same level of interaction (i.e. the number of steps to complete the task) as the primary media controls.
NOTE 1: Primary media controls are the set of controls that the user most commonly uses to control media.
NOTE 2: Products that have a general hardware volume control, such as a telephone, or a laptop which can be configured to display video through software but which is not its primary purpose, would not need dedicated hardware controls for captions and descriptions; however software controls, or hardware controls mapped through software, would need to be at the same level of interaction.
NOTE 3: It is best practice for ICT to include additional controls enabling the user to select whether captions and audio description are turned on or off by default.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Videos mit synchroner Bild- und Tonspur und mit ein- und ausblendbaren Untertiteln und/oder Audiodeskriptionen zur Verfügung stellt.
Anforderung
Bietet die Mobile App Videos mit synchroner Bild- und Tonspur in Verbindung mit Untertiteln und/oder Audiodeskriptionen an, müssen die Bedienelemente zum Aktivieren und Deaktivieren von Untertitel und Audiodeskription auf derselben Interaktionsebene wie die Wiedergabesteuerung zur Verfügung gestellt werden.
Testvorgehen
Das Video in der Mobile App abspielen.
Prüfen, ob eigene Bedienelemente zum Aktivieren und Deaktivieren von Untertiteln und/oder Audiodeskriptionen auf der gleichen Interaktionsebene wie die Wiedergabesteuerung zur Verfügung stehen.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Bedienelemente zum Aktivieren und Deaktivieren von Untertitel und/oder Audiodeskription befinden sich auf gleicher Interaktionsebene wie die Wiedergabesteuerung.
Beispiele für negative Bewertung
Es werden keine Bedienelemente zum Aktivieren und Deaktivieren von Untertitel und/oder Audiodeskription zur Verfügung gestellt.
Es werden Bedienelemente zum Aktivieren und Deaktivieren von Untertitel und/oder Audiodeskription auf einer anderen Ebene als die Wiedergabesteuerung zur Verfügung gestellt.
Warum wird das geprüft
Bedienelemente zum Steuern von Untertiteln und Audiodeskriptionen müssen für ihre jeweilige Zielgruppe so einfach wie möglich auffindbar und aktivierbar sein. Die wichtigste Ebene bei der Bedienung von Videos ist die Wiedergabesteuerung. Die Kombination beider Steuerungen erleichtert Menschen die Bedienung des Angebots.
Abgrenzung
Bei erfolgreicher Bewertung dieses Kriteriums sind auch die Prüfschritte 7.1.1 Wiedergabe von Untertiteln und 7.2.1 Wiedergabe der Audiodeskription erfolgreich zu bewerten.
Verweise und Referenzen
Wahrnehmbarkeit
11.1.1.1 Nicht-Text-Inhalt
11.1.1.1a Alternativtexte für informative Grafiken
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading, it shall satisfy WCAG 2.1 Success Criterion 1.1.1 Non-text Content.
NOTE: CAPTCHAs do not currently appear outside of the Web. However, if they do appear, this guidance is accurate.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App informative, nicht interaktive Grafiken oder Objekte enthält, die zudem keine Interaktion ermöglichen.
Anforderung
Alle informativen Grafiken und Objekte verfügen über eine Textalternative, die den Inhalt passend beschreibt. Die Mobile App bleibt vollständig durch Alternativtexte nutzbar, auch wenn Grafiken oder Objekte nicht geladen werden oder vom Nutzenden aus technischen Gründen deaktiviert sind.
Alternativtexte ersetzen das Objekt, wenn es beispielsweise nicht angezeigt werden kann oder mittels Screenreader fokussiert wird. Sie sind möglichst kurz. Hierbei ist darauf zu achten, dass der Alternativtext keine Bildbeschreibung darstellt, sondern ausschließlich die Kerninformation vermittelt. Der Text soll in seiner Struktur möglichst simpel und zusammengefasst formuliert sein. Ausführliche Beschreibungen, beziehungsweise weiterführende Informationen werden im Kontext der Abbildung erläutert.
Testvorgehen
Screenreader aktivieren.
Informative Grafiken und Objekte identifizieren und prüfen, ob diese über eine geeignete Textalternative verfügen.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Informative Grafiken und Objekte verfügen über einen zum Inhalt passenden Alternativtext.
Der Alternativtext von Multimedia-Objekten wie Audio- oder Video liefert eine Beschreibung des Inhalts.
Beispiele für negative Bewertung
Informative Grafiken und Objekte verfügen über keinen oder einen nicht zum Inhalt passenden Alternativtext.
Der Alternativtext entsprechender Objekte ist zu lang.
Warum wird das geprüft
Medienalternativen helfen Menschen mit Sinnesbeeinträchtigungen, die visuelle oder auditive Inhalte nicht oder nur eingeschränkt wahrnehmen können. Text ist als Medienalternative vielfältig einsetzbar. So können beispielsweise Menschen, die taub-blind sind, den Text in Braille lesen. Darüber hinaus unterstützt Text die Möglichkeit, nach Medieninhalten zu suchen und Inhalte auf eine Vielzahl von Arten zu einem neuen Zweck zu verbinden.
Abgrenzung
Die Prüfung von Alternativtexten für Bedienelemente mit eingebetteter Grafik erfolgt in Prüfschritt 11.5.2.5 Objektinformationen.
Die Prüfung von leeren Alternativtexten für dekorative Grafiken erfolgt in Prüfschritt 11.1.1.1b Alternativtexte für dekorative Grafiken.
Verweise und Referenzen
11.1.1.1b Alternativtexte für dekorative Grafiken
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading, it shall satisfy WCAG 2.1 Success Criterion 1.1.1 Non-text Content.
NOTE: CAPTCHAs do not currently appear outside of the Web. However, if they do appear, this guidance is accurate.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App dekorative, nicht informative Grafiken oder Objekte enthält, die zudem keine Interaktion ermöglichen.
Anforderung
Alle Grafiken und Objekte (Objekte ohne auslösbare Funktion, beispielsweise dekorative Bilder, Farbflächen, Abstandshalter oder Symbole mit sichtbarer Beschriftung ohne Funktion), die keinen informativen Mehrwert bieten, sind als dekorative Objekte gekennzeichnet. Die entsprechende Kennzeichnung als dekoratives Objekt wird an den Screenreader übermittelt. Der Screenreader ignoriert das Objekt und fokussiert es nicht.
Testvorgehen
Screenreader aktivieren.
Grafiken und Objekte ohne informativen Mehrwert identifizieren und prüfen, ob diese Objekte fokussiert werden können.
Sicherstellen, dass die Objekte bei aktivem Screenreader sowohl bei freier Navigation als auch bei Wisch-Navigation nicht erreichbar sind.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Eine grafisch dargestellte Trennlinie wird vom Screenreader nicht erfasst, da sie als dekorativ gekennzeichnet wurde.
Grafiken und Objekte ohne informativen Mehrwert sind mit aktivem Screenreader nicht erreichbar.
Beispiele für negative Bewertung
Eine grafisch dargestellte Trennlinie wird vom Screenreader bei der Navigation erfasst, da ihr der Alternativtext „Trennlinie“ gegeben wurde.
Grafiken und Objekte ohne informativen Mehrwert sind mit aktivem Screenreader erreichbar und übermitteln einen Alternativtext.
Grafiken und Objekte ohne informativen Mehrwert sind mit aktivem Screenreader erreichbar, übermitteln aber keinen Alternativtext.
Warum wird das geprüft
Text ist als Medienalternative vielfältig einsetzbar. So können bspw. Menschen, die taub-blind sind, den Text in Braille lesen. Rein dekorative Grafiken und Bilder sind hierbei anders zu behandeln. Sofern sie einem rein dekorativen Zweck dienen, sollen diese Elemente so implementiert sein, dass sie von assistiven Technologien wie Screenreadern ignoriert werden.
Abgrenzung
Die Prüfung von Alternativtexten für Bedienelemente mit eingebetteter Grafik erfolgt in Prüfschritt 11.5.2.5 Objektinformationen.
Die Prüfung von Alternativtexten für informative Grafiken erfolgt in Prüfschritt 11.1.1.1a Alternativtexte für informative Grafiken.
Verweise und Referenzen
11.1.1.1c Alternativen für CAPTCHAs
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading, it shall satisfy WCAG 2.1 Success Criterion 1.1.1 Non-text Content.
NOTE: CAPTCHAs do not currently appear outside of the Web. However, if they do appear, this guidance is accurate.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App CAPTCHA-Funktionalität einsetzt.
Anforderung
Für bildbasierte oder Audio-CAPTCHAs sind Alternativtexte verfügbar, die den Zweck des Objekts beschreiben und über Alternativen zum jeweiligen CAPTCHA informieren. Es muss mindestens eine Alternative für grafische oder Audio-CAPTCHAs vorhanden sein. Das alternative CAPTCHA muss im unmittelbaren Kontext zur Verfügung stehen.
Testvorgehen
Screenreader aktivieren.
CAPTCHA identifizieren und prüfen, ob es über eine geeignete Textalternative inklusive Hinweis zu Alternativen verfügt.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der Alternativtext eines CAPTCHAs informiert über den Zweck des CAPTCHAs und über entsprechende Alternativen. Die Alternativen sind im unmittelbaren Kontext auffindbar.
Beispiele für negative Bewertung
Der Alternativtext eines CAPTCHAs informiert über den Zweck des CAPTCHAs, jedoch nicht über entsprechende Alternativen.
Der Alternativtext eines CAPTCHAs informiert nicht über den Zweck des CAPTCHAs.
Der Alternativtext eines CAPTCHAs informiert über den Zweck des CAPTCHAs und über entsprechende Alternativen. Die Alternativen sind jedoch nicht im unmittelbaren Kontext auffindbar.
Es existiert keine Alternative zu einem bildbasierten oder Audio-CAPTCHA.
Warum wird das geprüft
Sehbeeinträchtigte bzw. blinde Nutzende können bildbasierte CAPTCHAS unter Umständen nicht bedienen. Audiobasierte CAPTCHAS sind hingegen für Nutzende mit eingeschränktem oder fehlendem Hörvermögen nicht bedienbar. Entsprechende Alternativtexte schaffen Orientierung, CAPTCHA-Alternativen sorgen für entsprechende Nutzungsmöglichkeiten des Angebots.
Abgrenzung
Die Prüfung auf CAPTCHAs, die explizit im Rahmen des Anmeldeprozesses verwendet werden, erfolgt in Prüfschritt 11.3.3.8c Zugängliche CAPTCHAs in Anmeldeprozessen.
Verweise und Referenzen
11.1.2.1 Alternativen für aufgezeichnetes Audio und Videos ohne Ton
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading and where pre-recorded auditory information is not needed to enable the use of closed functions of ICT, it shall satisfy the WCAG 2.1 Success Criterion 1.2.1 Audio-only and Video-only (Prerecorded).
NOTE: The alternative can be provided directly in the software - or provided in an alternate version that meets the success criterion.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App aufgezeichnete „Nur“-Audio- oder „Nur“-Video-Inhalte zur Verfügung stellt.
Anforderung
Aufgezeichnete Audioinhalte und Videos ohne Ton, die Informationen übermitteln, beziehungsweise einen informativen Mehrwert bieten, benötigen äquivalente Medienalternativen im unmittelbaren Kontext, es sei denn, sie stellen bereits eine Medienalternative für Textinhalte dar. Die Medienalternative kann direkt in der Mobile App, oder in einer externen Quelle bereitgestellt werden.
Testvorgehen
Audioinhalte oder Videos ohne Ton identifizieren und prüfen, ob sie über eine Medienalternative im unmittelbaren Kontext verfügen.
Die Medienalterative prüfen, ob sie den Inhalt korrekt und vollständig vermittelt.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der Inhalt einer Audioaufnahme wird über eine Transkription, die im unmittelbaren Kontext der Audioaufnahme zu finden ist, vollumfänglich wiedergegeben.
Der Inhalt eines Videos ohne Ton wird über eine Audioaufnahme, die im unmittelbaren Kontext des Videos zu finden ist, vollumfänglich wiedergegeben.
Der Inhalt eines Videos ohne Ton wird über eine Transkription, die im unmittelbaren Kontext des Videos zu finden ist, vollumfänglich wiedergegeben.
Die Medienalternative referenziert auf eine externe Quelle, ist aber im unmittelbaren Kontext zu finden.
Beispiele für negative Bewertung
Für Audio- oder Videoinhalte steht keine Medienalternative zur Verfügung.
Es existiert eine Medienalternative, sie kann aber nicht eindeutig dem Audio- oder Videoinhalt zugeordnet werden.
Es existiert eine Medienalterative, jedoch ist sie nicht im unmittelbaren Kontext auffindbar oder aufrufbar.
Es existiert eine Medienalternative, jedoch sind die Inhalte nicht vollumfänglich wiedergegeben.
Warum wird das geprüft
Videoinhalte sind für sehbeeinträchtigte Menschen nicht zugänglich und benötigen eine äquivalente Medienalternative, etwa als Text- oder Audioinhalt. Audioinhalte sind für hörbeeinträchtigte Menschen nicht zugänglich und benötigen eine äquivalente Transkription. Darüber hinaus können Textalternativen vielen Nutzenden helfen, die aufgezeichneten Inhalte zu verstehen.
Abgrenzung
Die Prüfung von Alternativtexten für Grafiken und Objekte erfolgt in Prüfschritt 11.1.1.1b Alternativtexte für nicht interaktive Grafiken und Objekte.
Verweise und Referenzen
11.1.2.2 Untertitel für aufgezeichnete Videos
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 1.2.2 Captions (Prerecorded).
NOTE: The WCAG 2.1 definition of "captions" notes that "in some countries, captions are called subtitles". They are also sometimes referred to as "subtitles for the hearing impaired". Per the definition in WCAG 2.1, to meet this success criterion, whether called captions or subtitles, they would have to provide "synchronized visual and / or text alternative for both speech and non-speech audio information needed to understand the media content" where non-speech information includes "sound effects, music, laughter, speaker identification and location".
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App aufgezeichnete Videos mit synchronisierter, informativer Tonspur enthält.
Anforderung
Bietet die Mobile App aufgezeichnete Videos mit synchronisierter, informativer Tonspur, so müssen Untertitel als Medienalternative bereitgestellt werden, es sei denn, sie stellen bereits eine Medienalternative für andere Inhalt dar. Untertitel müssen sowohl für sprachliche als auch für nichtsprachliche Audioinhalte (Geräuscheffekte, Musik, Lachen, Identifizierung und Position des Sprechers etc.) bereitgestellt werden.
Testvorgehen
Videos mit informativer Tonspur identifizieren und prüfen, ob Untertitel angezeigt werden oder aktiviert werden können.
Die Untertitel anhand von Stichproben prüfen, ob sie den gesprochenen Inhalt, als auch akustische Ereignisse korrekt und vollständig vermitteln.
Falls keine Untertitel vorhanden sind, auf Medienalternativen im unmittelbaren Kontext prüfen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Für Videos mit informativer Tonspur werden standardmäßig korrekte Untertitel angezeigt.
Für Videos mit informativer Tonspur können korrekte Untertitel aktiviert werden.
Für Videos mit informativer Tonspur existieren keine Untertitel, im unmittelbaren Kontext ist jedoch eine korrekte Medienalternative verfügbar.
Beispiele für negative Bewertung
Für Videos mit informativer Tonspur existieren weder Untertitel noch Medienalternativen.
Für Videos mit informativer Tonspur existieren Untertitel oder Medienalternativen im unmittelbaren Kontext, die jedoch den Inhalt der Tonspur nicht adäquat wiedergeben.
Es existiert eine Medienalterative, jedoch ist sie nicht im unmittelbaren Kontext auffindbar oder aufrufbar.
Warum wird das geprüft
Menschen mit Hörbeeinträchtigung sind auf Untertitel angewiesen, um den Inhalt von Videos mit Tonspur zu verstehen. Darüber hinaus können Untertitel vielen Nutzenden helfen, die aufgezeichneten Inhalte zu verstehen.
Abgrenzung
Die Prüfung von Alternativtexten für Grafiken und Objekte erfolgt in Prüfschritt 11.1.1.1b Alternativtexte für nicht interaktive Grafiken und Objekte.
Die Prüfung von Untertiteln für Live-Übertragungen erfolgt in Prüfschritt 11.1.2.4 Untertitel für Live-Videos.
Die Prüfung von weiterführenden Anforderungen zu Videofähigkeiten erfolgt in den Prüfschritten unter Kapitel 7 Videofähigkeiten.
Verweise und Referenzen
11.1.2.3 Audiodeskription oder Medienalternative für aufgezeichnete Videos
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading, it shall satisfy the WCAG 2.1 Success Criterion 1.2.3 Audio Description or Media Alternative (Prerecorded).
NOTE 1: The WCAG 2.1 definition of "audio description" says that "audio description" is "also called 'video description' and 'descriptive narration'".
NOTE 2: Secondary or alternate audio tracks are commonly used for this purpose.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App aufgezeichnete Videos mit synchronisierter, informativer Tonspur enthält.
Anforderung
Bietet die Mobile App aufgezeichnete Videos mit informativer Tonspur, deren visuelle Inhalte zusätzliche Informationen übermitteln (beispielsweise Informationen zu Aktionen, Charakteren, Szenenänderungen, Geräusche, Bildschirmtext), müssen diese Inhalte in einer Medienalternative als Audiodeskription (WCAG AA) wie in Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos beschrieben verfügbar sein. Wurde der Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos erfolgreich bewertet, ist keine weitere Prüfung von Medienalternativen notwendig, selbst wenn zusätzlich zur Audiodeskription weitere Alternativen angeboten werden.
Ist keine Audiodeskription verfügbar, muss mindestens eine Volltext-Alternative (WCAG A) bereitgestellt werden.
Bieten die visuellen Inhalte keinen weiteren Informationen, die zum Gesamtverständnis wichtig sind, oder stellt das Video bereits eine Medienalternative dar, oder ist das Video ein Gebärdensprachenvideo, ist keine der genannten Alternativen notwendig.
Testvorgehen
Zuerst prüfen, ob der Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos anwendbar ist. Grundsätzlich ist für aufgezeichnete Videos mit informativer Tonspur immer eine Audiodeskription zur Verfügung zu stellen (WCAG 2.1 AA). Kann der Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos als erfüllt bewertet werden, ist dieser Prüfschritt automatisch erfüllt.
Falls keine Audiodeskription wie in Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos gefordert verfügbar ist, über diesen Prüfschritt evaluieren, ob eine Volltext-Alternative im unmittelbaren Kontext beispielsweise als Link, als Klartext oder als Dokument zur Verfügung steht und Handlung, Dialoge, Geräusche und weitere informationstragende Bildinhalte korrekt beschreibt.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos ist erfüllt.
Die Volltext-Analyse ist vorhanden und beschreibt Handlung, Dialoge, Geräusche und weitere informationstragende oder stille Bildinhalte zutreffend und vollumfänglich.
Beispiele für negative Bewertung
Handlung, Dialoge oder Geräusche sind fehlerhaft oder unvollständig beschrieben.
Informationstragende Bildinhalte sind nicht, fehlerhaft oder unvollständig beschrieben.
Es steht keine Medienalternative zur Verfügung.
Warum wird das geprüft
Durch entsprechende Medienalternativen wird sichergestellt, dass Nutzende mit Seh- oder Hörbeeinträchtigung Inhalte von Videos vollumfänglich nutzen können.
Abgrenzung
Grundsätzlich ist für aufgezeichnete Videos mit informativer Tonspur immer eine Audiodeskription zur Verfügung zu stellen. Die Prüfung auf Verfügbarkeit einer Audiodeskription erfolgt in Prüfschritt 11.1.2.5 Audiodeskription für aufgezeichnete Videos.
Verweise und Referenzen
11.1.2.4 Untertitel für Live-Videos
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 1.2.4 Captions (Live).
NOTE: The WCAG 2.1 definition of "captions" notes that "in some countries, captions are called subtitles". They are also sometimes referred to as "subtitles for the hearing impaired". Per the definition in WCAG 2.1, to meet this success criterion, whether called captions or subtitles, they would have to provide "synchronized visual and / or text alternative for both speech and non-speech audio information needed to understand the media content" where non-speech information includes "sound effects, music, laughter, speaker identification and location".
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App Live-Übertragungen mit synchronisierter, informativer Tonspur enthält.
Anforderung
Bietet die Mobile App Live-Videos mit synchronisierter, informativer Tonspur, so müssen Untertitel als Medienalternative bereitgestellt werden. Untertitel müssen sowohl für sprachliche als auch für nichtsprachliche Audioinhalte (Geräuscheffekte, Musik, Lachen, Identifizierung und Position des Sprechers, etc.) bereitgestellt werden.
Bei Liveübertragungen können die Untertitel aufgrund der technischen Machbarkeit mit leichter Latenz angezeigt werden. Die Bewertung liegt im Ermessensspielraum des Prüfers.
Testvorgehen
Live-Videos mit informativer Tonspur identifizieren und prüfen, ob Untertitel angezeigt werden oder aktiviert werden können.
Die Untertitel anhand von Stichproben prüfen, ob sie den gesprochenen Inhalt, als auch akustische Ereignisse korrekt und vollständig vermitteln.
Falls keine Untertitel vorhanden sind, auf Medienalternativen im unmittelbaren Kontext prüfen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Für Live-Videos mit informativer Tonspur werden standardmäßig korrekte Untertitel angezeigt.
Für Live-Videos mit informativer Tonspur können korrekte Untertitel aktiviert werden.
Für Live-Videos mit informativer Tonspur existieren keine Untertitel, im unmittelbaren Kontext ist jedoch eine korrekte Medienalternative verfügbar.
Beispiele für negative Bewertung
Für Live-Videos mit informativer Tonspur existieren weder Untertitel noch Medienalternativen.
Für Live-Videos mit informativer Tonspur existieren Untertitel oder Medienalternativen im unmittelbaren Kontext, die jedoch den Inhalt der Tonspur nicht adäquat wiedergeben.
Es existiert eine Medienalterative, jedoch ist sie nicht im unmittelbaren Kontext auffindbar oder aufrufbar.
Warum wird das geprüft
Menschen mit Hörbeeinträchtigung sind auf Untertitel angewiesen, um den Inhalt von Live-Videos mit Tonspur zu verstehen. Darüber hinaus können Untertitel vielen Nutzenden helfen, die aufgezeichneten Inhalte zu verstehen.
Abgrenzung
Die Prüfung von Alternativtexten für Grafiken und Objekte erfolgt in Prüfschritt 11.1.1.1b Alternativtexte für nicht interaktive Grafiken und Objekte.
Die Prüfung von Untertiteln für aufgezeichnete Videos erfolgt in Prüfschritt 11.1.2.4 Untertitel für Live-Videos.
Die Prüfung von weiterführenden Anforderungen zu Videofähigkeiten erfolgt in den Prüfschritten unter Kapitel 7 Videofähigkeiten.
Verweise und Referenzen
11.1.2.5 Audiodeskription für aufgezeichnete Videos
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 1.2.5 Audio Description (Prerecorded).
NOTE 1: The WCAG 2.1 definition of "audio description" says that audio description is "Also called 'video description' and 'descriptive narration'".
NOTE 2: Secondary or alternate audio tracks are commonly used for this purpose.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App aufgezeichnete Videos mit synchronisierter, informativer Tonspur enthält.
Anforderung
Bietet die Mobile App aufgezeichnete Videos mit informativer Tonspur, deren visuelle Inhalte zusätzliche Informationen übermitteln (beispielsweise Informationen zu Aktionen, Charakteren, Szenenänderungen, Geräusche, Bildschirmtext), muss eine Audiodeskription als Medienalternative zur Verfügung stehen.
Bieten die visuellen Inhalte keinen weiteren Informationen, die zum Gesamtverständnis wichtig sind, oder stellt das Video bereits eine Medienalternative dar, oder ist das Video ein Gebärdensprachenvideo, ist keine der genannten Alternativen notwendig.
Die Audiodeskription kann auf verschiedenen Wegen angeboten werden:
Die Audiodeskription ist in der Standard-Tonspur enthalten.
Die Audiodeskription ist in einer separaten Tonspur aktivierbar.
Die Audiodeskription ist als weitere Videoversion im unmittelbaren Kontext des Videos verfügbar.
Testvorgehen
Video starten und prüfen, ob eine Audiodeskription verfügbar ist.
Prüfen, ob die Audiodeskription die zusätzlichen Informationen des visuellen Inhalts zutreffend und vollumfänglich beschreibt.
Wurde dieser Prüfschritt erfolgreich bewertet, so muss auch Prüfschritt 11.1.2.3 Audiodeskription oder Medienalternative für aufgezeichnete Videos erfolgreich bewertet werden.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Für Videos, deren visuelle Inhalte zusätzliche Informationen übermitteln, steht eine Audiodeskription zur Verfügung, die die visuellen Inhalte zutreffend und vollumfänglich beschreibt.
Beispiele für negative Bewertung
Für Videos, deren visuelle Inhalte zusätzliche Informationen übermitteln, steht keine Audiodeskription zur Verfügung.
Für Videos, deren visuelle Inhalte zusätzliche Informationen übermitteln, steht eine Audiodeskription zur Verfügung, die jedoch die visuellen Inhalte fehlerhaft oder unvollständig beschreibt.
Warum wird das geprüft
Durch entsprechende Medienalternativen wird sichergestellt, dass Nutzende mit Sehbeeinträchtigung Inhalte von Videos vollumfänglich nutzen können. Darüber hinaus bieten Audiodeskriptionen auch Nutzenden mit kognitiven Beeinträchtigungen eine alternative Möglichkeit, auf diese Inhalte zuzugreifen.
Abgrenzung
Steht keine Audiodeskription zur Verfügung, erfolgt die Prüfung auf Vorhandensein und Inhalt einer Volltext-Medienalternative über Prüfschritt 11.1.2.3 Audiodeskription oder Medienalternative für aufgezeichnete Videos.
Wurde dieser Prüfschritt erfolgreich bewertet, so erhält Prüfschritt 11.1.2.3 Audiodeskription oder Medienalternative für aufgezeichnete Videos automatisch ohne weitere Prüfungen eventuell vorhandener Medienalternativen den Status „Erfüllt“.
Verweise und Referenzen
11.1.3.1 Info und Beziehungen
11.1.3.1a Strukturelemente für Überschriften
Where ICT is non-web software that provides a user interface which is closed to assistive technologies for screen reading and where information is displayed on the screen, the ICT should provide auditory information that allows the user to correlate the audio with the information displayed on the screen.
NOTE 1: Many people who are legally blind still have visual ability, and use aspects of the visual display even if it cannot be fully comprehended. An audio alternative that is both complete and complementary includes all visual information such as focus or highlighting, so that the audio can be correlated with information that is visible on the screen at any point in time.
NOTE 2: Examples of auditory information that allows the user to correlate the audio with the information displayed on the screen include structure and relationships conveyed through presentation.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Inhalte der Mobile App durch Überschriften strukturiert werden.
Anforderung
Überschriften und Hierarchieebenen werden über geeignete Objekte visualisiert. Die visuell erkennbaren Objekte sind programmatisch ermittelbar und bedienbar, wichtige Informationen sind im Kontext für alle Nutzenden wahrnehmbar.
Die Ausgabe von Überschriftsebenen ist unter Umständen abhängig vom verwendeten Framework technisch noch nicht vollumfänglich möglich, daher darf das Vorhandensein von Überschriftsebenen derzeit noch nicht gefordert werden. Falls Ebenen ausgegeben werden, müssen sie hierarchisch korrekt verschachtelt sein (beispielsweise H1 gefolgt von H2, gefolgt von H3, etc.). Das Auslassen von Überschriftsebenen wird nicht als Fehler gewertet, sofern die hierarchische Reihenfolge der Überschriften logisch ist.
Wortwahl oder Stil der Überschriften sind nicht Teil der Prüfung.
Testvorgehen
Inhalte der Mobile APP visuell auf korrekte und vollständige Verwendung von Überschriften und Ebenen prüfen.
Screenreader aktivieren.
Überschriften einzeln fokussieren und prüfen, ob die Rolle Überschrift ausgegeben wird.
Falls Überschriftsebenen ausgegeben werden, prüfen, ob die hierarchische Reihenfolge logisch ist.
Bei iOS mittels VoiceOver-Rotor prüfen, ob von Überschrift zu Überschrift navigiert werden kann.
Bei Android mittels Talkback-Menü prüfen, ob von Überschrift zu Überschrift navigiert werden kann.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Überschriften und Ebenen sind programmatisch ermittelbar.
Überschriften sind programmatisch ermittelbar, jedoch werden keine Ebenen ausgegeben.
Überschriften und Ebenen sind programmatisch ermittelbar, jedoch werden Ebenen innerhalb der Hierarchie übersprungen.
Beispiele für negative Bewertung
Überschriften und Ebenen sind programmatisch nicht ermittelbar.
Überschriften und Ebenen sind programmatisch ermittelbar, jedoch ist die Hierarchie der Ebenen unlogisch oder entspricht nicht der visuellen oder inhaltlichen Gliederung.
Die Überschriften sind bei einzelner Fokussierung programmatisch ermittelbar, können aber mittels VoiceOver-Rotor oder Android Talkback-Menü nicht annavigiert werden (von Überschrift zu Überschrift springen).
Warum wird das geprüft
Überschriften strukturieren Inhalte für sehende Nutzende und schaffen so schnelle Orientierung. Inhalte sind einfach erfassbar und gezielt abrufbar. Oberflächen-Elemente, die visuell bestimmte Charakteristiken aufweisen, müssen diese auch auf einer semantischen Ebene vermitteln. Hilfsmitteltechnologien können diese Informationen interpretieren und schaffen somit Orientierung und gezielte Navigationsmöglichkeiten für ihre jeweilige Nutzergruppe. So können beispielsweise auch Nutzende von Screenreadern den Aufbau der Inhalte wahrnehmen und schnell durchsuchen.
Abgrenzung
Die Prüfung auf die Verwendung korrekter Strukturelemente für Listen, Auflistungen und Aufzählungen erfolgt in Prüfschritt 11.1.3.1b Strukturelemente für Listen, Auflistungen und Aufzählungen.
Die Prüfung auf die Verwendung korrekter Strukturelemente für weitere Objekte erfolgt in Prüfschritt 11.1.3.1c Strukturelemente für weitere Objekte.
Verweise und Referenzen
11.1.3.1b Strukturelemente für Listen, Auflistungen und Aufzählungen
Where ICT is non-web software that provides a user interface which is closed to assistive technologies for screen reading and where information is displayed on the screen, the ICT should provide auditory information that allows the user to correlate the audio with the information displayed on the screen.
NOTE 1: Many people who are legally blind still have visual ability, and use aspects of the visual display even if it cannot be fully comprehended. An audio alternative that is both complete and complementary includes all visual information such as focus or highlighting, so that the audio can be correlated with information that is visible on the screen at any point in time.
NOTE 2: Examples of auditory information that allows the user to correlate the audio with the information displayed on the screen include structure and relationships conveyed through presentation.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Inhalte der Mobile App listenartig strukturiert werden.
Anforderung
Listen, Auflistungen, Aufzählungen und andere listenartige Inhalte werden über geeignete Objekte visualisiert. Die visuell erkennbaren Objekte sind programmatisch ermittelbar und bedienbar, wichtige Informationen sind im Kontext für alle Nutzenden wahrnehmbar.
Listeneinträge sollen möglichst ein einzelnes, fokussierbares Objekt sein, um die Navigation zwischen Einträgen für Screenreadernutzende zu vereinfachen. Die im Eintrag gegebenenfalls vorhandenen Interaktionsmöglichkeiten sollen über die Steuerungsmöglichkeiten des Screenreaders (in der Regel mittels Wischnavigation nach oben und unten) erreichbar sein. Zusätzliche Informationen wie Anfang und Ende der Liste, Anzahl der Einträge und die Position eines einzelnen Eintrags innerhalb der Liste sollen ermittelbar sein.
Beispielhafte Umsetzung:
Beim Fokussieren eines Listeneintrags gibt der Screenreader folgenden Inhalt aus: [Name des Listeneintrags]; Listeneintrag x von Y; zum Öffnen doppeltippen; zum Ändern der Aktion mit einem Finger nach oben oder unten streichen.
Wischt der Nutzende nun beispielsweise nach oben, ändert sich die Interaktionsmöglichkeit und der Screenreader gibt folgenden Inhalt aus:
[Name des Listeneintrags]; Listeneintrag x von Y; zum Auswählen doppeltippen; zum Ändern der Aktion mit einem Finger nach oben oder unten streichen.
Wortwahl oder Stil der Inhalte sind nicht Teil der Prüfung.
Testvorgehen
Screenreader aktivieren, listenartige Elemente fokussieren und prüfen, ob sie programmatisch als Liste ermittelbar sind.
Prüfen, ob zusätzliche Informationen wie Anzahl der Einträge, Listenanfang und Listenende, und innerhalb der Einträge die Position eines einzelnen Eintrags wiedergegeben werden.
Falls mehrere Listen vorhanden sind, bei iOS mittels VoiceOver-Rotor prüfen, ob von Liste zu Liste navigiert werden kann.
Falls mehrere Listen vorhanden sind, bei Android mittels Talkback-Menü prüfen, ob von Liste zu Liste navigiert werden kann.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Listenartige Elemente sind programmatisch ermittelbar.
Listenartige Elemente sind programmatisch ermittelbar, jedoch werden die Einträge nicht ein einzelnes Objekt fokussiert.
Listenartige Elemente sind programmatisch ermittelbar, es werden jedoch nicht alle weiteren Informationen (beispielsweise Anfang der Liste) ausgegeben.
Beispiele für negative Bewertung
Listenartige Elemente sind programmatisch nicht ermittelbar.
Listenartige Elemente sind programmatisch ermittelbar, jedoch werden keine der weiteren Informationen ausgegeben.
Listenartige Elemente sind bei einzelner Fokussierung programmatisch ermittelbar, können aber mittels VoiceOver-Rotor oder Android Talkback-Menü nicht annavigiert werden (von Liste zu Liste springen).
Warum wird das geprüft
Strukturelemente für Listen strukturieren Inhalte für sehende Nutzende und schaffen so Orientierung. Oberflächen-Elemente, die visuell bestimmte Charakteristiken aufweisen, müssen diese auch auf einer semantischen Ebene vermitteln. Hilfsmitteltechnologien können diese Informationen interpretieren und schaffen somit Orientierung und gezielte Navigationsmöglichkeiten für ihre jeweilige Nutzergruppe. So können beispielsweise auch Nutzende von Screenreadern den Aufbau der Inhalte wahrnehmen und schnell navigieren.
Abgrenzung
Die Prüfung auf die Verwendung korrekter Strukturelemente für Listen, Auflistungen und Aufzählungen erfolgt in Prüfschritt 11.1.3.1a Strukturelemente für Überschriften.
Die Prüfung auf die Verwendung korrekter Strukturelemente für weitere Objekte erfolgt in Prüfschritt 11.1.3.1c Strukturelemente für weitere Objekte.
Verweise und Referenzen
11.1.3.1c Strukturelemente für weitere Objekte
Where ICT is non-web software that provides a user interface which is closed to assistive technologies for screen reading and where information is displayed on the screen, the ICT should provide auditory information that allows the user to correlate the audio with the information displayed on the screen.
NOTE 1: Many people who are legally blind still have visual ability, and use aspects of the visual display even if it cannot be fully comprehended. An audio alternative that is both complete and complementary includes all visual information such as focus or highlighting, so that the audio can be correlated with information that is visible on the screen at any point in time.
NOTE 2: Examples of auditory information that allows the user to correlate the audio with the information displayed on the screen include structure and relationships conveyed through presentation.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn für Inhalte der Mobile App weitere Strukturelemente, die nicht explizit in den Prüfschritten 11.1.3.1a Strukturelemente für Überschriften und 11.1.3.1b Strukturelemente für Listen, Auflistungen und Aufzählungen genannt sind, vorhanden sind.
Anforderung
Die Gliederung und Strukturierung von Inhalten werden durch geeignete Objekte visualisiert. Die visuell erkennbaren Objekte sind programmatisch ermittelbar und bedienbar, wichtige Informationen sind im Kontext für alle Nutzenden wahrnehmbar. Die Betriebssysteme iOS und Android bieten innerhalb der Bedienungshilfen umfangreiche Möglichkeiten, um durch Strukturobjekte zu navigieren, ohne den gesamten Inhalt durchlaufen zu müssen. Dazu gehören beispielsweise Container, Links, Formularelemente, Tabellen, Artikel, Tasten, Text- und Suchfelder oder Bilder. Wortwahl oder Stil der Objekte sind nicht Teil der Prüfung.
Tabellen dürfen nicht für Layout- oder Designzwecke verwendet werden. Falls tabellarischer Aufbau rein zu Layoutzwecken verwendet wird, soll die Tabelle nicht als Strukturelement gekennzeichnet sein.
Die Beschriftung von Formularelementen soll beim Erreichen programmatisch ermittelbar sein. Der Screenreader gibt dabei den Namen des jeweiligen Elements aus. Gruppen von Formularelementen sollen eine Gruppenbeschriftung beinhalten, um den Kontext der einzelnen Elemente besser erfassen zu können.
Testvorgehen
Strukturobjekte visuell identifizieren.
Screenreader aktivieren, und bei iOS mittels VoiceOver-Rotor, bei Android mittels Talkback-Menü nach Auswahl des jeweiligen Strukturobjekts prüfen, ob die Objekte per Wisch nach oben beziehungsweise unten direkt annavigiert werden.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Alle vorhandenen Strukturobjekte können mittels VoiceOver-Rotor beziehungsweise Android Talkback-Menü separat annavigiert werden, ohne den gesamten Inhalt bis zum Erreichen des Objekts durchlaufen zu müssen.
Eine Gruppe von Formularelementen, die eine Eingabe einer Lieferadresse ermöglichen, haben eine Gruppenüberschrift „Lieferadresse“ (oder ähnlich).
Beispiele für negative Bewertung
Keine oder nicht alle vorhandenen Strukturobjekte können mittels VoiceOver-Rotor beziehungsweise Android Talkback-Menü separat annavigiert werden, ohne den gesamten Inhalt bis zum Erreichen des Objekts durchlaufen zu müssen.
Nach Auswahl eines Strukturobjekts mittels VoiceOver-Rotor beziehungsweise Android Talkback-Menü gibt der Screenreader die Meldung aus, dass das gewählte Strukturobjekt nicht vorhanden sei.
Der VoiceOver-Rotor oder das Android Talkback-Menü können über das entsprechende Strukturelement eine Tabelle annavigieren, die keine tabellarischen Informationen enthält.
Warum wird das geprüft
Strukturobjekte strukturieren Inhalte für sehende Nutzende und schaffen so Orientierung. Oberflächen-Elemente, die visuell bestimmte Charakteristiken aufweisen, müssen diese auch auf einer semantischen Ebene vermitteln. Hilfsmitteltechnologien können diese Informationen interpretieren und schaffen somit Orientierung und gezielte Navigationsmöglichkeiten für ihre jeweilige Nutzergruppe. So können beispielsweise auch Nutzende von Screenreadern den Aufbau der Inhalte wahrnehmen und schnell navigieren.
Abgrenzung
Die Prüfung auf die Verwendung korrekter Strukturelemente für Listen, Auflistungen und Aufzählungen erfolgt in Prüfschritt 11.1.3.1a Strukturelemente für Überschriften.
Die Prüfung auf die Verwendung korrekter Strukturelemente für Listen, Auflistungen und Aufzählungen erfolgt in Prüfschritt 11.1.3.1b Strukturelemente für Listen, Auflistungen und Aufzählungen.
Verweise und Referenzen
11.1.3.2 Sinnvolle Reihenfolge
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading, it shall satisfy the WCAG 2.1 Success Criterion 1.3.2 Meaningful Sequence.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Bei aktivem Screenreader erhalten die Inhalte sowohl bei der Wischnavigation als auch bei der Navigation mit externer Tastatur den Fokus in einer Reihenfolge, die der logischen beziehungsweise visuellen Struktur, oder einem für Screenreadernutzenden optimiertem Bedienablauf entspricht. Die Navigation erfolgt hierbei bei der Wischnavigation von Element zu Element, bei Bedienung mit externer Tastatur mit aktivem Screenreader von interaktivem Element zu interaktivem Element.
Ausgeblendete oder unsichtbare Inhalte, Layout-Objekte oder Inhalte, die im Hintergrund liegen, dürfen dabei nicht fokussiert werden.
Bei einem Seitenaufruf soll bei der Wischnavigation das erste Element im Fokus die Seitenüberschrift sein. Ist keine Seitenüberschrift vorhanden, soll die Zurück-Taste als erstes Element fokussiert werden. Bietet die Seite eine zentrale Funktion (beispielsweise das Suchfeld der Google Suche), so kann das Suchfeld direkt fokussiert werden.
Bei Bedienung mit externer Tastatur soll das erste Element im Fokus das erste interaktive Element sein. Kontextelemente sind mit den Pfeiltasten erreichbar.
Bei modalen Dialogen muss das erste Element innerhalb des Dialogs fokussiert werden. Eine Wischnavigation ist nur innerhalb des Dialogs möglich, bis er geschlossen wird. Nach Schließen des Dialogs muss sich der Fokus am zuvor auslösenden Element befinden. Sollte der Dialog beim Start der Mobile App oder beim Aufruf einer Seite automatisch geöffnet werden, muss sich der Fokus nach Schließen des Dialogs am ersten Element der Seite befinden.
Testvorgehen
Screenreader aktivieren.
Fokus per Tippen oder per App-Start auf das erste Element der Ansicht setzen.
Prüfen, ob mittels der Wischnavigation nach links beziehungsweise rechts die Inhalte den Fokus in einer Reihenfolge, die der logischen beziehungsweise visuellen Struktur, oder einem für Screenreadernutzenden optimiertem Bedienablauf entspricht, erhalten. Die Navigation muss hierbei von Element zu Element erfolgen.
Externe Tastatur verbinden.
Mobile App öffnen. Hierbei darauf achten, dass das erste Bedienelement der Seite fokussiert wird.
Prüfen, ob mittels Navigation mit der Tabulatortaste Inhalte den Fokus in einer Reihenfolge, die der logischen beziehungsweise visuellen Struktur, oder einem für Screenreadernutzenden optimiertem Bedienablauf entspricht, erhalten. Die Navigation muss hierbei von interaktivem Element zu interaktivem Element erfolgen. Kontextinhalte sind mit den Pfeiltasten erreichbar.
Tipps zur Bedienung von iOS:
Mit vier Fingern einmal in die obere Hälfte des Displays tippen, um den Fokus auf das erste Element der Seite zu setzen.
Mit zwei Fingern von oben nach unten wischen, um das automatische Vorlesen ab dem aktuell gewählten Element zu starten.
Mit zwei Fingern von unten nach oben wischen, um das automatische Vorlesen ab dem ersten Element der Seite zu starten.
Tipps zur Bedienung von Android:
Einmal nach oben wischen, kurz absetzen, dann nach unten wischen, um den Fokus auf das erste Element der Seite zu setzen.
Auf Geräten mit Mehrfinger-Touch-Gesten mit drei Fingern tippen, um das lokale Kontextmenü zu öffnen. Alternativ in einer Bewegung nach unten und dann nach rechts wischen. Eintrag „Ab dem nächsten Element lesen“ auswählen, um das automatische Vorlesen ab dem aktuell gewählten Element zu starten.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Beispiele für positive Bewertung
Beim Öffnen einer Ansicht ist die Zurück-Taste das fokussierte Element.
Beim Öffnen einer Ansicht ist der Seitentitel das fokussierte Element.
Beim Öffnen einer Such-Ansicht ist das Suchfeld, das in der Mitte der Ansicht lokalisiert ist, das fokussierte Element.
Beispiele für negative Bewertung
Die Bedienung ist über Wischnavigation möglich, jedoch nicht mit externer Tastatur, oder umgekehrt.
Nach Öffnen des Menüs wird nicht das erste Inhaltselement des Menüs fokussiert.
Nach Schließen eines Dialogs muss der Nutzende zusätzliche Schritte verfolgen, um zur Ausgangsposition zurückzukehren.
Elemente werden in unlogischer Reihenfolge fokussiert.
Dekorative Objekte, beispielsweise Trennlinien, werden fokussiert.
Aufzählungspunkte innerhalb einer Liste werden fokussiert.
Der Fokus kann von einem Header-Objekt nicht in den Inhalt versetzt werden.
In einem Karussell-Widget werden die Bedienelemente zum Blättern erst nach den Inhalten fokussiert.
In Teaser-Kacheln wird das verlinkte Bild oder das Datum vor der Überschrift fokussiert.
Bei einem Formularelement wird zuerst das Eingabefeld, danach die Beschriftung fokussiert.
Warum wird das geprüft
Screenreadernutzende erhalten die Information der Reihenfolge dargestellter Informationen in gesprochener Form und können somit den Kontext von Inhalten besser verstehen. Durch eine nicht nachvollziehbare Reihenfolge der fokussierten Elemente wird die Bedienbarkeit für diese Nutzenden erheblich beeinträchtigt. Sehbeeinträchtigte oder blinde Nutzende werden darüber hinaus in ihrer Fähigkeit, sich ein mentales Modell vom Aufbau der der Inhalte zu machen, eingeschränkt.
Abgrenzung
Die Prüfung auf Sichtbarkeit des Fokusindikators erfolgt in Prüfschritt 11.2.4.7 Fokus sichtbar.
Die Prüfung auf Sichtbarkeit und Tracking des fokussierten Elements erfolgt in Prüfschritt 11.2.4.11 Fokus nicht verdeckt (Minimum).
Die Prüfung auf eine vollumfängliche Bedienbarkeit mit externer Tastatur, ohne aktiven Screenreader, erfolgt in Prüfschritt 11.2.1.1a Mit externer Tastatur bedienbar.
Die Prüfung auf vollumfänglichen Fokuserhalt beim Bedienen mit aktivem Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.2.1.1b Mit assistiven Technologien bedienbar.
Die Prüfung auf eine sinnvolle Fokusreihenfolge beim Bedienen mit externer Tastatur, ohne aktiven Screenreader, erfolgt in Prüfschritt 11.2.4.3 Sinnvolle Reihenfolge bei Bedienung mit externer Tastatur.
Die Prüfung auf die die Interaktionsmöglichkeit der Inhalte mit aktiven Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
11.1.3.3 Sensorische Eigenschaften
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 1.3.3 Sensory Characteristics.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Die Inhalte der Mobile App werden auf inhaltliche Verweise mittels sensorischer Merkmale wie Form, Größe, Position, Ausrichtung, Orientierung oder Ton geprüft. Solche Verweise dürfen nicht ausschließlich mittels der jeweiligen Sinneswahrnehmung verständlich sein.
Testvorgehen
Inhaltliche Verweise mittels sensorischer Merkmale wie Form, Größe, Position, Ausrichtung, Orientierung oder Ton identifizieren.
Prüfen, ob die Verweise auch ohne die jeweilige Sinneswahrnehmung verständlich sind.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Beispiele für positive Bewertung
Es sind keine ausschließlichen Verweise mittels sensorischer Merkmale vorhanden.
Für einen Verweis mittels sensorischer Merkmale sind weitere Anweisungen vorhanden, die keine Sinneswahrnehmung ansprechen.
Anstatt „Klicken Sie die rechte, untere Taste“ lautet die Anweisung „Klicken Sie die Weiter-Taste, die Sie im unteren Teil der App auf der rechten Seite finden“.
Beispiele für negative Bewertung
Eine Tabelle weist „Details können Sie in der rechten Spalte nachlesen“ an.
Eine Funktion weist „Mit der runden Taste können Sie die Aktion jederzeit abbrechen“ an.
Ein Umfrageergebnis weist „Der größere Balken zeigt die Antwort der meisten Teilnehmer“ an.
Ein Video-/Sprach-Konferenzsystem informiert „Wenn Sie einen Piepton hören, betritt ein weiterer Teilnehmer den Raum“.
Zum Seitenwechsel steht ein Pfeilsymbol deutlicher Kennzeichnung „Weiter“ zur Verfügung, die Anweisung im Kontext lautet jedoch „Zum Seitenwechsel wählen Sie das grüne Pfeilsymbol unteren rechten Ecke unter der Umfrage.“
Warum wird das geprüft
Anweisungen für die Bedienung oder Verwendung der Inhalte dürfen nicht ausschließlich sensorische Merkmale (Farbe, Form, Größe, Position oder Töne) enthalten. Durch zusätzliche Informationen kann sichergestellt werden, dass auch blinde und sehbeeinträchtigte, sowie hörbeeinträchtigte Nutzende die entsprechenden Inhalte verstehen. Alle Nutzenden müssen auf alle Inhalte zugreifen können. Dies gilt auch dann, wenn sie beispielsweise Form, Größe oder Ton nicht wahrnehmen oder Informationen über die räumliche Position bzw. Ausrichtung nicht verwenden können. Manche Nutzende mit Beeinträchtigungen können Form oder Position aufgrund der Art der von ihnen verwendeten Hilfstechnologien nicht wahrnehmen. Es müssen spezifischere oder erweiterte Informationen zur Verfügung gestellt werden.
Abgrenzung
Die Prüfung auf Informationsvermittlung ausschließlich über Farbe erfolgt in Prüfschritt 11.1.4.1 Verwendung von Farbe.
Verweise und Referenzen
11.1.3.4 Ausrichtung
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 1.3.4 Orientation.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Inhalte der Mobile App sind hinsichtlich Ansicht und Bedienung nicht auf eine einzelne Anzeigeausrichtung im Hoch- oder Querformat beschränkt. Inhalte und Funktionen müssen bei der Neuausrichtung nicht zwingenderweise in derselben Form angeboten werden. Situationsbedingt dürfen spezifische Seiten ausschließlich eine Ausrichtung unterstützen, sofern die Ausrichtung zur korrekten Darstellung, zum Verständnis oder zur Bedienung essenziell ist, beispielsweise bei einem Bankscheck, einer Klaviatur einer Klavieranwendung oder bei Inhalten der virtuellen Realität.
Testvorgehen
Sicherstellen, dass die automatische Ausrichtung aktiviert ist.
Inhalte der Mobile App auf korrekte Darstellung und Bedienung im Hochformat und im Querformat prüfen. Dazu das Endgerät jeweils um 90 Grad drehen.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Beispiele für positive Bewertung
Die Inhalte der Mobile App sind nicht auf ein spezielles Format beschränkt.
Die Inhalte der Mobile App sind nicht auf ein spezielles Format beschränkt, die Darstellung der Inhalte ist jedoch verändert.
Eine Ansicht der Mobile App, die das entsprechende Format benötigt, ist situationsbedingt ist auf dieses spezielle Format beschränkt, alle anderen Inhalte reagieren auf die Änderung der Ausrichtung.
Beispiele für negative Bewertung
Inhalte der Mobile App sind auf eine Ausrichtung beschränkt, benötigen diese Ausrichtung jedoch nicht situationsbedingt.
Warum wird das geprüft
Nutzende richten Endgeräte in Bezug zu ihren Anforderungen entsprechend aus. Inhalte sollen die jeweilige Ausrichtung des Endgeräts unterstützen, um Zugänglichkeit für die Nutzenden sicherzustellen. Menschen mit Sehbeeinträchtigung oder kognitiv beeinträchtige Menschen profitieren von einem besseren Lesefluss, auch bei gegebenenfalls stark erhöhter Textgröße. Motorisch eingeschränkte Nutzende haben zudem das Endgerät oftmals in einer festen Ausrichtung am Rollstuhl montiert und sind auf eine flexible Ausrichtung von Inhalten angewiesen.
Abgrenzung
Die Prüfung von Textgrößenanpassungen erfolgt in Prüfschritt 11.1.4.4 Textgröße ändern.
Verweise und Referenzen
11.1.3.5 Eingabezweck bestimmen
Where ICT is non-web software that provides a user interface and supports access to assistive technologies for screen reading, it shall satisfy the WCAG 2.1 Success Criterion 1.3.5 Identify Input Purpose.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Eingabefelder für Nutzerdaten, oder Eingabefelder, die ein spezielles Format erwarten, vorhanden sind.
Anforderung
Eingabefelder, die sich eindeutig auf Nutzerdaten beziehen und Informationen wie beispielsweise Name, E-Mailadresse, postalische Adresse, Rufnummer oder Kreditkartendaten anfordern, müssen programmatisch ermittelbar sein, damit unterstützende Technologien Nutzenden den Zweck der Eingabe erläutern können.
Eingabefelder, die eine Eingabe in einem speziellen Format erwarten wie beispielsweise Postleitzahlen, Rufnummern oder E-Mailadressen, sollen das für die jeweilige Eingabe optimierte Tastaturlayout ansteuern.
Anmeldedaten, die zur Authentifizierung in der Mobile App notwendig sind, werden beim Login durch den Passwortmanager abrufbar, sofern sie vorab gespeichert werden konnten.
Testvorgehen
Sicherstellen, dass auf dem Endgerät entsprechende personenbezogene Daten hinterlegt sind.
Falls vorhanden, Eingabefelder für Nutzerdaten fokussieren und prüfen, ob die hinterlegten Daten zum automatischen Ausfüllen korrekt vorgeschlagen werden.
Prüfen, ob die vorgeschlagenen Werte dem jeweiligen Eingabefeld entsprechen.
Falls vorhanden, Eingabefelder, die ein spezielles Format anfordern, annavigieren und prüfen, ob das für die jeweilige Eingabe optimierte Tastaturlayout angesteuert wird.
Tipps zur Konfiguration der personenbezogenen Daten für Autofill in iOS:
Konfigurieren von „Meine Karte“ unter „Kontakte“ und Erfassen der entsprechenden Daten.
Tipps zur Konfiguration der personenbezogenen Daten für Autofill in Android:
Konfigurieren des Google-Kontos unter „Einstellungen/Google/Google-Konto verwalten“ und Erfassen der entsprechenden Daten.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
In einem Kontaktformular werden die korrekten hinterlegten Daten für die Felder Name, E-Mailadresse und Telefon zum automatischen Befüllen vorgeschlagen.
Im Rahmen eines Bestellvorgangs werden die korrekten hinterlegten Daten für Adresse und Lieferadresse zum automatischen Befüllen vorgeschlagen.
Bei der Eingabe einer Auftragsnummer, die ausschließlich aus Zahlen besteht, wird die numerische Tastatur als optimiertes Tastaturlayout angesteuert.
Bei der Eingabe einer deutschen Postleitzahl oder einer Telefonnummer wird die numerische Tastatur als optimiertes Tastaturlayout angesteuert.
Bei der Eingabe einer E-Mailadresse wird das optimierte Tastaturlayout angesteuert, das unter anderem Tasten für „@“ und die Top-Leveldomain („.com“, „.de“) enthält.
Beim den Eingabefeldern zur Authentifizierung wird vorgeschlagen, über den Passwortmanager des Betriebssystems nach hinterlegten Logindaten zu suchen.
Beispiele für negative Bewertung
In entsprechenden Eingabefeldern, für die hinterlegte Daten zur Verfügung stehen, erscheint kein Vorschlag für automatische Befüllung.
In entsprechenden Eingabefeldern, für die hinterlegte Daten zur Verfügung stehen, werden die falschen Daten zur automatischen Befüllung vorgeschlagen.
Entsprechende Eingabefelder steuern kein optimiertes Tastaturlayout an.
Es wurden Authentifizierungsdaten bei einem Login gespeichert, bei einem erneuten Aufruf der Eingabefelder zum Login wird jedoch nicht vorgeschlagen, über den Passwortmanager des Betriebssystems nach entsprechenden Logindaten zu suchen.
Warum wird das geprüft
Korrekte Autocomplete- oder Autofill-Vorschläge sorgen dafür, dass Nutzende die Informationen nicht mehr, beziehungsweise nicht mehr vollumfänglich selbst eingeben müssen und stattdessen den Wert des Feldes bestätigen oder bei Bedarf ändern können. Dies ist ein erheblicher Vorteil für Nutzende mit kognitiven und motorischen Beeinträchtigungen.
Da die Daten für die automatische Vervollständigung sprachunabhängig sind, können Nutzende aufgrund der festgelegten Taxonomie der Begriffe den Zweck der Eingabefelder erkennen, auch wenn sie mit der Sprache nicht vertraut sind.
Zusätzlich zur Nutzung dieser Taxonomien können Technologien bei Verwendung der Attributtechnik den korrekten Inhalt vorschlagen und automatisch ausfüllen, indem sie diese Felder basierend auf früheren Eingaben, die im Betriebssystem gespeichert sind, automatisch vervollständigen.
Optimiertes Tastaturlayout sorgt dafür, dass Nutzende direkt mit der Eingabe der entsprechenden Daten beginnen können, ohne manuell auf das Ziellayout innerhalb der Tastatur umschalten zu müssen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.1.4.1 Verwendung von Farbe
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 1.4.1 Use of Color.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Farbe wird nicht als einzige visuelle Möglichkeit zur Übermittlung von Informationen, zur Anzeige einer Aktion, zum Anfordern einer Reaktion oder zur Unterscheidung eines visuellen Elements verwendet.
Testvorgehen
Prüfen, ob Informationen über Farbe vermittelt werden.
Falls ja, prüfen, ob diese Informationen zusätzlich durch Text, Textformatierung oder durch andere visuelle Mittel wie Symbole, Positionierungen oder Muster vermittelt werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Beispiele für positive Bewertung
Überschriften sind zusätzlich zur Farbgebung eingerückt oder durch eine andere Schriftgröße hervorgehoben.
Linien in Schaubildern sind zusätzlich gestrichelt oder durchgezogen.
Flächen haben unterscheidbare Muster.
Ein ausgewählter Menüeintrag erhält als Abgrenzung zu den anderen Einträgen eine grafische Markierung, etwa einen Rahmen oder einen Punkt.
Als Markierung wird eine Invertierung von Vorder- und Hintergrundfarbe verwendet.
Farbliche Warnhinweise werden durch Text ergänzt, beispielsweise „Warnung“.
Farbliche Hinweise werden durch ein grafisches Symbol ergänzt, beispielsweise einen OK-Haken.
Zustände werden nicht nur durch farbliche Kreise markiert, sondern zusätzlich durch unterschiedliche Formen wie beispielsweise Dreieck, Rechteck, Kreis.
Pflichtfelder sind zusätzlich mit einem Stern-Symbol oder dem Begriff „Pflichtfeld“ gekennzeichnet.
Beispiele für negative Bewertung
Informationen werden ausschließlich über Farbgebung vermittelt.
Zustände werden ausschließlich über Farbe vermittelt.
Ausgewählte Menüeinträge unterscheiden sich nur durch Farbe von anderen Einträgen.
Links in einem Fließtext werden nur farblich markiert.
Die Kennzeichnung eines Fehlers, beispielsweise bei Fehleingabe von Informationen in einem Kontaktformular, erfolgt lediglich durch eine farbliche Markierung.
Warum wird das geprüft
Farbe ist ein wichtiges Gestaltungselement, das die ästhetische Anziehungskraft, das Nutzungserlebnis und die Barrierefreiheit verbessert. Einige Nutzende haben jedoch Schwierigkeiten, Farben wahrzunehmen. Menschen mit Sehbeeinträchtigungen haben oftmals eine eingeschränkte Farbwahrnehmung. Ältere Menschen sehen Farben möglicherweise nicht gut. Manche Menschen sehen Farben gar nicht. Darüber hinaus können Nutzende, die Bildschirme mit begrenzten Farben oder monochromen Displays und Browser verwenden, möglicherweise nicht auf Informationen zugreifen, die nur in Farbe präsentiert werden. Die Bereitstellung der durch Farbe vermittelten Information über ein weiteres visuelles Mittel gewährleistet, dass Nutzende, die Farbe nicht sehen, die Information dennoch wahrnehmen können.
Abgrenzung
Die Prüfung auf Informationsvermittlung durch weitere sensorische Merkmale außer Farbe erfolgt in Prüfschritt 11.1.3.3 Sensorische Eigenschaften.
Verweise und Referenzen
11.1.4.2 Audio-Steuerelement
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.1.
Table 11.1: Software success criterion: Audio control
If any audio in a software plays automatically for more than 3 seconds, either a mechanism is available to pause or stop the audio, or a mechanism is available to control audio volume independently from the overall system volume level.
NOTE 1: Since any part of a software that does not meet this success criterion can interfere with a user's ability to use the whole software, all content in the software (whether or not it is used to meet other success criteria) shall meet this success criterion.
NOTE 2: This success criterion is identical to the WCAG 2.1 Success Criterion 1.4.2 Audio Control replacing "on a Web page" with "in a software", "any content" with "any part of a software", "whole page" with "whole software", "on the Web page" with "in the software", removing "See Conformance Requirement 5: Non-Interference" and adding note 1.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn in der Mobile App automatisch Audio abgespielt wird.
Anforderung
Für Audio-Inhalte, die in der Mobile App automatisch und länger als 3 Sekunden abgespielt werden, muss ein Steuerelement zum Pausieren, Stoppen des Audios, oder eine Lautstärkeregelung zum Steuern der Audiolautstärke unabhängig von der Lautstärke des Gesamtsystems zur Verfügung stehen. Entsprechende Steuerelemente müssen am Seitenbeginn, beziehungsweise im unmittelbaren Kontext des Elements auffindbar sein.
Testvorgehen
Prüfen, ob das automatisch abgespielte Audio bereits bei Aufruf der Seite, oder erst bei Sicht des Nutzenden startet.
Prüfen, ob das automatisch abgespielte Audio länger als drei Sekunden andauert.
Falls ja, prüfen, ob ein oder mehrere Steuerelemente zur Verfügung stehen, um das Audio zu stoppen oder die Lautstärke zu regeln. Steuerelemente betätigen und Audio abschalten. Für Audio, das direkt beim Aufruf der Seite startet, muss ein Steuerelement am Anfang der Seite und im unmittelbaren Kontext des Audio zur Verfügung stehen. Für Audio, das erst bei Sicht des Nutzenden startet, ist ein Steuerelement im unmittelbaren Kontext ausreichend.
Falls sich nur die Lautstärke regeln lässt, Audio stumm schalten. Anschließend sicherstellen, dass die Systemlautstärke dadurch nicht verändert wurde.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Automatisch abgespielte Audioinhalte dauern nicht länger als drei Sekunden an.
Es steht ein Steuerelement zum Anhalten und Abspielen des Audioinhalts zur Verfügung.
Es steht eine Lautstärkeregelung zur Verfügung.
Beispiele für negative Bewertung
Es stehen keine Steuerelemente zum Stoppen oder zur Regelung der Lautstärke zur Verfügung.
Die Regelung der Lautstärke beeinflusst auch die Systemlautstärke.
Audio wird beim Aufruf der Seite gestartet, die Steuerelemente befinden sich jedoch nicht unmittelbar am Beginn der Seite.
Warum wird das geprüft
Nutzende von Screenreadern werden durch automatisch abgespielte Audioinhalte gestört. Daher müssen derartige Inhalte kurz sein oder abgeschaltet beziehungsweise heruntergeregelt werden können. Die Lautstärke muss unabhängig von der Systemlautstärke geregelt werden können, damit die verschiedenen Audioquellen ausreichend kontrastieren. Von diesem Kriterium profitieren auch Nutzende mit Aufmerksamkeitsstörungen, die bei laufendem Ton Schwierigkeiten haben, sich auf die Bedienung oder die Inhalte der Mobile App zu konzentrieren.
Abgrenzung
Die Prüfung auf korrekte Darstellung der Steuerelemente erfolgt in Prüfschritt 11.1.4.11 Nicht-Text-Kontrast.
Die Prüfung auf programmatische Bedienbarkeit der Steuerelemente erfolgt in Prüfschritt 11.5.2.5 Objektinformationen.
Verweise und Referenzen
11.1.4.3 Kontrast von Texten
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 1.4.3 Contrast (Minimum).
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Die Kontraste von Text sind in allen Zuständen des Texts ausreichend. Hierbei wird bei Mobile Apps grundsätzlich ein Kontrastverhältnis von 4,5:1 zugrunde gelegt, da eine pixelgenaue Betrachtung von Schriftgrößen auf mobilen Endgeräten nicht möglich ist. Zudem ist der Bildschirm eines mobilen Endgeräts kleiner als der Monitor eines Desktop-Systems, was zu Forderung der genannten Kontrastwerte führt.
Die Anforderung gilt nicht für Textinhalte, die Teil einer inaktiven Benutzeroberflächenkomponente, rein dekorativ, für niemanden sichtbar oder Teil eines Bildes sind, das bedeutende andere visuelle Inhalte enthält. Weiterhin sind Texte eines Logos oder Markennamen ausgenommen.
Die Prüfung erfolgt in der Standarddarstellung der App. Eventuell vorhandene, alternative Darstellungen oder Mechanismen zum Verändern des Designs sind nicht Teil der Prüfung und werden nicht berücksichtigt.
Trotz ausreichender Kontrastwerte ist die Kombination von gesättigtem Rot mit Schwarz als Vorder- und Hintergrundfarbe für Texte nicht empfehlenswert (vgl. ISO 9241-125). Es existieren keine klaren Vorgaben für Farbwerte von gesättigtem Rot, daher kann der Prüfende nur aufgrund seiner subjektiven Wahrnehmung urteilen. Ein entsprechender Befund sollte nur als Empfehlung mitgeteilt werden.
Bei Texten, die auf einem Bild oder einem Farbverlauf liegen, ist der vermeintlich schwächste Kontrastzustand zu messen.
Testvorgehen
Sicherstellen, dass keine benutzerdefinierten Einstellungen zu Anzeige und Darstellung aktiviert sind.
Die Mobile App in der Standarddarstellung starten.
Screenshots der zu messenden Seiten erstellen und an ein Desktop-System übermitteln. Bei der Übermittlung darauf achten, dass der Screenshot in Originalgröße und -format übermittelt wird.
Screenshots mit Hilfe eines Kontrastanalyse-Tools untersuchen.
Bei Android können Kontraste alternativ mit Hilfe von teilautomatisierten Analyse-Tools (beispielsweise Accessibility Scanner, axe for Android) untersucht werden. Identifizierte Kontrastfehler müssen unbedingt verifiziert werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Beispiele für positive Bewertung
Das Kontrastverhältnis zwischen Text- und Hintergrundfarbe liegt bei 4,5:1 oder höher.
Wenige Kontrastverhältnisse zwischen Text- und Hintergrundfarbe weisen einen Grenzwert von 4,3:1 oder höher auf.
Beispiele für negative Bewertung
Das Kontrastverhältnis zwischen Text- und Hintergrundfarbe liegt unter 4,5:1.
Zu viele Kontrastverhältnisse zwischen Text- und Hintergrundfarbe weisen einen Grenzwert von 4,3:1 oder geringer auf.
Warum wird das geprüft
Gute Kontrastverhältnisse zwischen Text- und Hintergrundfarbe sorgen dafür, dass Nutzende die Inhalte besser erkennen und lesen können. Menschen mit Sehbeeinträchtigung und Farbfehlsichtigkeit profitieren von guten Kontrastverhältnissen genauso wie ältere Menschen, die unter verminderter Kontrastempfindlichkeit leiden. Letztendlich kommen gute Kontraste allen Menschen zugute, beispielsweise beim Verwenden des mobilen Endgeräts bei starker Sonneneinstrahlung.
Abgrenzung
Die Prüfung des Kontrasts von Grafiken und grafischen Bedienelementen erfolgt in Prüfschritt 11.1.4.11 Nicht-Text-Kontrast.
Verweise und Referenzen
ISO 9241-171 Kapitel 10.4.5 Für Kontrast zwischen Vordergrund und Hintergrund sorgen
ISO 9241-303 Anforderungen an elektronische optische Anzeigen
ISO 9241-125 Anleitung zur visuellen Informationsdarstellung
11.1.4.4 Textgröße ändern
Where ICT is non-web software that provides a user interface and that supports access to enlargement features of platform or assistive technology, it shall satisfy the WCAG 2.1 Success Criterion 1.4.4 Resize Text.
NOTE 1: Content for which there are software players, viewers or editors with a 200 percent zoom feature would automatically meet this success criterion when used with such players, unless the content will not work with zoom.
NOTE 2: This success criterion is about the ability to allow users to enlarge the text on screen at least up to 200 % without needing to use assistive technologies. This means that the application provides some means for enlarging the text 200 % (zoom or otherwise) without loss of content or functionality or that the application works with the platform features that meet this requirement.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Textgröße kann auf mindestens 200% skaliert werden, ohne dass Inhalt oder Funktionalität dabei verloren gehen. Die Vergrößerung kann über die Einstellungen der Textgröße im Betriebssystem, oder über eine App-eigene Funktionalität zur Verfügung gestellt werden. Beim Bereitstellen einer eigenen Funktionalität müssen die zugehörigen Steuerelemente am Seitenbeginn auffindbar sein. Eine Skalierung auf genau 200% ist in Android das mögliche Maximum, bei iOS können genau 200% nicht erreicht werden. Hier liegt der zu testende Wert zwischen 190% und 235%.
Testvorgehen
Textgröße erhöhen.
Prüfen, ob die Vergrößerung der Textgröße in allen Inhalten übernommen wird (beispielsweise Menüs, Beschriftungen, Texte, Daten).
Prüfen, ob es zu Überlappungen oder Verdrängungen aufgrund der Erhöhung kommt.
Falls eine eigene Funktionalität zur Vergrößerung der Textgröße zur Verfügung steht, prüfen, ob die zugehörigen Steuerelemente am Anfang der Seite zu finden sind.
Tipps zur Bedienung von iOS:
Der Standardwert zur Vergrößerung von Text unter „Textgröße“ beträgt 135%. Unter „Bedienungshilfen > Anzeige & Textgröße > Größerer Text > Größerer dynamischer Text“ kann dieser Wert auf 310% erhöht werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Beispiele für positive Bewertung
Alle Textinhalte skalieren entsprechend der Einstellung. Es entsteht keine Überlappung oder Verdrängung bei Inhalten.
Die Skalierung führt zu scrollbaren Bereichen.
In iOS werden die Inhalte bei 190% Skalierung korrekt angezeigt, bei 235% entstehen Darstellungsfehler.
Beispiele für negative Bewertung
Alle Textinhalte skalieren entsprechend der Einstellung, jedoch entsteht eine Überlappung oder Verdrängung bei Inhalten.
Die skalierte Schrift wird unscharf dargestellt.
Die Steuerelemente der eigenen App-Funktionalität sind nicht am Seitenanfang auffindbar.
Warum wird das geprüft
Für Nutzende mit Sehbeeinträchtigung ist das Anpassen der Textgröße nach ihren Bedürfnissen ein essenzieller Bestandteil, um die Lesbarkeit von Inhalten zu verbessern. Nutzende mit Legasthenie profitieren zudem von einer erhöhten Lesegeschwindigkeit. Sämtlicher Text muss ohne Verlust von Inhalten mit der individuellen Textgröße des Systems skalieren.
Abgrenzung
Die Prüfung der Anpassung weiterer Abstände wie Zeilenhöhe und Abstand von Zeichen oder Worten erfolgt in Prüfschritt 11.1.4.12 Textabstand.
Verweise und Referenzen
EN 301549 v3.2.1 Kapitel 5.1.4 Functionality closed to text enlargement
ISO 9241-171 Kapitel 10.3.2 Benutzern die Einstellung einer Mindestschriftgröße ermöglichen
11.1.4.5 Schriftgrafiken
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading, it shall satisfy the WCAG 2.1 Success Criterion 1.4.5 Images of Text.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Bilder oder Grafiken werden nicht zur Darstellung von Schrift verwendet. Logos, beziehungsweise Text, der Teil eines Logos oder Markennamens ist, ist hiervon ausgenommen. Eine Schriftgrafik ist eine visuelle Gestaltung und Anordnung von Buchstaben, Zeichen und Textelementen innerhalb eines grafischen Elements. Wird der Informationsinhalt der Schriftgrafik auch im Kontext als Text wiedergeben, gilt dies als Medienalternative.
Testvorgehen
Schriftgrafiken visuell identifizieren und prüfen, ob der Informationsinhalt im Kontext über eine Medienalternative, beispielsweise als Text, verfügbar ist.
Bei Unsicherheit Screenreader aktivieren.
Vermeintliche Schriftgrafik fokussieren.
Prüfen, welche Information vom Screenreader ausgegeben wird. Falls es sich um ein grafisches Element handelt, wird es als „Bild“ oder „Grafik“ identifiziert.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Beispiele für positive Bewertung
Es werden keine Schriftgrafiken verwendet.
Es werden Schriftgrafiken verwendet, der Informationsinhalt ist im Kontext zusätzlich als Klartext verfügbar.
Beispiele für negative Bewertung
Ein Bedienelement ist mit einer Schriftgrafik beschriftet.
Überschriften werden durch Bilder dargestellt.
Zur Darstellung von Text werden grafische Custom Fonts verwendet.
Warum wird das geprüft
Die Darstellung von textuellen Inhalten soll nicht in Form von grafischen Elementen erfolgen, sondern immer als Klartext. So kann sichergestellt werden, dass die Darstellung an individuelle Bedürfnisse angepasst werden kann, und assistive Technologien uneingeschränkt darauf zugreifen können.
Nutzende mit einer Sehbeeinträchtigung oder mit kognitiver Beeinträchtigung erleben aufgrund der Schriftfamilie, Schriftgröße oder -Farbe eventuell Einschränkungen hinsichtlich der Lesbarkeit und haben somit keinen vollumfänglichen Zugang zu den Informationen.
Abgrenzung
Die Prüfung von Alternativtexten für interaktive grafische Elemente erfolgt in Prüfschritt 11.1.1.1a Alternativtexte für interaktive Grafiken und Objekte.
Die Prüfung von Alternativtexten für nicht interaktive grafische Elemente erfolgt in Prüfschritt 11.1.1.1b Alternativtexte für nicht interaktive Grafien und Objekte.
Verweise und Referenzen
11.1.4.10 Automatischer Umbruch (Reflow)
Where ICT is non-web software that provides a user interface it shall satisfy the success criterion in Table 11.2.
Table 11.2: Software success criterion: Reflow
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions for:
Vertical scrolling content at a width equivalent to 320 CSS pixels;
Horizontal scrolling content at a height equivalent to 256 CSS pixels;
Except for parts of the content which require two-dimensional layout for usage or meaning.
NOTE 1: 320 CSS pixels is equivalent to a starting viewport width of 1 280 CSS pixels wide at 400 % zoom. For non-web software which are designed to scroll horizontally (e.g. with vertical text), the 256 CSS pixels is equivalent to a starting viewport height of 1 024 px at 400 % zoom.
NOTE 2: Examples of content which require two-dimensional layout are images, maps, diagrams, video, games, presentations, data tables, and interfaces where it is necessary to keep toolbars in view while manipulating content.
NOTE 3: This success criterion is identical to the WCAG 2.1 Success Criterion 1.4.10 Reflow replacing the original WCAG 2.1 notes with notes 1 and 2, above.
Anwendbarkeit
Der Prüfschritt ist zum aktuellen Stand der Technik bei Mobile Apps nicht prüfbar (Stand Januar 2024).
Bewertungsalternativen
Nicht anwendbar
Verweise und Referenzen
11.1.4.11 Nicht-Text-Kontrast
Where ICT is non-web software that provides a user interface, it shall satisfy WCAG 2.1 Success Criterion 1.4.11 Non-text Contrast.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn grafische Bedienelemente oder informationstragende Grafiken vorhanden sind.
Anforderung
Die Kontraste von grafischen Bedienelementen und informationstragenden Grafiken sind mit einem Kontrastverhältnis von mindestens 3:1 ausreichend. Bei der Kontrastmessung steht der informationstragende Bereich oder die Hervorhebung des Zustands eines Elements im Fokus.
Die Anforderung gilt nicht für inaktive Benutzeroberflächenkomponenten, inaktive Zustände von Bedienelementen, Logos beziehungsweise Markennamen, und grafische Inhalte, deren Inhalt nicht verändert werden darf, beispielsweise Flaggen, Screenshots oder Heatmaps.
Die Anforderung gilt weiterhin nicht für native grafische Bedienelemente, die in ihrem Erscheinungsbild nicht beeinflusst werden können, beispielsweise native Switches in ihren jeweiligen Zuständen, Checkboxen oder Radio-Buttons.
Die Prüfung erfolgt in der Standarddarstellung der App. Eventuell vorhandene, alternative Darstellungen oder Mechanismen zum Verändern des Designs sind nicht Teil der Prüfung und werden nicht berücksichtigt.
Testvorgehen
Sicherstellen, dass keine benutzerdefinierten Einstellungen zu Anzeige und Darstellung aktiviert sind.
Die Mobile App in der Standarddarstellung starten.
Screenshots der zu messenden Seiten erstellen und an ein Desktop-System übermitteln. Bei der Übermittlung darauf achten, dass der Screenshot in Originalgröße und -format übermittelt wird.
Screenshots mit Hilfe eines Kontrastanalyse-Tools untersuchen. Hierbei alle Kontraste der Ebenen von oberster zu unterster Ebene berücksichtigen.
Bei Android können Kontraste alternativ mit Hilfe von teilautomatisierten Analyse-Tools (beispielsweise Accessibility Scanner, axe for Android) untersucht werden. Identifizierte Kontrastfehler müssen unbedingt verifiziert werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Beispiele für positive Bewertung
Gemessene Kontrastverhältnisse liegen bei 3:1 oder höher.
Wenige Kontrastverhältnisse weisen einen Grenzwert von 2,85:1 oder höher auf.
Beispiele für negative Bewertung
Gemessene Kontrastverhältnisse liegen unter 3:1.
Zu viele Kontrastverhältnisse weisen einen Grenzwert von 2,85:1 oder geringer auf.
Warum wird das geprüft
Gute Kontrastverhältnisse sorgen dafür, dass Nutzende die Inhalte besser erkennen, lesen und bedienen können. Menschen mit Sehbeeinträchtigung und Farbfehlsichtigkeit profitieren von guten Kontrastverhältnissen genauso wie ältere Menschen, die unter verminderter Kontrastempfindlichkeit leiden. Letztendlich kommen gute Kontraste allen Menschen zugute, beispielsweise beim Verwenden des mobilen Endgeräts bei starker Sonneneinstrahlung.
Abgrenzung
Die Prüfung des Kontrasts von Text erfolgt in Prüfschritt 11.1.4.3 Kontrast von Texten.
Verweise und Referenzen
11.1.4.12 Textabstand
Where ICT is non-web software that provides a user interface and that does not have a fixed size content layout area that is essential to the information being conveyed, it shall satisfy WCAG 2.1 Success Criterion 1.4.12 Text spacing.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die Mobile App eine App-eigene Funktion zum Verändern von Textabständen zur Verfügung stellt. Die Betriebssysteme iOS und Android bieten zum aktuellen Stand der Technik keine eigenen Möglichkeiten zum Anpassen von Textabständen (Stand Januar 2024).
Anforderung
Das Anpassen der Zeilenhöhe auf mindestens das 1,5-fache der Textgröße, des Abstands nach Absätzen auf mindestens das 2-fache der Textgröße, des Zeichenabstands auf mindestens das 0,12-fache der Textgröße und des Wortabstands auf mindestens das 0,16-fache der Textgröße führt nicht zu Verlust von Inhalt oder Funktionalität. Beim Bereitstellen der Funktion müssen die zugehörigen Steuerelemente am Seitenbeginn auffindbar sein.
Testvorgehen
Prüfen, ob die zugehörigen Steuerelemente am Anfang der Seite zu finden sind.
Entsprechende Anpassung vornehmen.
Prüfen, ob die Anpassung in allen Inhalten übernommen wird (beispielsweise Menüs, Beschriftungen, Texte, Daten).
Prüfen, ob es zu Überlappungen oder Verdrängungen aufgrund der Anpassung kommt.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Alle Inhalte skalieren entsprechend der Anpassung. Es entsteht keine Überlappung oder Verdrängung bei Inhalten.
Die Skalierung führt zu scrollbaren Bereichen.
Beispiele für negative Bewertung
Alle Inhalte skalieren entsprechend der Einstellung, jedoch entsteht eine Überlappung oder Verdrängung bei Inhalten.
Die Steuerelemente sind nicht am Seitenanfang auffindbar.
Warum wird das geprüft
Für Nutzende mit Sehbeeinträchtigung ist das Anpassen von Abständen nach ihren Bedürfnissen ein essenzieller Bestandteil, um die Lesbarkeit von Inhalten zu verbessern. Nutzende mit Legasthenie profitieren zudem von einer erhöhten Lesegeschwindigkeit.
Abgrenzung
Die Prüfung der Anpassung der Textgröße erfolgt in Prüfschritt 11.1.4.4 Textgröße ändern.
Verweise und Referenzen
11.1.4.13 Eingeblendete Inhalte (Hover oder Fokus)
Where ICT is a non-web software that provides a user interface, it shall satisfy WCAG 2.1 Success Criterion 1.4.13 Content on hover or focus.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn zusätzliche Inhalte beim Erhalt des Fokus, oder bei weiterführender Interaktion eingeblendet werden, beispielsweise Tooltips, Ausklapp-Menüs oder kontextbezogene Menüs.
Anforderung
Inhalte, die durch Touch-Interaktion, Tastatur-Fokus oder Mauszeiger-Hover aktiviert oder eingeblendet werden, sind für den Nutzenden navigierbar. Sie werden nicht unerwartet oder automatisch geschlossen, sind jedoch jederzeit durch den Nutzenden schließbar. Das Schließen eines eingeblendeten Inhalts versetzt nicht den ursprünglichen Fokus.
Testvorgehen
Elemente mit einblendbarem Inhalt antippen. Gegebenenfalls zusätzlich eine lange Touch-Interaktion (langes Drücken) ausführen.
Prüfen, ob der eingeblendete Inhalt nicht unerwartet oder automatisch geschlossen wird.
Prüfen, ob der eingeblendete Inhalt mittels Tippens außerhalb des eingeblendeten Inhalts, oder über eine dafür vorgesehene Schließen-Funktion wieder geschlossen werden kann.
Screenreader aktivieren.
Elemente mit einblendbarem Inhalt über die Wischnavigation fokussieren.
Prüfen, ob der einblendbare Inhalt programmatisch ermittelbar ist.
Falls der einblendbare Inhalt bei aktivem Screenreader eingeblendet wird, prüfen, ob der eingeblendete Inhalt wieder geschlossen werden kann.
Screenreader ausschalten.
Externe Tastatur verbinden.
Elemente mit einblendbarem Inhalt über Tastatursteuerung fokussieren.
Prüfen, ob der eingeblendete Inhalt mittels Escape-Taste auf der externen Tastatur wieder geschlossen werden kann.
Tipps zur Bedienung von iOS:
Eingeblendete Inhalte enthalten oftmals keine explizite „Schließen-Funktion“. Im Standardmodus können diese Inhalte mittels Tippens außerhalb des eingeblendeten Inhalts geschlossen werden. Bei aktivem Screenreader kann die Wischgeste „Zurück“ verwendet werden. Dazu mit zwei Fingern ein Zickzack zeichnen (von rechts nach links nach rechts).
Tipps zur Bedienung von Android:
Eingeblendete Inhalte enthalten oftmals keine explizite „Schließen-Funktion“. Im Standardmodus können diese Inhalte mittels Tippens außerhalb des eingeblendeten Inhalts geschlossen werden. Bei aktivem Screenreader kann die Wischgeste „Zurück“ verwendet werden. Dazu mit zwei Fingern vom äußeren linken Rand zur Mitte wischen.
Bewertungsalterativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Eingeblendeter Inhalt wird nicht unerwartet geschlossen.
Eingeblendeter Inhalt kann durch Tippen außerhalb des eingeblendeten Inhalts, oder durch eine „Schließen-Funktion“, oder durch die Escape-Taste bei Verwendung einer externen Tastatur geschlossen werden.
Eingeblendeter Inhalt ist programmatisch ermittelbar und wird durch den Screenreader korrekt wiedergegeben.
Eingeblendeter Inhalt kann bei aktivem Screenreader über die entsprechende Wischgeste geschlossen werden.
Beispiele für negative Bewertung
Eingeblendeter Inhalt wird unerwartet geschlossen.
Eingeblendeter Inhalt kann nicht durch Tippen außerhalb des eingeblendeten Inhalts oder durch die Escape-Taste bei Verwendung einer externen Tastatur geschlossen werden.
Eingeblendeter Inhalt ist programmatisch nicht ermittelbar.
Eingeblendeter Inhalt kann bei aktivem Screenreader nicht über die entsprechende Wischgeste geschlossen werden.
Warum wird das geprüft
Nutzende mit einer Sehbeeinträchtigung arbeiten häufig mit einer sehr starken Vergrößerung. müssen gegebenenfalls unabsichtlich ausgelöste, zusätzliche Inhalte auszublenden bzw. schließen können, ohne den Fokus zu bewegen, da häufig Informationen im Hintergrund überlagert werden. Der Inhalt darf nicht automatisch ausgeblendet werden, um genug Zeit zum Lesen sicherzustellen. Menschen mit motorischen Einschränkungen, die Schwierigkeiten beim präzisen Navigieren oder Steuern haben, können durch korrekte Interaktionsmethoden wie besser auf Inhalte zugreifen. Eine klare und vorhersehbare Benutzererfahrung ist besonders für Menschen mit kognitiven Beeinträchtigungen wichtig. Die Vermeidung unerwarteter Veränderungen durch eingeblendete Inhalte trägt dazu bei, eine weniger verwirrende Umgebung zu schaffen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
Bedienbarkeit
11.2.1.1 Fokusbasierte Bedienung
11.2.1.1a Mit externer Tastatur bedienbar
Where ICT is non-web software that provides a user interface and that supports access to keyboards or a keyboard interface, it shall satisfy the WCAG 2.1 Success Criterion 2.1.1 Keyboard.
NOTE: This does not imply that software is required to directly support a keyboard or "keyboard interface". Nor does it imply that software is required to provide a soft keyboard. Underlying platform software may provide device independent input services to applications that enable operation via a keyboard. Software that supports operation via such platform device independent services would be operable by a keyboard and would comply.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Die Mobile App ist ohne Verwendung von Touch- oder Wischgesten ausschließlich über eine externe Tastatur bedienbar. Alle Bedienelemente der App können über die externe Tastatur angesteuert werden. Falls die Seite scrollbare Bereiche enthält, sollen die nicht sichtbaren Inhalte über die Tastatur erreichbar sein.
Ein eventuell auf der Tastatur vorhandenes Track-Pad ist nicht Bestandteil der Prüfung.
Falls die Seite scrollbare Bereiche enthält, sollen die nicht sichtbaren Inhalte über die Tastatur erreichbar sein. Die Reihenfolge, in der die Elemente fokussiert werden, spielt in diesem Prüfschritt keine Rolle.
Prüfende müssen mit der Funktionsweise der Tastaturbedienung vertraut sein.
Testvorgehen
Externe Tastatur verbinden.
Prüfen, ob alle interaktiven Elemente mit der Tabulatortaste erreicht werden können.
Prüfen, ob alle interaktiven Elemente mit der Leertaste oder der Eingabetaste ausgelöst werden können.
Prüfen, ob Auswahlelemente mit den Pfeiltasten ausgewählt werden können.
Prüfen, ob Auswahlelemente mit der Leertaste oder der Eingabetaste bestätigt werden können.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Beispiele für positive Bewertung
Alle Inhalte der App können mit externer Tastatur angesteuert werden.
Alle Inhalte der App können mit externer Tastatur bedient werden.
Beispiele für negative Bewertung
Die Mobile App kann mit externer Tastatur nicht oder nicht vollumfänglich bedient werden.
Warum wird das geprüft?
Viele motorisch beeinträchtigte Menschen sind auf die Tastaturbedienung angewiesen. Ihre Feinmotorik reicht für die Bedienung mit Händen und Fingern nicht aus. Die Tastaturbedienbarkeit erhöht zudem die Gebrauchstauglichkeit für alle Menschen, da sie einen effizienten, alternativen Bedienweg bei intensiver Nutzung bereitstellt.
Abgrenzung
Die Prüfung auf vollumfänglichen Fokuserhalt beim Bedienen mit aktivem Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.2.1.1b Mit assistiven Technologien bedienbar.
Die Prüfung auf eine sinnvolle Fokusreihenfolge mit aktivem Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.1.3.2 Sinnvolle Reihenfolge.
Die Prüfung auf eine sinnvolle Fokusreihenfolge beim Bedienen mit externer Tastatur, ohne aktiven Screenreader, erfolgt in Prüfschritt 11.2.4.3 Sinnvolle Reihenfolge bei Bedienung mit externer Tastatur.
Die Prüfung auf die die Interaktionsmöglichkeit der Inhalte mit aktiven Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
ISO 9241-171 Kapitel 8.5.5 Der unterstützenden Technik die Änderung von Fokus und Auswahl ermöglichen
ISO 9241-171 Kapitel 9.3.2 Nutzung aller Funktionen über die Tastatur ermöglichen
11.2.1.1b Mit assistiven Technologien bedienbar
Where ICT is non-web software that provides a user interface and that supports access to keyboards or a keyboard interface, it shall satisfy the WCAG 2.1 Success Criterion 2.1.1 Keyboard.
NOTE: This does not imply that software is required to directly support a keyboard or "keyboard interface". Nor does it imply that software is required to provide a soft keyboard. Underlying platform software may provide device independent input services to applications that enable operation via a keyboard. Software that supports operation via such platform device independent services would be operable by a keyboard and would comply.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Alle nicht ausschließlich dekorativen Inhalte einer Mobile App sind mit dem Screenreader ohne die Verwendung von koordinatenbasierten Gesten (das direkte Antippen von Inhalten) erreichbar. Die Interaktionsmöglichkeit, als auch die Reihenfolge, in der die Elemente fokussiert werden, spielt in diesem Prüfschritt keine Rolle.
Prüfende müssen mit der Funktionsweise des Screenreaders vertraut sein.
Testvorgehen
Screenreader aktivieren.
Prüfen, ob mittels der Wischnavigation nach links beziehungsweise rechts alle nicht dekorativen Inhalte der App den Fokus erhalten können.
Externe Tastatur verbinden.
Prüfen, ob mittels Navigation mit den Tabulator- oder Pfeiltasten alle nicht dekorativen Inhalte der App den Fokus erhalten können.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Beispiele für positive Bewertung
Alle Inhalte der App können mit aktivem Screenreader erreicht werden.
Alle Inhalte der App können mit Screenreader über die Nutzung einer externen Tastatur erreicht werden.
Beispiele für negative Bewertung
Manche Inhalte der App lassen sich mit dem Screenreader nicht erreichen.
Warum wird das geprüft?
Viele physisch beeinträchtigte Menschen sind auf die Nutzung diverser assistiver Technologien angewiesen. Diese sind die wichtigste Schnittstelle zwischen beeinträchtigten Nutzern und der Software und können, je nach Bedarf, sowohl bei der Wahrnehmbarkeit als auch bei der Bedienbarkeit unterstützen.
Abgrenzung
Die Prüfung auf eine vollumfängliche Bedienbarkeit mit externer Tastatur, ohne aktiven Screenreader, erfolgt in Prüfschritt 11.2.1.1a Mit externer Tastatur bedienbar.
Die Prüfung auf eine sinnvolle Fokusreihenfolge mit aktivem Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.1.3.2 Sinnvolle Reihenfolge.
Die Prüfung auf eine sinnvolle Fokusreihenfolge beim Bedienen mit externer Tastatur, ohne aktiven Screenreader, erfolgt in Prüfschritt 11.2.4.3 Sinnvolle Reihenfolge bei Bedienung mit externer Tastatur.
Die Prüfung auf die die Interaktionsmöglichkeit der Inhalte mit aktiven Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
ISO 9241-171 Kapitel 8.5.5 Der unterstützenden Technik die Änderung von Fokus und Auswahl ermöglichen
ISO 9241-171 Kapitel 9.3.2 Nutzung aller Funktionen über die Tastatur ermöglichen
11.2.1.2 Keine Tastaturfalle
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.3.
Table 11.3: Software success criterion: No keyboard trap
If keyboard focus can be moved to a component of the software using a keyboard interface, then focus can be moved away from that component using only a keyboard interface, and, if it requires more than unmodified arrow or tab keys or other standard exit methods, the user is advised of the method for moving focus away.
NOTE 1: Since any part of a software that does not meet this success criterion can interfere with a user's ability to use the whole software, it is necessary for all content in the software (whether or not it is used to meet other success criteria) to meet this success criterion.
NOTE 2: Standard exit methods may vary by platform. For example, on many desktop platforms, the Escape key is a standard method for exiting.
NOTE 3: This success criterion is identical to the WCAG 2.1 Success Criterion 2.1.2 No Keyboard Trap replacing "content", "page" and "Web page" with "software", removing "See Conformance Requirement 5: Non-Interference" and with the addition of note 2 above and with note 1 above re-drafted to avoid the use of the word "shall".
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Der Fokus bei Tastaturnavigation als auch bei Wischnavigation bei aktivem Screenreader muss beim Erreichen eines Elements auch wieder vom Element wegbewegt werden können. Die Inhalte dürfen an keiner Stelle Elemente, Bereiche oder Menüs enthalten, die nicht ohne Wischen, direktes Antippen eines anderen Elements oder einen erzwungenen Neustart der Mobile App wieder verlassen werden können.
Im Betriebssystem iOS sind in aller Regel Seitengrenzen definiert. Beim Erreichen des ersten und letzten Elements einer Seite ist das jeweilige Ende der Seite erreicht, diese Grenzen sind nicht als Fehler zu werten.
Testvorgehen
Externe Tastatur verbinden.
Prüfen, ob alle Elemente mit der Tabulatortaste erreicht und wieder verlassen werden können.
Externe Tastatur entfernen.
Screenreader aktivieren.
Prüfen, ob alle Elemente mittels Wischnavigation erreicht und wieder verlassen werden können.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Beispiele für positive Bewertung
Die Mobile App enthält keine Tastaturfallen.
Beispiele für negative Bewertung
Die Mobile App enthält Tastaturfallen.
Nach Erreichen eines Elements kann dieses durch Rechts- oder Linkswisch nicht mehr verlassen werden. Es muss ein anderes Element per direktem Antippen fokussiert werden, um das Element zu verlassen.
Nach Aufruf eines Optionsmenüs (in aller Regel durch ein Icon mit 3 Punkten gekennzeichnet) kann das Menü ohne Neustart der Mobile App nicht mehr verlassen werden, da die Option „Abbrechen/Beenden/Schließen“ fehlt.
Warum wird das geprüft
Viele motorisch beeinträchtigte Menschen sind auf die Tastaturbedienung angewiesen. Ihre Feinmotorik reicht für die Bedienung mit Händen und Fingern nicht aus. Die Tastaturbedienbarkeit erhöht zudem die Gebrauchstauglichkeit für alle Menschen, da sie einen effizienten, alternativen Bedienweg bei intensiver Nutzung bereitstellt.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
ISO 9241-171 Kapitel 8.4.7 Unterstützung der Funktion „Kopieren“ in nicht editierbarem Text
ISO 9241-171 Kapitel 9.3.2 Nutzung aller Funktionen über die Tastatur ermöglichen
11.2.1.4 Tastaturkürzel
Where ICT is non-web software that provides a user interface, it shall satisfy WCAG 2.1 Success Criterion 2.1.4 Character Key Shortcuts.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Verwendet die Mobile App Tastaturkürzel über Einzeltasten (Buchstaben, Zahlen, Satzzeichen, Symbole), müssen die Tastaturkürzel abschaltbar sein oder auf eine Tastenkombination mit Verwendung einer zusätzlichen Modifikator-Taste umgestellt werden können, oder das Tastaturkürzel ist nur aktiv, wenn die entsprechende Benutzeroberflächenkomponente den Fokus erhält. Für Mehrtastenkombinationen darf die Umschalttaste nur in Kombination mit einer weiteren Modifikationstaste verwendet werden.
Testvorgehen
Externe Tastatur verbinden.
Leeren Bereich der Seite anklicken (gegebenenfalls mittels Screen-Tap in einen leeren Bereich).
Nacheinander auf alle Tasten mit Ausnahme der Modifikator-Tasten (STRG, ALT, ENTER, Tab, Pfeiltasten, Funktionstasten F1-F12) drücken.
Umschalttaste gedrückt halten und erneut Nacheinander auf alle Tasten mit Ausnahme der Modifikator-Tasten (STRG, ALT, ENTER, Tab, Pfeiltasten, Funktionstasten F1-F12) drücken.
Nacheinander interaktive Elemente der Seite fokussieren, und erneut auf alle Tasten mit Ausnahme der Modifikator-Tasten (STRG, ALT, ENTER, Tab, Pfeiltasten, Funktionstasten F1-F12) drücken. Vorgehensweise bei gedrückter Umschalttaste wiederholen.
Falls einzelne Tasten eine Funktion auslösen, in den Einstellungen prüfen, ob Konfigurationsmöglichkeiten zum Abschalten oder zum Mappen auf Modifikator-Taste zur Verfügung stehen.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Beispiele für positive Bewertung
Das Drücken der Tasten löst keine Funktionen aus, es sind also keine Tastaturkürzel implementiert.
Interaktive Bedienelemente sind mit einem Tastenkürzel implementiert, das in den Einstellungen abgeschaltet oder zu einer Mehrtastenkombination gemappt werden kann.
Spezielle Bedienelemente, wie beispielsweise eine Auswahlliste, springen mit Drücken auf die entsprechende Taste zur Auswahloption.
Es sind Tastaturkürzel implementiert, die in den Einstellungen abgeschaltet oder zu Mehrtasten-Kombinationen gemappt werden können.
Beispiele für negative Bewertung
Es sind Tastaturkürzel implementiert, die in den Einstellungen nicht abgeschaltet oder zu Mehrtasten-Kombinationen gemappt werden können.
Warum wird das geprüft
Tastenkombinationen können mit den Tastenkombinationen von Assistenztechnologien kollidieren. Tastenkürzel müssen leicht zugänglich oder deaktivierbar sein, damit sie nicht in Konflikt mit den Funktionen von Hilfstechnologien geraten. Auch Nutzende, die Spracheingabe verwenden, können so unerwünschte Konflikte mit Sprachsteuerungsfunktionen vermeiden.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.2.2.1 Zeitvorgaben anpassbar
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.4.
Table 11.4: Software success criterion: Timing adjustable
For each time limit that is set by the software, at least one of the following is true:
Turn off: The user is allowed to turn off the time limit before encountering it; or
Adjust: The user is allowed to adjust the time limit before encountering it over a wide range that is at least ten times the length of the default setting; or
Extend: The user is warned before time expires and given at least 20 seconds to extend the time limit with a simple action (for example, "press the space bar"), and the user is allowed to extend the time limit at least ten times; or
Real-time Exception: The time limit is a required part of a real-time event (for example, an auction), and no alternative to the time limit is possible; or
Essential Exception: The time limit is essential and extending it would invalidate the activity; or
20 Hour Exception: The time limit is longer than 20 hours.
NOTE 1: This success criterion helps ensure that users can complete tasks without unexpected changes in content or context that are a result of a time limit. This success criterion should be considered in conjunction with WCAG 2.1 Success Criterion 3.2.1, which puts limits on changes of content or context as a result of user action.
NOTE 2: This success criterion is identical to the WCAG 2.1 Success Criterion 2.2.1 Timing Adjustable replacing "the content" with "software" and with the words "WCAG 2.1" added before the word "Success Criterion" in note 1 above.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Bei zeitbegrenzten Inhalten kann die Zeitbegrenzung abgeschaltet, angepasst oder verlängert werden. Diese Anforderung gilt nicht für Limitierungen, die unverzichtbar sind oder ein Echtzeit-Ereignis darstellen. Es gelten folgende Anforderungen:
Abschalten
Die Zeitbegrenzung kann abgeschaltet werden, bevor sie eintritt.Anpassen
Die Zeitbegrenzung kann angepasst werden, bevor sie eintritt, mindestens bis zum Zehnfachen der Standardeinstellung.Verlängern
Die Zeitbegrenzung warnt vor Ablauf und stellt mindestens 20 Sekunden Zeit zur Verfügung, um die Zeitbegrenzung mit einer einfachen Handlung zu verlängern. Die Verlängerung kann mindestens 10mal vorgenommen werden.Echtzeit-Ausnahme
Die Zeitbegrenzung ist ein erforderlicher Teil eines Echtzeit-Ereignisses und es ist keine Alternative zur Zeitbegrenzung möglich.Unverzichtbare Ausnahmen
Die Zeitbegrenzung ist unverzichtbar und ihre Verlängerung würde den Vorgang ungültig machen.20 Stunden Ausnahme
Die Zeitbegrenzung beträgt standardmäßig mehr als 20 Stunden.
Testvorgehen
Offensichtliche Zeitbegrenzungen identifizieren und prüfen, ob kurz vor Ablauf einer Zeitbegrenzung mit einer einfachen Handlung mindestens eine der in den Anforderungen genannten Möglichkeiten vorgenommen werden kann.
Mobile App in geöffnetem Zustand 30 Minuten lang nicht nutzen.
Nicht offensichtliche Zeitbegrenzungen prüfen, ob kurz vor Ablauf einer Zeitbegrenzung mit einer einfachen Handlung mindestens eine der in den Anforderungen genannten Möglichkeiten angeboten wird und vorgenommen werden kann.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Beispiele für positive Bewertung
Zeitbegrenzungen erfüllen mindestens eine der in den Anforderungen genannten Möglichkeiten.
Beispiele für negative Bewertung
Zeitbegrenzungen erfüllen keine der in den Anforderungen genannten Möglichkeiten, oder erfüllen sie nicht ausreichend.
Warum wird das geprüft
Manche Menschen benötigen mehr Zeit, um eine Aktion abzuschließen, insbesondere wenn sie motorisch oder kognitiv beeinträchtigt sind. Die individuelle Anpassung von Zeitlimits stellt sicher, dass Nutzende Aktionen bedienen und abschließen können.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.2.2.2 Bewegte Inhalte abschaltbar
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.5.
Table 11.5: Software success criterion: Pause, stop, hide
For moving, blinking, scrolling, or auto-updating information, all of the following are true:
Moving, blinking, scrolling: For any moving, blinking or scrolling information that (1) starts automatically, (2) lasts more than five seconds, and (3) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it unless the movement, blinking, or scrolling is part of an activity where it is essential; and
Auto-updating: For any auto-updating information that (1) starts automatically and (2) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it or to control the frequency of the update unless the auto-updating is part of an activity where it is essential.
NOTE 1: For requirements related to flickering or flashing content, refer to WCAG 2.1 Guideline 2.3.
NOTE 2: This success criteria is applicable to all content in the software (whether or not there is an alternate accessible mode of operation of the software) since any part of a software that does not meet this success criterion can interfere with a user's ability to use the whole software (including a user interface element that enables the user to activate the alternate accessible mode of operation).
NOTE 3: Content that is updated periodically by software or that is streamed to the user agent is not required to preserve or present information that is generated or received between the initiation of the pause and resuming presentation, as this may not be technically possible, and in many situations could be misleading to do so.
NOTE 4: An animation that occurs as part of a preload phase or similar situation can be considered essential if interaction cannot occur during that phase for all users and if not indicating progress could confuse users or cause them to think that content was frozen or broken.
NOTE 5: This is to be applied to all content. Any content, whether informative or decorative, that is updated automatically, blinks, or moves may create an accessibility barrier.
NOTE 6: This success criterion is identical to the WCAG 2.1 Success Criterion 2.2.2 Pause, Stop, Hide replacing "page" and "Web page" with "software", removing "See Conformance Requirement 5: Non-Interference" in note 2 of the success criterion, with the words "WCAG 2.1" added before the word "Guideline" in note 1 above, with note 2 above re-drafted to avoid the use of the word "must" and with the addition of note 5 above.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn in der Mobile App gleichzeitig bewegte Inhalte und nicht bewegte Inhalte darstellt werden.
Anforderung
Ablenkender Inhalt durch Blinken oder Bewegung soll vermieden werden, zeitlich auf maximal 5 Sekunden begrenzt oder abschaltbar sein. Bewegter Inhalt, der Teil einer essenziellen Aktivität ist, ist von dieser Anforderung ausgenommen. Die Anforderung gilt für jegliche Inhalte, die blinken oder automatisch aktualisiert oder bewegt werden.
Testvorgehen
Prüfen, ob bewegter Inhalt automatisch nach 5 Sekunden stoppt.
Falls bewegter Inhalt nicht nach 5 Sekunden automatisch stoppt, prüfen, ob im unmittelbaren Kontext eine Schaltfläche zum Starten und Stoppen des Inhalts zur Verfügung steht.
Schaltfläche tippen und prüfen, ob die Bewegung des Inhalts gestoppt wird.
Sicherstellen, dass die Bewegung nicht automatisch wieder gestartet wird.
Schaltfläche erneut tippen und prüfen, ob die Bewegung des Inhalts gestartet wird.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Bewegter Inhalt ist abschaltbar oder zeitlich auf maximal 5 Sekunden begrenzt.
Die Animation einer Ladephase ist nicht zeitlich begrenzt und kann nicht gestoppt werden. Sie gilt jedoch als essenziell.
Beispiele für negative Bewertung
Bewegter Inhalt ist nicht abschaltbar.
Die Dauer von bewegtem Inhalt ist länger als 5 Sekunden, bewegter Inhalt ist nicht abschaltbar.
Die Schaltfläche zum Starten und Stoppen von bewegtem Inhalt ist nicht im unmittelbaren Kontext auffindbar.
Warum wird das geprüft
Blinkende oder sich bewegende Inhalte führen bei vielen Menschen zu Ablenkung. Sie können sich nicht auf andere Inhalte konzentrieren und verlieren den Fokus. Menschen mit beeinträchtigtem Sehvermögen oder Leseschwierigkeiten benötigen zudem ausreichend Zeit zur Verarbeitung der Informationen, um sie zu verstehen. Screenreadernutzern sind durch automatische Aktualisierungen gestört und verlieren Wahrnehmung und Orientierung bis hin zu Verschiebungen des Fokus.
Abgrenzung
Die Prüfung auf flackernde Inhalte erfolgt in Prüfschritt 11.2.3.1 Verzicht auf Flackern.
Verweise und Referenzen
11.2.3.1 Verzicht auf Flackern
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.6.
Table 11.6: Software success criterion: Three flashes or below threshold
Software does not contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds.
NOTE 1: This success criteria is applicable to all content in the software (whether or not there is an alternate accessible mode of operation of the software) since any part of a software that does not meet this success criterion can interfere with a user's ability to use the whole software (including a user interface element that enables the user to activate the alternate accessible mode of operation).
NOTE 2: This success criterion is identical to the WCAG 2.1 Success Criterion 2.3.1 Three Flashes or Below Threshold replacing "Web pages" with "software", "the whole page" with "the whole software", "the Web page" with "the software" and removing "See Conformance Requirement 5: Non-Interference" and with note 1 above re-drafted to avoid the use of the word "must".
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Die Mobile App enthält keine Elemente, die in einem Zeitraum von 1 Sekunde öfter als dreimal aufblitzen.
Testvorgehen
Flackernde Elemente identifizieren und prüfen, ob das Element öfter als dreimal pro Sekunde flackert.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Beispiele für positive Bewertung
Es sind keine flackernden Elemente vorhanden.
Flackernde Elemente flackern weniger als dreimal pro Sekunde.
Beispiele für negative Bewertung
Flackernde Elemente flackern öfter als dreimal pro Sekunde.
Warum wird das geprüft
Grelles Flackern in bestimmten Frequenzen kann bei Menschen mit Epilepsie einen Anfall auslösen.
Abgrenzung
Die Prüfung auf bewegte Inhalte erfolgt in Prüfschritt 11.2.2.2 Bewegte Inhalte abschaltbar.
Verweise und Referenzen
11.2.4.3 Sinnvolle Reihenfolge bei Bedienung mit externer Tastatur
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.7.
Table 11.7: Software success criterion: Focus order
If software can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability.
NOTE: This success criterion is identical to the WCAG 2.1 Success Criterion 2.4.3 Focus order replacing "Web page" with "software".
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Bei Bedienung der Mobile App mit einer externen Tastatur erhalten interaktive Bedienelemente den Fokus in einer Reihenfolge, die der logischen beziehungsweise visuellen Struktur, oder einem für Tastaturnutzende optimiertem Bedienablauf entspricht. Die Navigation erfolgt hierbei anhand der Bedienelemente von Element zu Element.
Ausgeblendete oder unsichtbare Inhalte, Layout-Objekte oder Inhalte, die im Hintergrund liegen, dürfen dabei nicht fokussiert werden. Bei einem Seitenaufruf soll das erste Element im Fokus das erste Bedienelement sein. Bietet die Seite eine zentrale Funktion (beispielsweise das Suchfeld der Google Suche), so kann das Suchfeld direkt fokussiert werden.
Bei modalen Dialogen muss das erste Bedienelement innerhalb des Dialogs fokussiert werden. Eine Navigation ist nur innerhalb des Dialogs möglich, bis er geschlossen wird. Nach Schließen des Dialogs muss sich der Fokus am zuvor auslösenden Bedienelement befinden. Sollte der Dialog beim Start der Mobile App oder beim Aufruf einer Seite automatisch geöffnet werden, muss sich der Fokus nach Schließen des Dialogs am ersten Bedienelement der Seite befinden.
Testvorgehen
Externe Tastatur verbinden.
Mobile App öffnen. Hierbei darauf achten, dass das erste Bedienelement der Seite fokussiert wird.
Prüfen, ob mittels Navigation mit der Tabulatortaste interaktive Elemente den Fokus in einer Reihenfolge, die der logischen beziehungsweise visuellen Struktur, oder einem für Screenreadernutzenden optimiertem Bedienablauf entspricht, erhalten.
Tipps zur Bedienung von iOS:
Tipps zur Bedienung von Android:
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Beispiele für positive Bewertung
Beim Öffnen einer Ansicht ist die Zurück-Taste das fokussierte Element.
Beim Öffnen einer Ansicht ist das erste Bedienelement das fokussierte Element.
Beim Öffnen einer Such-Ansicht ist das Suchfeld, das in der Mitte der Ansicht lokalisiert ist, das fokussierte Element.
Beispiele für negative Bewertung
Die Bedienung ist mit externer Tastatur nicht oder nicht vollumfänglich möglich.
Nach Öffnen des Menüs wird nicht das erste interaktive Element des Menüs fokussiert.
Nach Schließen eines Dialogs muss der Nutzende zusätzliche Schritte verfolgen, um zur Ausgangsposition zurückzukehren.
Interaktive Elemente werden in unlogischer Reihenfolge fokussiert.
Ein oder mehrere interaktive Elemente sind nicht erreichbar.
Dekorative Objekte, beispielsweise Trennlinien, werden fokussiert.
Der Fokus kann von einem Header-Objekt nicht in den Inhalt versetzt werden.
Warum wird das geprüft
Viele motorisch beeinträchtigte Menschen sind auf die Tastaturbedienung angewiesen. Ihre Feinmotorik reicht für die Bedienung mit Händen und Fingern nicht aus. Durch eine nicht nachvollziehbare Reihenfolge der fokussierten Elemente wird die Bedienbarkeit für diese Nutzenden erheblich beeinträchtigt. Die Tastaturbedienbarkeit erhöht zudem die Gebrauchstauglichkeit für alle Menschen, da sie einen effizienten, alternativen Bedienweg bei intensiver Nutzung bereitstellt.
Abgrenzung
Die Prüfung auf Sichtbarkeit des Fokusindikators erfolgt in Prüfschritt 11.2.4.7 Fokus sichtbar.
Die Prüfung auf Sichtbarkeit und Tracking des fokussierten Elements erfolgt in Prüfschritt 11.2.4.11 Fokus nicht verdeckt (Minimum).
Die Prüfung auf eine vollumfängliche Bedienbarkeit mit externer Tastatur, ohne aktiven Screenreader, erfolgt in Prüfschritt 11.2.1.1a Mit externer Tastatur bedienbar.
Die Prüfung auf vollumfänglichen Fokuserhalt beim Bedienen mit aktivem Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.2.1.1b Mit assistiven Technologien bedienbar.
Die Prüfung auf eine sinnvolle Fokusreihenfolge mit aktivem Screenreader in Kombination mit, als auch externe Tastatur, erfolgt in Prüfschritt 11.1.3.2 Sinnvolle Reihenfolge.
Die Prüfung auf die die Interaktionsmöglichkeit der Inhalte mit aktiven Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
11.2.4.4 Aussagekräftige Beschriftungen von Links
Where ICT is non-web software that provides a user interface, it shall satisfy WCAG 2.1 Success Criterion 2.4.4 Link Purpose (In Context).
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Links vorhanden sind.
Anforderung
Der Zweck oder das Ziel eines Links kann direkt aus Beschriftung des Links, oder im unmittelbaren Kontext des Links bestimmt werden. Die Beschriftung von Links ist eindeutig. Werden innerhalb eines Kontextes mehrere Links verwendet, muss eine Unterscheidung durch die Beschriftung des Links gewährleistet sein, oder es wird ein anderes unterscheidbares Merkmal verwendet. Dies kann über kontextbezogene, weitere Informationen wie beispielsweise eine verständliche Information auf der Seite, die Handhabung oder Besonderheiten der Links erklärt, durch den Alternativtext einer verlinkten Grafik, durch eine vorhergehende Überschrift, oder durch Piktogramme im Fall von Dokumenten-Links umgesetzt werden.
Wird zum Öffnen des Ziels eine andere Anwendung außerhalb der Mobile App des Betriebssystems geöffnet, oder ist das Ziel ein Dokument, erhält der Nutzende eine entsprechende Information, sofern das Verlassen der Mobile App nicht aus dem Kontext heraus ersichtlich ist.
Verlinkte URLs, E-Mailadressen und Telefonnummern übermitteln ihren Zweck automatisch über das Format und werden nicht bewertet.
Testvorgehen
Links visuell anhand der Beschriftung des Links, beziehungsweise anhand weiterer Informationen im unmittelbaren Kontext auf eindeutige Unterscheidbarkeit prüfen.
Falls keine eindeutige, visuelle Unterscheidbarkeit gegeben ist, Screenreader aktiveren und Links fokussieren.
Prüfen, ob in der programmatisch ermittelbaren Beschriftung eindeutige Informationen zu Zweck oder Ziel des Links ermittelbar sind.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Beschriftung von Links ist eindeutig.
Die Beschriftung von Links ist nicht eindeutig, aber im unmittelbaren Kontext werden eindeutige Zusatzinformationen bereitgestellt.
Die Beschriftung von Links ist visuell nicht eindeutig, aber bei aktivem Screenreader werden Zusatzinformationen übermittelt.
Das Öffnen eines Links außerhalb der Mobile App ist über die visuelle Beschriftung nicht identifizierbar, aber bei aktivem Screenreader werden entsprechende Zusatzinformationen übermittelt.
Beispiele für negative Bewertung
Die Beschriftung von Links ist nicht eindeutig.
Die Informationen im unmittelbaren Kontext sind nicht eindeutig genug.
Warum wird das geprüft
Nutzende von Screenreadern lesen Links einzeln und sind auf eine eindeutige Beschriftung angewiesen, um Zweck oder Ziel zu erkennen. Weiterhin bieten die Betriebssysteme die Möglichkeit, sämtliche Links einer Seite zu fokussieren. Der Zweck dieser Technik scheitert, wenn Linkbezeichnungen mehrfach vorkommen. Eine eindeutige Beschriftung unterstützt zudem Nutzende mit kognitiven Beeinträchtigungen oder Lernschwierigkeiten dabei, den Inhalt besser zu verstehen und zu verarbeiten.
Abgrenzung
Die Prüfung von Alternativtexten für verlinkte Bilder und Grafiken erfolgt in Prüfschritt 11.1.1.1a Alternativtexte für interaktive Grafiken und Objekte.
Verweise und Referenzen
11.2.4.6 Überschriften und Beschriftungen
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 2.4.6 Headings and Labels.
NOTE: In software, headings and labels are used to describe sections of content and controls respectively. In some cases it may be unclear whether a piece of static text is a heading or a label. But whether treated as a label or a heading, the requirement is the same: that if they are present they describe the topic or purpose of the item(s) they are associated with.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Inhalte werden visuell durch Überschriften strukturiert und beschreiben den nachfolgenden Inhalt zutreffend. Formularelemente sind aussagekräftig und zum Element passend beschriftet.
Testvorgehen
Prüfen, ob die Inhalte sinnvoll durch Überschriften strukturiert sind.
Prüfen, ob die Überschriften im Zusammenhang mit den durch sie strukturierten Inhalten aussagekräftig sind.
Prüfen, ob Formularelemente zutreffend beschriftet sind.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Beispiele für positive Bewertung
Inhalte werden durch Überschriften strukturiert.
Überschriften beschreiben den nachfolgenden Inhalt zutreffend.
Formularelemente sind zutreffend beschriftet.
Beispiele für negative Bewertung
Inhalte werden nicht durch Überschriften strukturiert.
Überschriften beschreiben den nachfolgenden Inhalt unzutreffend.
Formularelemente sind nicht oder nicht zutreffend beschriftet.
Warum wird das geprüft
Nutzende können durch Strukturierung Inhalte leicht überblicken und gezielt auf Inhalte zugreifen. Knappe und zutreffende Beschriftungen unterstützen jeden Nutzenden, den Sinn eines Elements oder einer Gruppe von Elementen schnell zu erfassen.
Abgrenzung
Die Prüfung auf programmatische Ermittelbarkeit von Überschriften erfolgt in Prüfschritt 11.1.3.1a Strukturelemente für Überschriften.
Die Prüfung auf programmatische Ermittelbarkeit der Beschriftung von Formularelementen erfolgt in Prüfschritt 11.1.3.1c Strukturelemente für weitere Objekte.
Verweise und Referenzen
11.2.4.7 Fokus sichtbar
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 2.4.7 Focus Visible.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Während der Bedienung mit einer externen Tastatur, mit aktivem Screenreader oder mit externer Tastatur und aktivem Screenreader muss der visuelle Fokusindikator zu jeder Zeit deutlich sichtbar sein. Der Fokusindikator wird hierbei durch einen deutlich sichtbaren Rahmen, der das Element umrahmt, oder durch farbliches Ausfüllen der Elementfläche visualisiert.
In Eingabefeldern im Eingabemodus muss zusätzlich zur Fokussierung des Elements der Cursor im Eingabefeld angezeigt werden.
Für die Darstellung des Fokusindikators gilt generell eine Kontrastanforderung von 3:1 zum Hintergrund und zum fokussierten Element.
Testvorgehen
Externe Tastatur verbinden.
Prüfen, ob der Fokusindikator bei Navigation mit der Tabulatortaste an allen Stellen die Anforderungen erfüllt.
Screenreader aktivieren.
Prüfen, ob der Fokusindikator bei Navigation mit Tabulator- und Pfeiltasten bei aktivem Screenreader an allen Stellen die Anforderungen erfüllt.
Externe Tastatur entfernen.
Prüfen, ob der Fokusindikator bei Wischnavigation mit aktivem Screenreader an allen Stellen die Anforderungen erfüllt.
Tipps zur Bedienung von iOS:
Unter Einstellungen > Bedienungshilfen > Tastaturen > Tastatursteuerung > Erscheinungsbild kann die farbliche Darstellung des Fokusrahmens individualisiert werden.
Tipps zur Bedienung von Android:
Unter Einstellungen > Bedienungshilfen > TalkBack > Einstellungen > Fokusanzeige anpassen kann die farbliche Darstellung des Fokusrahmens individualisiert werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Beispiele für positive Bewertung
Der Fokusindikator ist an allen Stellen beziehungsweise in allen Elementzuständen deutlich sichtbar.
Der Fokusindikator bei Tastaturbedienung wechselt bei manchen Elementen von einem Rahmen auf eine ausgefüllte Hintergrundfläche.
Beispiele für negative Bewertung
Der Fokusindikator ist nur schwach sichtbar.
Der Fokusindikator umschließt nicht das fokussierte Element, da er versetzt angezeigt wird.
Der Fokusindikator überlappt deutlich mit dem fokussierten Element.
Bei Zustandsänderungen ist der Fokusindikator nicht deutlich erkennbar.
Der Fokusindikator ist in einem Bereichen der Mobile App nicht sichtbar.
Bei Tastaturbedienung ohne aktiven Screenreader wird der Cursor im Eingabefeld nicht angezeigt.
Warum wird das geprüft
Gerade für Menschen mit Beeinträchtigung des Sehvermögens, aber auch für Menschen mit motorischer Einschränkung ist es wichtig zu erkennen, welche Stelle aktuell fokussiert wird, welches Element gerade aktiv ist oder wo Eingaben erscheinen werden. Ohne sichtbaren Fokus ist die Mobile App für optisch orientierte Menschen nicht bedienbar.
Abgrenzung
Die Prüfung auf die Einhaltung von Kontrastverhältnissen erfolgt in Prüfschritt 11.1.4.11 Nicht-Text-Kontrast.
Die Prüfung auf Sichtbarkeit des fokussierten Elements erfolgt in Prüfschritt 11.2.4.11 Fokus nicht verdeckt (Minimum).
Die Prüfung auf die korrekte Fokussierbarkeit von Elementen erfolgt in Prüfschritt 11.1.3.2 Sinnvolle Reihenfolge.
Verweise und Referenzen
ISO 9241-171 Kapitel 9.2.2 Für deutliche Sichtbarkeit des Tastaturfokus- und Text-Indikators sorgen
11.2.4.11 Fokus nicht verdeckt (Minimum)
When a user interface component receives keyboard focus, the component is not entirely hidden due to author-created content.
Note 1: Where content in a configurable interface can be repositioned by the user, then only the initial positions of user-movable content are considered for testing and conformance of this Success Criterion.
Note 2: Content opened by the user may obscure the component receiving focus. If the user can reveal the focused component without advancing the keyboard focus, the component with focus is not considered hidden due to author-created content.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Während der Bedienung mit einer externen Tastatur, mit aktivem Screenreader oder mit externer Tastatur und aktivem Screenreader muss das fokussierte Element für den Nutzenden zu jeder Zeit sichtbar und in seinem Inhalt und seiner Funktion identifizierbar sein.
Das fokussierte Element soll zu keiner Zeit von anderen Inhalten verdeckt werden. Dies gilt auch für durch den Nutzenden eingeblendete Inhalte, wie Ausklapplisten oder Menüs. Vom Nutzenden eingeblendete Inhalte sollen hierfür entweder manuell ausgeblendet werden können oder bei der Fokussierung eines Elements, welches hierdurch verdeckt wird, automatisch ausgeblendet werden.
Seiten, die mehr Inhalt bereitstellen, als auf dem Bildschirm des Endgeräts angezeigt werden kann, müssen den Bildschirminhalt den Fokus verfolgend automatisch verschieben.
Versteckte Sprunglinks sollen bei Fokuserhalt eingeblendet werden.
Bei aktiver Bildschirmlupe soll der angezeigte Bildschirmausschnitt stets dem fokussierten Element folgen.
Testvorgehen
Externe Tastatur verbinden.
Prüfen, ob das fokussierte Element bei Navigation mit der Tabulatortaste an allen Stellen sichtbar bleibt.
Erweiterbare Inhalte aufklappen.
Wenn erweiterbare Inhalte nicht manuell eingeklappt werden können, auf Elemente navigieren, die von den aufgeklappten Inhalten überlappt werden und prüfen, ob diese nach Fokuserhalt verdeckt bleiben.
Screenreader aktivieren.
Prüfen, ob das fokussierte Element bei Navigation mit Tabulator- und Pfeiltasten bei aktivem Screenreader an allen Stellensichtbar bleibt.
Erweiterbare Inhalte aufklappen.
Wenn erweiterbare Inhalte nicht manuell eingeklappt werden können, auf Elemente navigieren, die von den aufgeklappten Inhalten überlappt werden und prüfen, ob diese nach Fokuserhalt verdeckt bleiben.
Externe Tastatur entfernen.
Prüfen, ob das fokussierte Element bei Wischnavigation mit aktiven Screenreader an allen Stellensichtbar bleibt.
Erweiterbare Inhalte aufklappen.
Wenn erweiterbare Inhalte nicht manuell eingeklappt werden können, auf Elemente navigieren, die von den aufgeklappten Inhalten überlappt werden und prüfen, ob diese nach Fokuserhalt verdeckt bleiben.
Prüfschritte mit aktiver Bildschirmlupe wiederholen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Beispiele für positive Bewertung
Alle Elemente sind bei Fokuserhalt sichtbar.
Eine fokussierte Taste wird an einer Stelle zum Teil von einer erweiterten Ausklappliste verdeckt, ist jedoch weiterhin eindeutig als Taste erkennbar und die Beschriftung ist vollständig lesbar.
Seiteninhalte werden beim Navigieren passend gescrollt, sodass alle Elemente bei Fokuserhalt stets sichtbar bleiben.
Beispiele für negative Bewertung
Ein Element wird bei Fokuserhalt durch einen vorangehenden Textblock vollständig verdeckt.
Eine fokussierte Taste wird an einer Stelle zum Teil von einer erweiterten Ausklappliste verdeckt. Die Beschriftung der Taste ist nicht mehr vollständig lesbar.
Fokussierte Elemente sind nicht sichtbar, da der Anzeigebereich nicht rechtzeitig automatisch scrollt.
Warum wird das geprüft
Gerade für Menschen mit Beeinträchtigung des Sehvermögens, aber auch für Menschen mit motorischer Einschränkung ist es wichtig zu erkennen, welche Stelle aktuell fokussiert wird, welches Element gerade aktiv ist oder wo Eingaben erscheinen werden. Werden aktuell fokussierte Elemente ganz oder teilweise von anderen Elementen oder Inhalten verdeckt, verlieren optisch orientierte Menschen leicht die Orientierung.
Abgrenzung
Die Prüfung auf Sichtbarkeit des Fokusindikators erfolgt in Prüfschritt 11.2.4.7 Fokus sichtbar.
Die Prüfung auf die korrekte Fokussierbarkeit von Elementen erfolgt in Prüfschritt 11.1.3.2 Sinnvolle Reihenfolge.
Die Prüfung auf die Sichtbarkeit von Elementen bei erhöhter Textgröße erfolgt in Prüfschritt 11.1.4.4 Textgröße ändern.
Die Prüfung auf die Sichtbarkeit von Elementen bei geänderter Ausrichtung des Endgeräts erfolgt in Prüfschritt 11.1.3.4 Ausrichtung.
Verweise und Referenzen
ISO 9241-171 Kapitel 9.2.2 Für deutliche Sichtbarkeit des Tastaturfokus- und Text-Indikators sorgen
11.2.5.1 Alternativen für komplexe Gesten
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.8.
Table 11.8: Software success criterion: Pointer gestures
All functionality that uses multipoint or path-based gestures for operation can be operated with a single pointer without a path-based gesture, unless a multipoint or path-based gesture is essential.
NOTE 1: This requirement applies to non-web software that interprets pointer actions (i.e. this does not apply to actions that are required to operate the user agent or assistive technology).
NOTE 2: This success criterion is identical to the WCAG 2.1 Success Criterion 2.5.1 Pointer Gestures replacing the original WCAG 2.1 note with note 1 above.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn zur Bedienung der Mobile App komplexe Gesten nötig sind, die über die Standards des Betriebssystems hinausgehen.
Anforderung
Komplexe Gesten umfassen pfadbasierte Bewegungen und Mehrpunkt-Gesten. Funktionen, zu deren Bedienung komplexe Gesten notwendig sind, benötigen eine zugängliche Alternative zum Auslösen der Funktion, beispielsweise Tippen, Doppeltippen, Tippen und Halten, oder entsprechende Bedienelemente, beispielsweise Tasten.
Pfadbasierte Bewegungen sind beispielsweise Wischbewegungen, Schieberegler und Karussells, die von der Richtung der Interaktion abhängen, sowie andere Gesten, die einen vorgeschriebenen Pfad verfolgen, wie das Zeichnen einer spezifischen Form. Solche Pfade können mit einem Finger oder Stift auf einem Touchscreen, Grafiktablett oder Trackpad gezeichnet werden.
Ziehen ist eine Bewegung, bei der der Nutzende ein Objekt mit einem Finger aufnimmt und es an eine andere Position bewegt. Diese Bewegung vom Startpunkt zum Endpunkt erfordert nicht, dass der Nutzende einem bestimmten Pfad oder einer bestimmten Richtung folgt. Das Ziehen ist daher nicht pfadbasiert.
Mehrpunkt-Gesten sind beispielsweise das Zoomen durch Zusammenziehen von zwei Fingern, Steuerungen, bei denen ein Finger auf dem Bildschirm ruht und ein zweiter Finger tippt, oder ein Tipp oder Wisch mit zwei oder mehr Fingern.
Von der Anforderung ausgenommen sind essenzielle Funktionen, für die pfadbasierte oder Mehrpunkt-Gesten unverzichtbar sind, beispielsweise das Signieren von Dokumenten mittels Unterschrift.
Testvorgehen
Prüfen, ob Alternativen für komplexe Gesten zur Verfügung stehen. Dazu gegebenenfalls in der Dokumentation der Mobile App nachlesen, falls vorhanden.
Falls Bedienelemente als Alternative verfügbar sind, und falls sinnvoll, prüfen, ob sie sich im unmittelbaren Kontext befinden.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Als Alternative für eine Zoom-Geste zum Vergrößern und Verkleinern von Inhalt sind Tasten verfügbar.
Als Alternative für pfadbasierte Gesten wie „nach oben und dann nach links wischen“ oder „nach oben und dann nach rechts wischen“ zum Bedienen von E-Mails sind Tasten verfügbar.
Als Alternative für das Bewegen innerhalb einer Karte kann ein Ort gesucht und mit einem Doppeltipp angeflogen werden.
Als Alternative für die Mehrpunkt-Geste „ein Finger ruht, ein zweiter Finger wischt“ zum Drehen von Bildern kann das Bild fokussiert und mit einfachem Wisch gedreht werden.
Als Alternative für Wischen vom Rand in die Mitte zum Ausklappen eines seitlichen Menüs reicht ein Tippen aus.
Als Alternative für Wischen von oben nach unten zum Aktualisieren von Inhalt ist eine Taste verfügbar.
Beispiele für negative Bewertung
Als Alternative für komplexe Gesten stehen Bedienelemente zur Verfügung, die sich jedoch nicht im unmittelbaren Kontext befinden.
Es stehen keine Alternativen für komplexe Gesten zur Verfügung.
Warum wird das geprüft
Menschen mit motorischen Beeinträchtigungen können komplexe Gesten oftmals nicht oder nur eingeschränkt ausführen. Sie benötigen einfache, zugängliche Alternativen zum Ausführen solcher Funktionen.
Abgrenzung
Die Prüfung, ob zur Bedienung bestimmter Funktionen ein Greifen, Zusammendrücken oder Drehen des Handgelenks erforderlich sind, erfolgt in Prüfschritt 5.5.1 Möglichkeiten der Bedienung.
Die Prüfung auf Alternativen für Ziehbewegungen erfolgt in Prüfschritt 11.2.5.7 Ziehbewegungen.
Die Prüfung auf Ausführbarkeit von Funktionen bei aktivem Screenreader erfolgt in Prüfschritt 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
11.2.5.2 Abbrechen oder Widerrufen einer Touch-Geste
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.9.
Table 11.9: Software success criterion: Pointer cancellation
For functionality that can be operated using a single pointer, at least one of the following is true:
• No Down-Event: The down-event of the pointer is not used to execute any part of the function.
• Abort or Undo: Completion of the function is on the up-event, and a mechanism is available to abort the function before completion or to undo the function after completion.
• Up Reversal: The up-event reverses any outcome of the preceding down-event.
• Essential: Completing the function on the down-event is essential.
NOTE 1: Functions that emulate a keyboard or numeric keypad key press are considered essential.
NOTE 2: This requirement applies to non-web software that interprets pointer actions (i.e. this does not apply to actions that are required to operate the user agent or assistive technology).
NOTE 3: This success criterion is identical to the WCAG 2.1 Success Criterion 2.5.2 Pointer Cancellation replacing the original WCAG 2.1 note with notes 1 and 2 above.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind.
Anforderung
Interaktive Elemente erfüllen bei Berührung des Elements mit einem einzelnen Finger mindestens eine der folgenden Bedingungen:
Kein Down-Event
Das Down-Event des Fingers führt nicht direkt zum Auslösen der Funktion. Das bedeutet, die Funktion wird nicht durch das reine Drücken des interaktiven Elements ausgelöst. Erst das Loslassen des Elements, indem der Finger nach oben bewegt wird, löst die Funktion aus.Abbrechen oder Rückgängig machen
Die Ausführung der Funktion erfolgt beim Up-Event. Es steht ein Mechanismus zur Verfügung, um die Funktion vor Abschluss abzubrechen, oder die Funktion nach Auslösen rückgängig zu machen.Up Reversal
Das Loslassen des Elements (Up-Event) kehrt die Auswirkungen des vorherigen Drückens (Down-Event) mit dem Finger um. Wenn beispielsweise das Drücken einer Taste etwas aktiviert, wird durch das Loslassen der Taste der Vorgang rückgängig gemacht.Essenziell
Die Funktion muss beim Drücken des Elements (Down-Event) durchgeführt werden. Es gibt keine Option zum Abbrechen oder Rückgängigmachen. Die Funktion wird unmittelbar beim Drücken abgeschlossen (beispielsweise beim Schreiben mit einem Finger oder einem Stift, oder beim Tippen mit einer virtuellen Tastatur).
Die Anforderung gilt nicht für Kontextmenüs, die bei längerem Gedrückthalten eines interaktiven Elements geöffnet werden.
Testvorgehen
Interaktives Element mit dem Finger berühren und Finger darauf ruhen lassen.
Prüfen, ob eine Funktion direkt ausgelöst wird.
Finger vom interaktiven Element wegbewegen (durch Wegwischen des Fingers).
Prüfen, ob eine Funktion trotz Heben oder Wegwischen des Fingers ausgelöst wird.
Falls in einer oder beiden Prüfungen eine Funktion ausgelöst wurde, prüfen, ob ein Bestätigungsdialog erscheint, über den die Aktion abgebrochen werden kann.
Falls in einer oder beiden Prüfungen eine Funktion ausgelöst wurde, prüfen, ob Mechanismen zum Abbrechen oder Rückgängigmachen verfügbar sind.
Es ist nicht notwendig, jedes interaktive Element zu prüfen. Es ist ausreichend, jeden enthaltenen Elementtyp stichprobenartig zu prüfen.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Interaktive Elemente erfüllen mindestens eine der Anforderungen.
Beispiele für negative Bewertung
Ein oder mehrere interaktive Elemente erfüllen keine der Anforderungen.
Warum wird das geprüft
Menschen mit motorischen Beeinträchtigungen können Touch-Gesten evtl. nicht punktgenau oder mit notwendiger Genauigkeit ausführen. Zur Fehlervermeidung müssen entsprechende Mechanismen verfügbar sein, um ungewollte Aktionen zu vermeiden, beziehungsweise um sie rückgängig zu machen oder abzubrechen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.2.5.3 Sichtbare Beschriftung als Teil der programmatischen Beschriftung
Where ICT is non-web software that provides a user interface, it shall satisfy WCAG 2.1 Success Criterion 2.5.3 Label in Name.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind.
Anforderung
Visuell sichtbare Beschriftungen von interaktiven Elementen, unabhängig davon, ob sie mit reinem Text oder mit Text in grafischen Objekten beschriftet sind, müssen die visuelle in der programmatisch ermittelbaren Beschriftung enthalten. Idealerweise wird die visuelle Beschriftung direkt am Anfang der programmatischen Beschriftung genannt.
Die programmatische Beschriftung kann hierbei weitere Informationen enthalten, die visuell nicht ersichtlich ist.
Testvorgehen
Screenreader aktivieren.
Interaktive Elemente fokussieren und prüfen, ob die visuelle Beschriftung enthalten ist, und am Anfang der programmatischen Beschriftung ausgegeben wird.
Prüfschritte mit aktiver Sprachsteuerung und in Kombination mit aktivem Screenreader wiederholen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die programmatische Beschriftung ist analog zur visuellen Beschriftung.
Die programmatische Beschriftung ist analog zur visuellen Beschriftung, enthält jedoch weitere Informationen.
Die visuelle Beschriftung ist in der programmatischen Beschriftung enthalten, wird jedoch nicht am Anfang ausgegeben.
Beispiele für negative Bewertung
Die programmatische Beschriftung lautet anders als die visuelle Beschriftung (beispielsweise „Nächste Seite“ und „Weiter“).
Die programmatische Beschriftung weicht von der visuellen Beschriftung ab (beispielsweise „Nachname“ und „Geben Sie hier Ihren Nachnamen ein“).
Es ist keine programmatische Beschriftung vorhanden.
Warum wird das geprüft
Nutzende von Spracheingabe aktivieren Bedienelemente, indem sie die visuell sichtbare Beschriftung als Sprachbefehl diktieren. Weicht die programmatische von der visuellen Beschriftung ab, können Sprachbefehle unter Umständen nicht oder nur über Umwege platziert werden.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.2.5.4 Steuerung durch Bewegung
Where ICT is non-web software that provides a user interface, it shall satisfy WCAG 2.1 Success Criterion 2.5.4 Motion Actuation.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Funktionen durch Bewegung des Endgeräts ausgelöst werden können. Beispiele für Bewegungsaktivierung sind Schütteln, Drehen, Kippen des Endgeräts, oder Bewegen des Endgeräts durch den Raum.
Anforderung
Funktionen, die durch die Bewegung des Endgeräts ausgelöst werden, müssen auch durch Steuerelemente auf der Benutzeroberfläche bedient werden können. Die Reaktion auf die Bewegungsaktivierung kann deaktiviert werden, um ein versehentliches Betätigen zu verhindern, es sei denn, die Bewegungsaktivierung ist für die jeweilige Funktion essenziell (beispielsweise bei einer Schrittzähler-App, oder bei Navigation durch Orte mit unterstützender Anzeige von Informationen zum Ort).
Testvorgehen
Über Bewegungen prüfen, ob Funktionen auf eine entsprechende Bewegungssteuerung reagieren.
Falls ja, prüfen, ob entsprechende Steuerelemente zur Bedienung ohne Bewegung verfügbar sind.
Prüfen, ob die Bewegungssteuerung in den Einstellungen abgeschaltet werden kann.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Für Funktionen, die durch Bewegung gesteuert werden, sind Bedienelemente verfügbar.
Für Funktionen, die durch Bewegung gesteuert werden, sind Bedienelemente verfügbar, und die Bewegungssteuerung kann abgeschaltet werden.
Ein Anmeldeprozess, der das Scannen eines QR-Codes voraussetzt, bietet eine weitere Alternative, für die keine Bewegung notwendig ist.
Beispiele für negative Bewertung
Für Funktionen, die durch Bewegung gesteuert werden, sind keine Bedienelemente verfügbar.
Die Bewegungssteuerung kann nicht abgeschaltet werden.
Ein Anmeldeprozess kann ausschließlich über das Scannen eines QR-Codes durchgeführt werden.
Warum wird das geprüft
Menschen mit motorischen Beeinträchtigungen können Bewegungseingaben eventuell nicht oder nicht zielgerichtet mit notwendiger Genauigkeit ausführen. Oftmals sind Endgeräte montiert, was Bewegungseingaben unmöglich macht. Es müssen entsprechende Mechanismen verfügbar sein, um Funktionen auch ohne Bewegungssteuerung nutzen zu können. Zudem können ungewollte Bewegungen bei anderen motorischen Beeinträchtigungsbildern zu nicht gewünschten Eingaben führen. Zur Vermeidung von Fehlern müssen ungewollte Aktionen über eine Deaktivierung der Bewegungssteuerung verhindert werden.
Abgrenzung
Die Prüfung, ob zur Bedienung bestimmter Funktionen ein Greifen, Zusammendrücken oder Drehen des Handgelenks erforderlich sind, erfolgt in Prüfschritt 5.5.1 Möglichkeiten der Bedienung.
Verweise und Referenzen
11.2.5.7 Ziehbewegungen
All functionality that uses a dragging movement for operation can be achieved by a single pointer without dragging, unless dragging is essential or the functionality is determined by the user agent and not modified by the author.
Note: This requirement applies to web content that interprets pointer actions (i.e. this does not apply to actions that are required to operate the user agent or assistive technology).
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Funktionen durch Ziehbewegungen (Drag & Drop) ausgeführt werden können.
Anforderung
Sämtliche Funktionen, die über Ziehbewegungen (Drag & Drop) ausgeführt werden können, müssen über eine alternative Eingabemethode (beispielsweise durch Tasten oder durch ein Kontextmenü) durchführbar sein.
Pfadbasierte Gesten sind nicht Bestandteil dieses Prüfschritts.
Definition einer Ziehbewegung:
Der Start- und der Zielpunkt der Geste sind an feste Koordinaten gebunden. Die Route zwischen den Punkten spielt hingegen keine Rolle.Definition einer pfadbasierte Geste:
Der Start- und der Zielpunkt der Geste spielen keine Rolle, die Richtung oder Form der Route hingegen schon.
Testvorgehen
Prüfen, ob für Funktionen, die über Ziehbewegungen ausgeführt werden, alternative Eingabemethoden vorhanden sind.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Das Verschieben einer Datei in einen anderen Ordner kann entweder über Drag & Drop oder über ein Kontextmenü durchgeführt werden.
Das Ändern der Reihenfolge von fest definierten Objekten in einer Liste kann entweder über Drag & Drop oder über dafür bereitgestellte Tasten durchgeführt werden.
Beispiele für negative Bewertung
Das Verschieben einer Datei in einen anderen Ordner kann ausschließlich über Drag & Drop durchgeführt werden, es stehen keine alternativen Methoden zur Verfügung.
Das Ändern der Reihenfolge von fest definierten Objekten in einer Liste kann ausschließlich über Drag & Drop durchgeführt werden, es stehen keine alternativen Methoden zur Verfügung.
Warum wird das geprüft
Menschen mit motorischen Beeinträchtigungen können komplexe Gesten und Ziehbewegungen oftmals nicht oder nur eingeschränkt ausführen. Sie benötigen einfache, zugängliche Alternativen zum Ausführen solcher Funktionen.
Abgrenzung
Die Prüfung, ob zur Bedienung bestimmter Funktionen ein Greifen, Zusammendrücken oder Drehen des Handgelenks erforderlich sind, erfolgt in Prüfschritt 5.5.1 Möglichkeiten der Bedienung.
Die Prüfung auf Alternativen für pfadbasierte Gesten erfolgt in Prüfschritt 11.2.5.1 Alternativen für komplexe Gesten.
Die Prüfung auf Ausführbarkeit von Funktionen bei aktivem Screenreader erfolgt in Prüfschritt 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
11.2.5.8 Zielgröße (Minimum)
The size of the target for pointer inputs is at least 24 by 24 CSS pixels, except where:
Spacing: Undersized targets (those less than 24 by 24 CSS pixels) are positioned so that if a 24 CSS pixel diameter circle is centered on the bounding box of each, the circles do not intersect another target or the circle for another undersized target;
Equivalent: The function can be achieved through a different control on the same page that meets this criterion;
Inline: The target is in a sentence or its size is otherwise constrained by the line-height of non-target text;
User agent control: The size of the target is determined by the user agent and is not modified by the author;
Essential: A particular presentation of the target is essential or is legally required for the information being conveyed.
Note 1: Targets that allow for values to be selected spatially based on position within the target are considered one target for the purpose of the success criterion. Examples include sliders, color pickers displaying a gradient of colors, or editable areas where you position the cursor.
Note 2: For inline targets the line-height should be interpreted as perpendicular to the flow of text. For example, in a language displayed vertically, the line-height would be horizontal.
Anwendbarkeit
Der Prüfschritt kann nur mit Zugriff auf den Quellcode der Mobile App belastbar getestet werden. Während eines Blackbox-Tests in der Praxis, kann nur eine subjektive Überprüfung vorgenommen werden.
Anforderung
User-Interface-Elemente, die die Funktion eines Ziels übernehmen (beispielsweise bei Drag & Drop Events), müssen während der Nutzung eine Zielgröße von mindestens 24 x 24 CSS-Pixel aufweisen. Hierbei gelten folgende Ausnahmen:
Abstand
Ziele, die kleiner als 24 x 24 CSS-Pixel sind, bieten ausreichend Abstand zu anderen Zielen. Sie werden so positioniert, dass bei Zentrierung eines Kreises mit einem Durchmesser von 24 CSS-Pixeln auf dem Begrenzungsrahmen des jeweiligen Ziels, der positionierte Kreis keine anderen Ziele, oder andere Kreise für zu kleine Ziele überschneidetGleichwertige Alternative
Die Funktion kann durch ein anderes Steuerelement (beispielsweise durch eine Taste oder ein Kontextmenü), das sich auf der gleichen Seite befindet, ausgeführt werdenInline
Das Ziel befindet sich in innerhalb eines Fließtexts, oder die Größe des Ziels wird durch die Zeilenhöhe von umgebendem, nicht interaktivem Text eingeschränktKontrolle durch User-Agent
Die Größe des Ziels wird vom User-Agent bestimmt und wird vom Autor:in nicht verändertEssenziell
Die Darstellung des Ziels ist unerlässlich oder gesetzlich vorgeschrieben
Testvorgehen
Prüfen, ob entsprechende User-Interface-Elemente subjektiv eine ausreichende Größe bei Nutzung der Funktion aufweisen.
Falls nein, prüfen, ob eine oder mehrere der definierten Ausnahmen greifen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Ein entsprechendes User-Interface-Element weist subjektiv eine ausreichende Größe auf.
Für ein entsprechendes User-Interface-Element greifen eine oder mehrere der Ausnahmen.
Beispiele für negative Bewertung
Ein entsprechendes User-Interface-Element weist subjektiv keine ausreichende Größe auf, und es greift nicht mindestens eine der Ausnahmen.
Warum wird das geprüft
Menschen mit motorischen Beeinträchtigungen benötigen zum Ausführen von Touch-Funktionen ausreichend Platz. Sie haben Schwierigkeiten, kleine Ziele punktgenau zu erreichen. Hinreichende Größenverhältnisse verringern die Fehleranfälligkeit, ungewollt falsche Funktionen auszuführen oder falsche Ziele zu treffen.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
Verständlichkeit
11.3.1.1 Sprache der Software
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading, it shall satisfy the success criterion in Table 11.10.
Table 11.10: Software success criterion: Language of software
The default human language of software can be programmatically determined.
NOTE 1: Where software platforms provide a "locale / language" setting, applications that use that setting and render their interface in that "locale / language" would comply with this success criterion. Applications that do not use the platform "locale / language" setting but instead use an accessibility-supported method for exposing the human language of the software would also comply with this success criterion. Applications implemented in technologies where assistive technologies cannot determine the human language and that do not support the platform "locale / language" setting may not be able to meet this success criterion in that locale / language.
NOTE 2: This success criterion is identical to the WCAG 2.1 Success Criterion 3.1.1 Language of page, replacing "each web page" with "software" and with the addition of note 1 above.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Die Mobile App soll die Sprache, in der sie verwendet wird, an das Betriebssystem übermitteln, um die lokalisierte Anzeige von Text und die korrekte Auswahl des Sprachpakets und der korrekten Aussprache des Screenreaders sicherzustellen.
Dies betrifft mindestens die Standardsprache der Mobile App. Bietet sie über eine Sprachauswahl entsprechende Lokalisierungen an, sind auch diese Sprachen Bestandteil der Anforderung.
Worte oder einzelne Passagen oder Phrasen des Inhalts, die von der verwendeten Sprache abweichen, sind nicht Teil der Anforderung. Es wird jedoch empfohlen, entsprechende Inhalte zu kennzeichnen.
Die Qualität von Lokalisierungen ist nicht Bestandteil der Prüfung.
Testvorgehen
Betriebssystem auf die Standardsprache der Mobile App einstellen.
Prüfen, ob Texte korrekt angezeigt werden.
Screenreader aktivieren und prüfen, ob das korrekte Sprachpaket mit korrekter Aussprache automatisch gewählt wird.
Betriebssystem auf eine andere Sprache als die Standardsprache der Mobile App einstellen.
Prüfen, ob Texte lokalisiert angezeigt werden, und ob weiterhin das korrekte Sprachpaket des Screenreaders mit korrekter Aussprache automatisch gewählt wird.
Falls die Mobile App Lokalisierungen anbietet, eine andere Sprache in der Mobile App auswählen.
Betriebssystem auf eine andere Sprache als die gerade gewählte Sprache in der Mobile App einstellen.
Prüfen, ob Texte lokalisiert angezeigt werden, und ob das korrekte Sprachpaket des Screenreaders mit korrekter Aussprache automatisch gewählt wird.
Tipps zur Bedienung von iOS:
Unter Einstellungen > Bedienungshilfen > VoiceOver > Sprachausgabe können weitere Sprachpakete für VoiceOver installiert werden.
Tipps zur Bedienung von Android:
Unter Einstellungen > Bedienungshilfen > TalkBack > Einstellungen > Einstellungen für Sprachausgabe > Sprachdaten installieren können weitere Sprachpakete für TalkBack installiert werden.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Beispiele für positive Bewertung
Die Mobile App übermittelt die verwendete Sprache korrekt an das Betriebssystem. Der Inhalt wird in der gewählten Sprache angezeigt, und es wird das entsprechende Sprachpaket des Screenreaders verwendet.
Beispiele für negative Bewertung
Die Mobile App übermittelt die verwendete Sprache nicht an das Betriebssystem. Der Inhalt wird zwar in der gewählten Sprache angezeigt, jedoch wird nicht das entsprechende Sprachpaket des Screenreaders verwendet.
Warum wird das geprüft
Screenreader verwenden verschiedene Sprachausgaben für die jeweiligen natürlichen Sprachen. Die Sprachausgabe bestimmt, ob die Inhalte einer Mobile App korrekt ausgesprochen werden. Die Sprache der Mobile App soll programmatisch ermittelbar sein, damit Inhalte korrekt angezeigt und vom Screenreader automatisch das korrekte Sprachpaket gewählt werden. Muss der Nutzende eingreifen, um die Sprachausgabe zu ändern, beeinträchtigt dies Arbeitsabläufe.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.3.2.1 Kontextänderung bei Fokus
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 3.2.1 On Focus.
NOTE: Some compound documents and their user agents are designed to provide significantly different viewing and editing functionality depending upon what portion of the compound document is being interacted with (e.g. a presentation that contains an embedded spreadsheet, where the menus and toolbars of the user agent change depending upon whether the user is interacting with the presentation content, or the embedded spreadsheet content). If the user uses a mechanism other than putting focus on that portion of the compound document with which they mean to interact (e.g. by a menu choice or special keyboard gesture), any resulting change of context would not be subject to this success criterion because it was not caused by a change of focus.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind.
Anforderung
Der Fokuserhalt von Benutzeroberflächenkomponenten bei Bedienung mit einer externen Tastatur und bei Wischnavigation bei aktivem Screenreader darf nicht zu unerwarteten oder unangekündigten Kontextänderungen führen (beispielsweise plötzliches Öffnen von neuen Ansichten oder weiteren Applikationen oder Einblenden von neuen Bedienelementen).
Das Anzeigen von Tooltips oder anderen Hinweisen, die sich beim Weiternavigieren selbständig wieder schließen, gilt nicht als unerwartete Kontextänderung.
Pop-Ups oder modale Dialoge sind nicht Bestandteil der Prüfung.
Testvorgehen
Externe Tastatur verbinden.
Interaktive Elemente mittels Tabulatortaste fokussieren und prüfen, ob Kontextänderungen entstehen.
Screenreader aktivieren.
Elemente über die Wischnavigation fokussieren und prüfen, ob Kontextänderungen entstehen.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Interaktive Elemente lösen bei Fokuserhalt keine unerwartete Kontextänderung aus.
Interaktive Elemente lösen bei Fokuserhalt die Anzeige von Hinweisen aus, die bei Fokusversetzung automatisch ausgeblendet werden.
Interaktive Elemente lösen bei Fokuserhalt eine Kontextänderung aus, über die der Nutzende im Vorfeld informiert wurde.
Beispiele für negative Bewertung
Interaktive Elemente lösen bei Fokuserhalt eine unerwartete Kontextänderung aus, über die der Nutzende im Vorfeld nicht informiert wurde.
Warum wird das geprüft
Unerwartete oder unangekündigte Kontextänderungen beeinträchtigen die Orientierung von Nutzenden. Sie lenken ab, verwirren, oder bleiben gerade bei Menschen mit Sehbeeinträchtigungen unbemerkt.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.3.2.2 Kontextänderung bei Eingabe
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 3.2.2 On Input.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Formularelemente vorhanden sind.
Anforderung
Die Bedienung von Formularelementen (beispielsweise Checkbox, Radio-Button, Auswahlliste) und die Eingabe von Inhalten in Textfelder (Eingabefelder) bei Bedienung mit einer externen Tastatur und bei Bedienung mit aktivem Screenreader darf nicht zu unerwarteten oder unangekündigten Kontextänderungen führen (beispielsweise unerwartetes Öffnen neuer Ansichten, unerwartetes Ausblenden der Tastatur während Texteingabe, oder automatische Großschreibung).
Sinnvolle oder notwendige Kontextänderungen müssen unterhalb des auslösenden Elements erfolgen. Der Fokus darf dabei nicht versetzt werden.
Warnhinweise erscheinen als Antwort aufgrund von Eingaben der Nutzenden. Sofern Sie als Warnung in einem modalen Dialog implementiert wurden, sind sie nicht Bestandteil der Anforderung.
Eindeutige Kontextänderungen sind beispielsweise das Öffnen neuer Ansichten und das Einblenden neuer Inhalte auf derselben Ansicht, wenn diese Inhalte wie eine neue Seite wirken oder Inhalte in stark veränderter Anordnung erscheinen.
Reine Inhaltsänderungen gelten nicht als unerwartete Kontextänderungen bei Eingabe.
Testvorgehen
Formularelemente identifizieren.
Formularelemente fokussieren und prüfen, ob bei Bedienung des Elements Kontextänderungen entstehen.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Inhalte einer nachfolgenden Auswahlliste werden dynamisch nach einer zuvor getroffenen Auswahl aktualisiert.
Das Aktivieren einer Checkbox blendet neue Eingabefelder unterhalb ein.
Beispiele für negative Bewertung
Das Aktivieren einer Checkbox blendet neue Eingabefelder unterhalb ein, die neue Auswahlliste wird fokussiert.
Das Aktivieren einer Checkbox blendet neue Eingabefelder oberhalb ein.
Warum wird das geprüft
Unerwartete oder unangekündigte Kontextänderungen beeinträchtigen die Orientierung von Nutzenden. Sie lenken ab, verwirren, oder bleiben gerade bei Menschen mit Sehbeeinträchtigungen unbemerkt.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.3.2.6 Konsistente Hilfe
If a Web page contains any of the following help mechanisms, and those mechanisms are repeated on multiple Web pages within a set of Web pages, they occur in the same order relative to other page content, unless a change is initiated by the user:
Human contact details;
Human contact mechanism;
Self-help option;
A fully automated contact mechanism.
Note 1: Help mechanisms may be provided directly on the page, or may be provided via a direct link to a different page containing the information.
Note 2: For this Success Criterion, "the same order relative to other page content" can be thought of as how the content is ordered when the page is serialized. The visual position of a help mechanism is likely to be consistent across pages for the same page variation (e.g., CSS break-point). The user can initiate a change, such as changing the page's zoom or orientation, which may trigger a different page variation. This criterion is concerned with relative order across pages displayed in the same page variation (e.g., same zoom level and orientation).
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn auf mehreren Seiten eine Hilfefunktion angeboten wird. Die Hilfefunktion kann hierbei auf allen Seiten, oder nur auf Seiten, die ein gemeinsamer Zweck verbindet (beispielsweise ein Teilprozess wie ein mehrstufiger Warenkorb-Checkout), angeboten werden.
Anforderung
Wird eine seitenübergreifende Hilfefunktion angeboten, muss diese stets an der gleichen Position relativ zu den Inhalten angezeigt werden, es sei denn, der Nutzende verändert die Reihenfolge der Darstellung. Als Hilfefunktion gelten:
Kontakt-Angaben (beispielsweise Telefonnummern, E-Mailadressen)
Persönliche Kontaktaufnahme (beispielsweise Messenger-Dienste, Kontaktformulare, Social Media)
Möglichkeiten zur Selbsthilfe (beispielsweise Frequently Asked Questions, Hilfe-Seiten)
Automatisierte Kontaktmechanismen (beispielsweise Chat-Bots)
Testvorgehen
Prüfen, ob entsprechende Hilfefunktionen stets an der gleichen visuellen Position angezeigt werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Entsprechende Hilfefunktionen werden auf allen Seiten gleichbleibend an der gleichen Position angeboten.
Entsprechende Hilfefunktionen werden nur auf einigen Seiten, die ein gemeinsamer Zweck verbindet, gleichbleibend an der gleichen Position angeboten.
Die Taste zum Aktivieren des Hilfe-Chat-Bots findet sich stets an der unteren rechten Ecke des Anzeigebereichs.
Beispiele für negative Bewertung
Entsprechende Hilfefunktionen werden auf entsprechenden Seiten an unterschiedlichen Positionen angeboten.
Die Taste zum Aktivieren des Hilfe-Chat-Bots befindet auf der einen Seite in der unteren rechten Ecke, auf einer anderen Seite in der unteren linken Ecke des Anzeigebereichs.
Warum wird das geprüft
Die Positionierung von Hilfefunktionen an gleichbleibender Stelle unterstützt vor allem Menschen mit kognitiver Beeinträchtigung. Sie erleben weniger Ablenkung und werden so befähigt, sich einfacher auf die aktuelle Aufgabe zu konzentrieren. Zudem werden sie beim leichteren Auffinden der Hilfefunktionen unterstützt.
Abgrenzung
Die Prüfung auf konsistente Fokusreihenfolge bei aktivem Screenreader erfolgt in Prüfschritt 11.1.3.2 Sinnvolle Reihenfolge geprüft.
Verweise und Referenzen
11.3.3.1 Fehlererkennung
Where ICT is non-web software that provides a user interface and that supports access to assistive technologies for screen reading, it shall satisfy the WCAG 2.1 Success Criterion 3.3.1 Error Identification.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Formularfelder vorhanden sind, die bei fehlerhafter oder unvollständiger Eingabe Fehlermeldungen erzeugen.
Anforderung
Bei fehlerhafter oder unvollständiger Eingabe in Formularfeldern müssen die betroffenen Formularfelder eindeutig identifizierbar sein und der Fehler in Textform beschrieben werden, sofern eine Fehlererkennung implementiert ist. Das Identifizieren der betroffenen Formularfelder kann hierbei auf verschiedene Weise erfolgen:
Die betroffenen Formularfelder werden am Seitenbeginn beschrieben.
Die betroffenen Formularfelder werden zusätzlich zur Fehlerbeschreibung deutlich hervorgehoben (Form und Farbe).
Die Beschriftung der betroffenen Formularfelder ändert sich.
Die Fehlerbeschreibung wird in unmittelbarer Nähe des betroffenen Formularfelds angezeigt.
Die Fehlerbeschreibung wird zusammen mit den betroffenen Formularfeldern in einem Warnhinweis angezeigt.
Ist keine Fehlererkennung implementiert, führt das nicht zu einer negativen Bewertung und der Prüfschritt ist nicht anwendbar.
Testvorgehen
Absichtliche Fehleingaben in Formularfeldern vornehmen (beispielsweise durch leere Pflichtfelder, fehlerhafte E-Mailadressen oder falsche Formate).
Prüfen, ob Fehlermeldungen ausgegeben werden.
Falls ja, prüfen, ob die entsprechenden Formularfelder identifizierbar sind, und ob und wie der Fehler in Textform dargestellt wird.
Prüfen, ob die fehlerhaften Eingaben korrigiert werden können, ohne alle Daten erneut eingeben zu müssen. Sicherheitsrelevante Eingaben sind hiervon nicht betroffen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der Fehler wird in Textform am Seitenanfang oder am Formularfeld beschrieben. Zusätzlich sind die entsprechenden Formularfelder in Form und Farbe markiert.
Der Fehler wird in einem Warnhinweis dargestellt, der den Fehler und das betroffene Formularfeld eindeutig beschreibt.
Die Beschriftung eines Formularfelds hat sich aufgrund des Fehlers verändert.
Der Nutzende wird durch einen Fehlerdialog geführt, der den Fokus erhält.
Beispiele für negative Bewertung
Die Fehlermeldung in Textform lautet „Fehler im Formularfeld“, das Formularfeld wird nicht zusätzlich markiert.
Nach Anzeige der Fehlermeldungen werden Formularfelder neu geladen, die Eingaben müssen erneut vorgenommen werden.
Warum wird das geprüft
Für blinde Menschen und Menschen mit Farbfehlsichtigkeit ist eine Fehlerbeschreibung in Textform unerlässlich, um entsprechende Formularfelder identifizieren zu können. Menschen mit Legasthenie vertauschen häufiger Zahlen, Menschen mit motorischen Beeinträchtigungen drücken häufiger versehentlich falsche Tasten. Menschen, die nur einen kleinen Ausschnitt der Anzeige sehen, bemerken einen Fehlerzustand möglicherweise nicht.
Abgrenzung
Die Prüfung der Aussagekraft von Fehlermeldungen erfolgt in Prüfschritt 11.3.3.3 Fehlerkorrektur.
Die Prüfung auf Informationsübermittlung rein durch farbliche Darstellung erfolgt in Prüfschritt 11.1.4.1 Verwendung von Farbe.
Verweise und Referenzen
ISO 9241-171 Kapitel 8.4.9 Dauerhafte Anzeige von Warnungen oder Fehlerinformationen ermöglichen
ISO 9241-171 Kapitel 8.4.10 Benutzerbenachrichtigungen einheitlich ausgeben
ISO 9241-171 Kapitel 8.4.12 Das Navigieren zum Auffinden von Fehlern erleichtern
11.3.3.2 Beschriftungen oder Anweisungen bei Formularfeldern
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 3.3.2 Labels or Instructions.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Formularfelder vorhanden sind.
Anforderung
Beschriftungen, oder falls notwendig Anweisungen, werden für Formularfelder bereitgestellt. Die jeweilige Beschriftung oder Anweisung soll bei Eingabefeldern links neben dem Element oder darüber, bei Checkboxen und Radio-Buttons rechts neben dem Element lokalisiert sein.
Pflichtfelder sind als solche eindeutig gekennzeichnet, beispielsweise durch die zusätzliche Beschriftung „(Pflichtfeld)“. Werden Sie mit Symbolen gekennzeichnet, ist eine Legende zu Beginn des Formulars verfügbar, die die Symbole erklärt.
Sind spezielle Formate bei der Eingabe notwendig, wird das entsprechende Format vor dem Formularelement oder in der Vorbelegung des Formularelements beschrieben.
Eindeutig identifizierbare Formularfelder wie beispielsweise ein Suchfeld, das aus einem Eingabefeld und der Suchentaste besteht, benötigen unter Umständen keine eigene visuelle Beschriftung, da der Einsatzzweck aus dem Kontext ermittelt werden kann (beispielsweise durch Verwendung eines Lupe-Symbols als Taste). Sie müssen jedoch zu jederzeit programmatisch ermittelbar sein.
Die Inhalte von Placeholder-Texten in Formularelementen gelten nicht als Beschriftung.
Testvorgehen
Prüfen, ob alle Formularfelder beschriftet sind.
Prüfen, ob Pflichtfelder ausreichend gekennzeichnet sind.
Prüfen, ob Formularfelder spezielle Formate bei der Eingabe erwarten.
Falls ja, prüfen, ob das erwartete Format als Anweisung am Formularfeld beschrieben wird.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Am Anfang des Formulars werden alle Felder als Pflichtfelder deklariert.
Alle Formularfelder sind beschriftet.
Die Anweisung eines Datumsfeldes beschreibt das erwartete Format, beispielsweise „Geburtsdatum (TT.MM.JJJJ)“.
Die Anweisung eines numerischen Feldes beschreibt den erwarteten Wertebereich, beispielsweise „Alter in Jahren (von 18 bis 35)“.
Die Anweisung eines numerischen Feldes für eine Personalnummer beschreibt die erwartete Anzahl an Zeichen.
Beispiele für negative Bewertung
Die Formularfelder sind nicht beschriftet.
Nur einige Formularfelder sind beschriftet.
Pflichtfelder werden durch ein Sternchen-Symbol gekennzeichnet, das nicht in einer Legende erklärt wird.
Pflichtfelder werden durch ein Sternchen-Symbol gekennzeichnet, die Legende dazu befindet sich jedoch am Ende des Formulars.
Die Beschriftung von Eingabefeldern erfolgt ausschließlich über die Vorbelegung des Formularfeldes.
Warum wird das geprüft
Für jeden Nutzenden ist es von Vorteil, wenn Formularfelder und die geforderten Eingabeformate am Formularfeld beschrieben werden, denn es ist aufwändig, ein Formular anhand der Fehlermeldungen zu korrigieren. Die geforderte Positionierung von Beschriftungen entspricht den üblichen Gestaltungsrichtlinien. Auch in ausschnitthaften Ansichten ist so einfach erkennbar, welche Beschriftung zu welchem Formularfeld gehört.
Abgrenzung
Die Prüfung der für Screenreadernutzende relevanten programmatischen Verknüpfung der Beschriftungen zum Formularfeld erfolgt in Prüfschritt 11.1.3.1c Strukturelemente für weitere Objekte.
Die Prüfung der Aussagekraft von Beschriftungen erfolgt in Prüfschritt 11.2.4.6 Überschriften und Beschriftungen.
Verweise und Referenzen
11.3.3.3 Fehlerkorrektur
Where ICT is non-web software that provides a user interface, it shall satisfy the WCAG 2.1 Success Criterion 3.3.3 Error Suggestion.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Formularfelder vorhanden sind, die bei fehlerhafter oder unvollständiger Eingabe Fehlermeldungen erzeugen.
Anforderung
Sofern eine Fehlerkennung bei Formularfeldern implementiert ist, müssen die Fehlermeldungen eindeutig sein und Korrekturvorschläge zur Fehlerbehebung benannt werden, es sei denn, dies würde die Sicherheit oder den Zweck des Inhalts gefährden.
Testvorgehen
Absichtliche Fehleingaben in Formularfeldern vornehmen (beispielsweise durch leere Pflichtfelder, fehlerhafte E-Mailadressen oder falsche Formate).
Prüfen, ob die entsprechenden Formularfelder identifizierbar sind, und ob und wie der Fehler in Textform konkrete Hinweise zum Fehler beziehungsweise zur Fehlerbehebung vermittelt.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Beschreibung der Fehler gibt konkrete Hinweise zur Behebung des Eingabefehlers, beispielsweise durch das Benennen der geforderten Formate.
Beispiele für negative Bewertung
Die Beschreibung der Fehler geben keine konkreten Hinweise zur Behebung des Eingabefehlers, beispielsweise lautet die Fehlermeldung lediglich „Fehler im Formularfeld“.
Nach Anzeige der Fehlermeldungen werden Formularfelder neu geladen, die Eingaben müssen erneut vorgenommen werden.
Warum wird das geprüft
Sofern bereits eine Fehlererkennung implementiert ist, soll sie die Nutzenden optimal unterstützen. Nutzende können Fehler leichter beheben, wenn konkrete Hinweise zur Fehlerbehebung verfügbar sind.
Abgrenzung
Die Prüfung auf die generelle Implementierung von Fehlererkennung erfolgt in Prüfschritt 11.3.3.1 Fehlererkennung.
Verweise und Referenzen
11.3.3.4 Fehlervermeidung
Where ICT is non-web software that provides a user interface, it shall satisfy the success criterion in Table 11.11.
Table 11.11: Software success criterion: Error prevention (legal, financial, data)
For software that cause legal commitments or financial transactions for the user to occur, that modify or delete user-controllable data in data storage systems, or that submit user test responses, at least one of the following is true:
Reversible: Submissions are reversible.
Checked: Data entered by the user is checked for input errors and the user is provided an opportunity to correct them.
Confirmed: A mechanism is available for reviewing, confirming, and correcting information before finalizing the submission.
NOTE: This success criterion is identical to the WCAG 2.1 Success Criterion 3.3.4 Error Prevention (Legal, Financial, Data) replacing "web pages" with "software".
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn über entsprechende Prozesse rechtlich bindende Verpflichtungen eingegangen, finanzielle Transaktionen ausgelöst, oder sensible Nutzerdaten übermittelt werden.
Anforderung
Beinhaltet die Mobile App Prozesse, über die rechtlich bindende Verpflichtungen eingegangen, finanzielle Transaktionen ausgelöst, oder sensible Nutzerdaten übermittelt werden, so muss mindestens eine der folgenden Anforderungen erfüllt sein:
Vorgang kann rückgängig gemacht werden
Das Übermitteln der Daten kann rückgängig gemacht werden.
Daten werden vor Übermittlung überprüft und bestätigt
Vor Übermittlung der Daten können die Eingaben geprüft und korrigiert werden. Nach einer Bestätigung werden die Daten übermittelt.Übermittlung nach Bestätigung
Die Übermittlung der Daten erfolgt erst nach Bestätigung eines Dialogs, der die Folgen der Übermittlung beschreibt.
Erfolgreiche Übermittlungen sollten nach der Übertragung bestätigt werden.
Testvorgehen
Beispielhafte Daten erfassen und Prozess fortsetzen.
Prüfen, ob mindestens eine der Anforderungen erfüllt ist.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der betroffene Prozess erfüllt mindestens eine der genannten Anforderungen.
Beispiele für negative Bewertung
Der betroffene Prozess erfüllt keine der genannten Anforderungen.
Anstatt einer Übersicht der erfassten Daten ist lediglich eine Checkbox verfügbar, über die die Richtigkeit der erfassten Daten bestätigt werden muss.
In einer Übersicht werden die erfassten Daten angezeigt, es gibt jedoch keine Möglichkeit, an dieser Stelle Korrekturen vorzunehmen.
Es erfolgt keine Bestätigung nach der erfolgreichen Übermittlung.
Warum wird das geprüft
Die Überprüfung und Korrektur von sensiblen Daten sind für jeden Nutzenden wichtig. Bei Menschen mit Beeinträchtigung im Speziellen ist das Risiko von Fehleingaben allerdings deutlich erhöht. Menschen mit Legasthenie vertauschen häufiger Zahlen, Menschen mit motorischen Beeinträchtigungen drücken häufiger versehentlich falsche Tasten. Menschen, die nur einen kleinen Ausschnitt der Anzeige sehen, bemerken eine Fehleingabe möglicherweise nicht.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
EN 301549 v3.2.1 Kapitel 11.3.3.4 Error prevention (legal, financial, data)
WCAG v2.1 Kapitel 3.3.4 Error prevention (legal, financial, data)
ISO 9241-171 Kapitel 8.4.3 „Rückgängig“- und/oder „Bestätigen“-Funktionen zur Verfügung stellen
11.3.3.7 Redundanter Eintrag
Information previously entered by or provided to the user that is required to be entered again in the same process is either:
auto-populated, or
available for the user to select.
Except when:
re-entering the information is essential,
the information is required to ensure the security of the content, or
previously entered information is no longer valid.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Formularfelder vorhanden sind.
Anforderung
Müssen innerhalb eines Prozesses bestimmte, bereits zuvor eingegebene Daten eines Nutzenden erneut eingegeben werden, muss der Nutzende bei der erneuten Eingabe unterstützt werden. Als Unterstützung zählen:
Die Daten werden bei der Eingabe als Ergänzungsvorschlag angeboten
Es wird eine Funktion zum automatischen Ausfüllen bereitgestellt
Die Daten können innerhalb der gleichen Seite kopiert und eingefügt werden
Daten, deren erneute Eingabe unerlässlich oder sicherheitsrelevant ist, oder falls die vorherige Eingabe nicht mehr gültig ist, sind hiervon ausgenommen.
Testvorgehen
Prüfen, ob Formularfelder innerhalb eines Prozesses redundante Eingaben fordern.
Prüfen, ob für entsprechende Formularfelder eine Eingabeunterstützung vorhanden ist.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Für entsprechende Formularfelder wird mindestens eine der Eingabehilfen angeboten.
Auf Seite 2 eines Registrierungsprozesses kann der Wert des Eingabefelds für Nachname vom Wert des Eingabefelds für Nachname auf Seite 1 über das Aktivieren eines Kontrollkästchens automatisch übernommen werden.
Beispiele für negative Bewertung
Für entsprechende Formularfelder wird keine der Eingabehilfen angeboten.
Ein Registrierungsprozess fordert mehrmals die Eingabe des Nachnamens, bietet aber keine Eingabeunterstützung an.
Zum Kopieren des Inhalts des Formularfelds Nachname muss auf eine vorherige Seite gewechselt werden.
Warum wird das geprüft
Vermeidung von wiederholter Eingabe durch Nutzende unterstützt Menschen mit kognitiver Beeinträchtigung bei der Vermeidung von Fehleingaben. Sie werden befähigt, sich einfacher auf die aktuelle Aufgabe zu konzentrieren. Auch werden Menschen mit motorischen Beeinträchtigungen, die beispielsweise eine Spracheingabe verwenden, entlastet.
Abgrenzung
Die Prüfung auf Ausführbarkeit von Funktionen bei aktivem Screenreader erfolgt in Prüfschritt 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
11.3.3.8 Zugängliche Authentifizierung (Minimum)
11.3.3.8a Zugänglicher Anmeldeprozess
A cognitive function test (such as remembering a password or solving a puzzle) is not required for any step in an authentication process unless that step provides at least one of the following:
Alternative
Another authentication method that does not rely on a cognitive function test.Mechanism
A mechanism is available to assist the user in completing the cognitive function test.Object Recognition
The cognitive function test is to recognize objects.Personal Content
The cognitive function test is to identify non-text content the user provided to the Web site.Note 1: "Object recognition" and "Personal content" may be represented by images, video, or audio.
Note 2: Examples of mechanisms that satisfy this criterion include:
support for password entry by password managers to reduce memory need, and
copy and paste to reduce the cognitive burden of re-typing.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die vollständige Nutzung der Mobile App eine Anmeldung voraussetzt. Der Prüfschritt bezieht sich hierbei nicht auf Registrierungsprozesse.
Anforderung
Der Anmeldeprozess kann ohne Einsatz kognitiver Fähigkeiten (beispielsweise das Merken eines Passworts, oder das Lösen eines Rätsels) durchgeführt werden, es sei denn, es wird mindestens eine der folgenden Möglichkeiten angeboten:
Einfügen des Passworts durch Kopieren und Einfügen von Text
Automatisches Einfügen des Passworts über den Passwortmanager des Betriebssystems
Anmeldung über einen Drittanbieterdienst (beispielsweise Anmeldung mit Apple-ID oder Google-Account)
Alternative Anmeldung über ein biometrisches Merkmal (beispielsweise Touch-ID oder Face-ID)
Alternative Anmeldung über das Scannen eines QR-Codes
Es ist nicht ausreichend, wenn zur Anmeldung ausschließlich die Option zum Scannen eines QR-Codes zur Verfügung steht.
Testvorgehen
Anmeldeprozess der Mobile App starten.
Prüfen, ob mindestens eine der Möglichkeiten im Anmeldeprozess verwendet werden kann.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Es werden eine oder mehrere der Möglichkeiten im Anmeldeprozess unterstützt.
Die Passworteingabe für vom Passwortmanager des Betriebssystems übernommen.
Statt einer Passworteingabe kann Face-ID verwendet werden.
Beispiele für negative Bewertung
Das Passwort kann ausschließlich manuell in das dafür vorgesehene Eingabefeld eingegeben werden. Es gibt keinerlei Unterstützungsfunktionen oder Alternativen.
Warum wird das geprüft
Nutzende benötigen eine einfache und zugängliche, und zugleich sichere Methode, um sich in einer Mobile App anmelden zu können. Passworteingaben, die die Nutzung kognitiver Fähigkeiten ohne entsprechende Alternativen vorsehen, stellen für manche Nutzende eine Barriere oder sogar eine Blockade dar.
Abgrenzung
Die Prüfung auf Alternativen zur Anmeldung über ein biometrisches Merkmal erfolgt in Prüfschritt 5.3 Biometrie.
Die Prüfung auf eine Alternative zur Anmeldung über die Kamerafunktion (beispielsweise Scannen eines QR-Codes) erfolgt in Prüfschritt 11.2.5.4 Steuerung durch Bewegung.
Die Prüfung auf Ausführbarkeit von Funktionen bei aktivem Screenreader erfolgt in Prüfschritt 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
11.3.3.8b Zugängliche Zwei-Faktor-Authentifizierung
A cognitive function test (such as remembering a password or solving a puzzle) is not required for any step in an authentication process unless that step provides at least one of the following:
Alternative
Another authentication method that does not rely on a cognitive function test.Mechanism
A mechanism is available to assist the user in completing the cognitive function test.Object Recognition
The cognitive function test is to recognize objects.Personal Content
The cognitive function test is to identify non-text content the user provided to the Web site.Note 1: "Object recognition" and "Personal content" may be represented by images, video, or audio.
Note 2: Examples of mechanisms that satisfy this criterion include:
support for password entry by password managers to reduce memory need, and
copy and paste to reduce the cognitive burden of re-typing.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die vollständige Nutzung der Mobile App eine Anmeldung mittels Zwei-Faktor-Authentifizierung voraussetzt. Der Prüfschritt bezieht sich hierbei nicht auf Registrierungsprozesse.
Anforderung
Verwendet der Anmeldeprozess eine Zwei-Faktor-Authentifizierung und versendet im Rahmen der Anmeldung einen Verifizierungscode direkt an das genutzte Endgerät, muss der Verifizierungscode über die Kopieren- und Einfügeoption des Betriebssystems, oder über Komfortfunktionen des Betriebssystems in das Eingabefeld der Anmeldung übertragen werden können.
Zwei-Faktor-Authentifizierungen, die ausschließlich über ein zweites Endgerät durchgeführt werden können, sind von dieser Anforderung ausgenommen.
Testvorgehen
Anmeldeprozess der Mobile App starten.
Prüfen, ob der Verifizierungscode der Zwei-Faktor-Authentifizierung über die Kopieren- und Einfügeoption des Betriebssystems, oder über Komfortfunktionen des Betriebssystems in das Eingabefeld der Anmeldung übertragen werden kann.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Ein Verifizierungscode, der als E-Mail auf das Endgerät geschickt wurde, kann über Kopieren und Einfügen direkt in das vorgesehene Eingabefeld übernommen werden
Ein Verifizierungscode, der als SMS auf das Endgerät geschickt wurde, kann über die Komfortfunktion des Betriebssystems direkt in das vorgesehene Eingabefeld übernommen werden.
Beispiele für negative Bewertung
Ein Verifizierungscode muss manuell in das Eingabefeld eingetragen werden, obwohl er an das gleiche Endgerät versendet wurde, da das Eingabefeld das direkte Einfügen verweigert.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.3.3.8c Zugängliche CAPTCHAs in Anmeldeprozessen
A cognitive function test (such as remembering a password or solving a puzzle) is not required for any step in an authentication process unless that step provides at least one of the following:
Alternative
Another authentication method that does not rely on a cognitive function test.Mechanism
A mechanism is available to assist the user in completing the cognitive function test.Object Recognition
The cognitive function test is to recognize objects.Personal Content
The cognitive function test is to identify non-text content the user provided to the Web site.Note 1: "Object recognition" and "Personal content" may be represented by images, video, or audio.
Note 2: Examples of mechanisms that satisfy this criterion include:
support for password entry by password managers to reduce memory need, and
copy and paste to reduce the cognitive burden of re-typing.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn die vollständige Nutzung der Mobile App eine Anmeldung mittels eines CAPTCHAs voraussetzt. Der Prüfschritt bezieht sich hierbei nicht auf Registrierungsprozesse.
Anforderung
Verwendet der Anmeldeprozess die Lösung eines CAPTCHAs, kann das CAPTCHA auch ohne Einsatz kognitiver Fähigkeiten durchgeführt werden.
CAPTCHAs, die den Einsatz kognitiver Fähigkeiten, sogenannte kognitive Funktionstests voraussetzen, erfordern logisches Schlussfolgern, sowie Fähigkeiten zum sprachlichen, numerischen und figural-bildhaften Denken. Zusätzlich kann spezielles Wissen, wie etwa Sprachkompetenzen und technisches Verständnis, abgefragt werden:
Merken und Wiedergeben von Buchstaben, Zeichen oder Mustern
Manuelles Abschreiben von Buchstaben und Zeichen
Prüfung der korrekten Rechtschreibung
Lösen von Rechenaufgaben
Lösen von Rätseln
Bei kognitiven Funktionstests handelt es sich explizit nicht um:
Erkennen von Bildern, Audio oder Video (beispielsweise Markieren aller PKWs, Markieren aller Bilder mit Ampeln)
Methoden zur Zwei-Faktor-Authentifizierung
Testvorgehen
Anmeldeprozess der Mobile App starten.
Prüfen, ob die CAPCHAs des Anmeldeprozesses ohne den Einsatz kognitiver Fähigkeiten gelöst werden können.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Zusätzlich zu einem kognitiven Funktionstest wird ein vollautomatisches CAPTCHA bereitgestellt (beispielsweise das Markieren von Bildern als Alternative zu einer Rechenaufgabe).
Es wird ausschließlich ein vollautomatisches CAPTCHA bereitgestellt (beispielsweise nur das Markieren von Bildern).
Beispiele für negative Bewertung
Es wird ausschließlich ein kognitiver Funktionstest bereitgestellt (beispielsweise eine Prüfung auf korrekte Rechtschreibung).
Abgrenzung
Die Prüfung auf CAPTCHAs, die nicht im Rahmen des Anmeldeprozesses verwendet werden, erfolgt in Prüfschritt 11.1.1.1c Alternativen für CAPTCHAs.
Die Prüfung auf CAPTCHAs, deren Inhalt kein kognitiver Funktionstest ist, erfolgt in Prüfschritt 11.1.1.1c Alternativen für CAPTCHAs.
Verweise und Referenzen
Robustheit
11.4.1.1 Syntaxanalyse
Where ICT is non-web software that provides a user interface and that supports access to any assistive technologies, it shall satisfy the success criterion in Table 11.12.
Table 11.12: Software success criterion: Parsing
For software that uses markup languages, in such a way that the markup is separately exposed and available to assistive technologies and accessibility features of software or to a user-selectable user agent, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique, except where the specifications allow these features.
NOTE 1: Start and end tags that are missing a critical character in their formation, such as a closing angle bracket or a mismatched attribute value quotation mark are not complete.
NOTE 2: Markup is not always available to assistive technology or to user selectable user agents such as browsers. In such cases, conformance to this [requirement] would have no impact on accessibility as it can for web content where it is exposed.
NOTE 3: Examples of markup that is separately exposed and available to assistive technologies and to user agents include but are not limited to: documents encoded in HTML, ODF, and OOXML. In these examples, the markup can be parsed entirely in two ways: (a) by assistive technologies which may directly open the document, (b) by assistive technologies using DOM APIs of user agents for these document formats.
NOTE 4: Examples of markup used internally for persistence of the software user interface that are never exposed to assistive technology include but are not limited to: XUL, and FXML. In these examples assistive technology only interacts with the user interface of generated software.
NOTE 5: This success criterion is identical to the WCAG 2.1 Success Criterion 4.1.1 Parsing replacing "In content implemented using markup languages" with "For software that uses markup languages, in such a way that the markup is separately exposed and available to assistive technologies and accessibility features of software or to a user-selectable user agent" with the addition of notes 2, 3 and 4 above.
Anwendbarkeit
Der Prüfschritt ist durch einen Blackbox-Test nicht prüfbar (Stand Januar 2024). Eventuell auf fehlerhaften Code zurückführbares Fehlerverhalten sollte als Hinweis dokumentiert werden. Ob solche Fehler auf einen falschen oder fehlerhaften Code zurückzuführen sind, kann aber nicht bewertet werden.
Bewertungsalternativen
Nicht anwendbar
Nicht getestet
Verweise und Referenzen
ISO9241-171 „Leitlinien für Zugänglichkeit von Software“
11.4.1.2 Name, Rolle, Wert
Where ICT is non-web software that provides a user interface and that supports access to any assistive technologies, it shall satisfy the success criterion in Table 11.13.
Table 11.13: Software success criterion: Name, role, value
For all user interface components (including but not limited to: form elements, links and components generated by scripts), the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
NOTE 1: This success criterion is primarily for software developers who develop or use custom user interface components. Standard user interface components on most accessibility-supported platforms already meet this success criterion when used according to specification.
NOTE 2: For conforming to this success criterion, it is usually best practice for software user interfaces to use the accessibility services provided by platform software. These accessibility services enable interoperability between software user interfaces and both assistive technologies and accessibility features of software in standardised ways. Most platform accessibility services go beyond programmatic exposure of name and role, and programmatic setting of states, properties and values (and notification of same), and specify additional information that could or should be exposed and / or set (for instance, a list of the available actions for a given user interface component, and a means to programmatically execute one of the listed actions).
NOTE 3: This success criterion is identical to the WCAG 2.1 Success Criterion 4.1.2 Name, Role, Value replacing the original WCAG 2.1 note with: "This success criterion is primarily for software developers who develop or use custom user interface components. Standard user interface components on most accessibility-supported platforms already meet this success criterion when used according to specification." and the addition of note 2 above.
Anwendbarkeit
Der Prüfschritt wird über die Prüfschritte 11.5.2.5 Objektinformationen, 11.5.2.7 Werte, 11.5.2.15 Änderungsbenachrichtigung und 11.5.2.16 Änderungen von Zuständen und Eigenschaften abgedeckt. Eine eigene Prüfung dieses Prüfschritts ist nicht notwendig. Der Prüfschritt übernimmt das negativste Bewertungsresultat aus den zuvor referenzierten Prüfschritten. Sofern alle referenzierten Prüfschritte mit „nicht anwendbar“ bewertet wurden, gilt der Prüfschritt als „nicht anwendbar“.
Bewertungsalternativen
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Verweise und Referenzen
EN 301549 v3.2.1 Kapitel 11.5 Interoperability with assistive technology
ISO9241-171 „Leitlinien für Zugänglichkeit von Software“
ISO9241-171 Kapitel 8.1.4 Namen für unterstützende Technik verfügbar machen
ISO9241-171 Kapitel 8.5. Kompatibilität mit unterstützender Technik
11.4.1.3 Statusmeldungen
Where ICT is non-web software, it shall satisfy WCAG 2.1 Success Criterion 4.1.3 Status Messages.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Statusmeldungen oder ähnliche Aktualisierungen dynamisch generiert werden.
Anforderung
Dynamische Aktualisierungen des Inhalts, die keine Kontextänderung darstellen und dem Nutzenden Informationen über beispielsweise den Status einer Aktion, den Fortschritt eines Prozesses oder das Erkennen von Fehlern bereitstellen, müssen programmatisch anhand geeigneter Rollen oder Eigenschaften durch assistive Technologien ermittelt werden können, ohne explizit den Fokus zu erhalten. Die Benachrichtigung zu solchen Ereignissen muss automatisch an das assistive System übermittelt und ausgegeben werden.
Kontextänderungen, beispielsweise neue Ansichten, neue Interaktionsmöglichkeiten; neue Inhalte auf einer Ansicht, oder Hinweise über Dialoge, werden durch assistive Technologien durch aktive Fokussierung wahrgenommen und sind hiervon nicht betroffen.
Statusmeldungen oder Push-Mitteilungen, die durch das Betriebssystem selbst generiert ausgegeben werden, sind hiervon nicht betroffen.
Testvorgehen
Screenreader aktivieren.
Eingabe vornehmen oder Prozess auslösen, der zur Generierung einer Statusmeldung führt.
Prüfen, ob die Statusmeldung beim Erscheinen vom Screenreader automatisch ausgegeben wird, ohne die Statusmeldung zu fokussieren.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Statusmeldungen werden automatisch ausgegeben und erhalten dabei nicht den Fokus (beispielsweise nach Hinzufügen eines Artikels in den Warenkorb, nach Hinzufügen eines Produkts zu einer Merkliste, bei Fehlermeldungen in Formularen, nach Abschicken eines Formulars oder bei einem Ladebalken eines Ladeprozesses).
Beispiele für negative Bewertung
Statusmeldungen werden nicht, oder nur nach manueller Fokussierung vom Screenreader ausgegeben.
Statusmeldungen werden ausgegeben, die Meldung wird hierbei jedoch fokussiert.
Warum wird das geprüft?
Dynamisch erzeugte Statusmeldungen erscheinen oftmals ungeplant oder nur vorübergehend. Nutzende von assistiven Technologien benötigen grundsätzlich die Information der Statusmeldung, sollen dadurch jedoch nicht die Orientierung oder den aktuellen verlieren.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
WAI-ARIA Authoring Practices 1.1 Kapitel 6.2 Implementing Live Regions
ISO 9241-171 „Leitlinien für Zugänglichkeit von Software“ 8.5.7 Benachrichtigungen über Ereignisse für unterstützende Technik verfügbar machen
Interoperabilität mit assistiven Technologien
11.5.2.3 Verwendung von Barrierefreiheitsdiensten
Where the software provides a user interface it shall use the applicable documented platform accessibility services. If the documented platform accessibility services do not allow the software to meet the applicable requirements of clauses 11.5.2.5 to 11.5.2.17, then software that provides a user interface shall use other documented services to interoperate with assistive technology.
NOTE: The term "documented platform accessibility services" refers to the set of services provided by the platform according to clauses 11.5.2.1 and 11.5.2.2.
It is best practice to develop software using toolkits that automatically implement the underlying platform accessibility services.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Die assistiven Systeme des jeweiligen Betriebssystems werden durch die Mobile App unterstützt, indem sie mindestens die Anforderungen in den Prüfschritten 11.5.2.5 bis 11.5.2.17 bedient. Im Fokus steht die generelle Unterstützung der gängigen assistiven Systeme Screenreader, Bildschirmlupe und Sprachsteuerung, gegebenenfalls zusätzlich in Verbindung mit einer externen Tastatur. Die Detailbetrachtung erfolgt in den nachfolgenden Anforderungen.
Testvorgehen
Stichprobenartig prüfen, ob die assistiven Systeme bei Benutzung der Mobile App etwas Sinnvolles ausgeben, beziehungsweise korrekt funktionieren.
Screenreader aktivieren und stichprobenartig Elemente fokussieren. Wenn der Screenreader bei Fokussierung etwas ausgibt, ist die entsprechende Unterstützung implementiert.
Gegebenenfalls Bildschirmlupe aktivieren. Werden die Inhalte in dem Bildschirmausschnitt der Lupe vergrößert dargestellt, ist die entsprechende Unterstützung implementiert.
Gegebenenfalls Sprachsteuerung aktivieren und stichprobenartig prüfen, ob eine Steuerung mittels Spracheingabe möglich ist.
Gegebenenfalls externe Tastatur verbinden. Ist eine rudimentäre Steuerung möglich, ist die entsprechende Unterstützung implementiert.
Hinweis:
Aufgrund der Funktionalität von Bildschirmlupe und Sprachausgabe ist es an dieser Stelle ausreichend, nur den Screenreader des jeweiligen Betriebssystems zu prüfen.
Tipps zur Bedienung von iOS:
Der Screenreader (VoiceOver) kann entweder über Siri, oder über Einstellungen > Bedienungshilfen > VoiceOver aktiviert werden.
Die Bildschirmlupe (Zoom) kann entweder mit Doppeltippen mit 3 Fingern, oder über Einstellungen > Bedienungshilfen > Zoom aktiviert werden.
Die Sprachsteuerung (VoiceControl) kann entweder über Siri, oder über Einstellungen > Bedienungshilfen > Sprachsteuerung aktiviert werden.
Tipps zur Bedienung von Android:
Der Screenreader (TalkBack) kann entweder über Hey Google, oder über Einstellungen > Bedienungshilfen > TalkBack aktiviert werden.
Die Bildschirmlupe (Vergrößerung) kann entweder über einen individuell wählbaren Kurzbefehl, oder über Einstellungen > Bedienungshilfen > Vergrößerung aktiviert werden.
Die Sprachsteuerung (Voice Access) kann entweder Hey Google, oder über Einstellungen > Bedienungshilfen > Voice Access aktiviert werden.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Beispiele für positive Bewertung
Die Bedienungshilfen werden unterstützt.
Beispiele für negative Bewertung
Mindestens eine der Bedienungshilfen wird nicht unterstützt.
Warum wird das geprüft
Die Unterstützung der assistiven Systeme der Betriebssysteme stellt sicher, dass digitale Inhalte für eine breite Palette von Nutzenden zugänglich und nutzbar sind, unabhängig von deren individuellen Fähigkeiten oder Einschränkungen. Das Setzen auf Standards ermöglicht eine Bedienung der Produkte in einem gewohnten Umfeld.
Abgrenzung
Die Prüfung individueller Benutzereinstellungen erfolgt in Prüfschritt 11.7 Benutzerpräferenzen.
Die Prüfung auf Aufrechterhaltung der Funktionalitäten der assistiven Systeme erfolgt in Prüfschritt 11.6.2 Keine Unterbrechung der Barrierefreiheitsfunktionen.
Verweise und Referenzen
11.5.2.5 Objektinformationen
Where the software provides a user interface it shall, by using the services as described in clause 11.5.2.3, make the user interface elements' role, state(s), boundary, name, and description programmatically determinable by assistive technologies.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind.
Anforderung
Interaktive Bedienelemente müssen ihren Namen, ihre Rolle, und gegebenenfalls vorhandene Grenzen oder Beschreibungen korrekt an die assistiven Systeme übermitteln und programmatisch ermittelbar sein. Die programmatische Beschriftung muss die sichtbare Beschriftung mindestens zu Beginn der Beschriftung beinhalten. Idealerweise sind die Beschriftungen in beiden Varianten analog. Dies betrifft beispielsweise:
Tasten
Tasten mit eingebetteter Grafik
Umschalttasten
Kontrollkästchen
Optionsfeld
Registerkarten
Ausklapplisten
Formularfelder
Links
Links mit eingebetteter Grafik
Testvorgehen
Screenreader aktivieren.
Interaktive Bedienelemente fokussieren und auf korrekte Übermittlung eines zutreffenden und aussagekräftigen Namens, einer zutreffenden Rolle und gegebenenfalls vorhandener oder notwendiger Kontextinformationen prüfen.
Prüfen, ob der sichtbare Name im programmatisch ermittelbaren Namen enthalten ist.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Interaktive Elemente geben einen zutreffenden Namen und eine zutreffende Rolle korrekt und vollumfänglich wieder.
Ein Kontrollkästchen wird als Checkbox, Kontrollfeld oder ähnlich wiedergegeben.
Ein Optionsfeld wird als Auswahlschalter, Radio-Button, oder ähnlich wiedergegeben.
Ein Eingabefeld wird als Inputfeld, Textfeld oder ähnlich wiedergegeben.
Ein Dropdown-Listenfeld wird als Ausklappliste, Auswahlliste, Dropdown-Element, Klappliste oder ähnlich wiedergegeben.
Eine Register einer Registerkartengruppe wird als Tab, Register, Registerkarte oder ähnlich wiedergegeben.
Ein Umschalter wird als Umschalttaste; Toggle, Switch oder ähnlich wiedergegeben.
Eine Schaltfläche wird als Schalter, Taste, Button oder ähnlich wiedergegeben.
Ein Eingabefeld gibt Namen, Rolle und eine Beschreibung zur erwarteten Eingabe wieder.
Ein Eingabefeld, dass auf eine bestimmte Anzahl an Zeichen begrenzt ist, gibt die erwartete Zeichenanzahl als Grenze wieder.
Entsprechende Eingabefelder geben notwendige Kontextinformationen zu ihren Grenzen wieder (beispielsweise verbotene Zeichen bei der Eingabe einer E-Mailadresse).
Ein Eingabefeld gibt wieder, welche Art der Eingabe es erwartet (beispielsweise nur Ziffern bei einem Feld für eine Telefonnummer).
Die programmatische Beschriftung eines Bedienelements ist analog zur sichtbaren Beschriftung.
Die programmatische Beschriftung eines Bedienelements beinhaltet die sichtbare Beschriftung.
Eine verlinkte Grafik enthält das Ziel des Links.
Ein Diagramm informiert im Alternativtext über den Titel des Diagramms und weist darauf hin, dass eine alternative Ansicht über einen Doppeltipp auf das Diagramm aktiviert werden kann.
Ein News-Ticker übermittelt die jeweiligen relevanten Informationen.
Eine Grafik, die die Funktion einer Taste übernimmt, übermittelt die auszulösende Funktion.
Ein Home-Piktogramm übermittelt „Zurück zur Startseite“.
Ein Lupen-Piktogramm übermittelt „Suchen”.
Ein verlinktes Bild, dessen Inhalt zusätzliche Information enthält, übermittelt Bildinhalt und Ziel.
Beispiele für negative Bewertung
Interaktive Elemente geben ihren Namen oder ihre Rolle nicht korrekt oder nicht vollumfänglich wieder.
Ein Link wird als Taste, Schalter oder ähnlich wiedergegeben.
Eine Auswahlliste wird als Schaltfläche oder ähnlich wiedergegeben.
Ein Eingabefeld gibt seine Rolle korrekt wieder, übermittelt jedoch keinen Namen.
Ein Eingabefeld, das auf eine bestimmte Anzahl an Zeichen begrenzt ist, gibt die erwartete Zeichenanzahl als Grenze nicht wieder.
Ein Eingabefeld, dass nur gewisse Zeichen oder Ziffern zulässt, gibt die erlaubten Zeichen oder Ziffern nicht wieder.
Die programmatische Beschriftung eines Bedienelements beinhaltet nicht die sichtbare Beschriftung.
Die programmatische Beschriftung eines Bedienelements beinhaltet die sichtbare Beschriftung nicht zu Beginn der Beschriftung.
Entsprechende Objekte übermitteln keine oder keine geeignete Information.
Entsprechende Objekte übermitteln den Namen des Elements.
Der Alternativtext entsprechender Objekte ist zu lang.
Warum wird das geprüft
Das Identifizieren und die damit verbundene, korrekte Implementierung von Elementtypen und zugehörigen Kontextinformationen ist gerade für Nutzende von einem Screenreader, als auch für Nutzende von Sprachsteuerung essenziell, denn nur so können die Nutzenden das jeweilige Element im Kontext zuordnen, verstehen und bedienen. Sind Informationen am Element unvollständig oder fehlerhaft, oder weicht die programmatische Beschriftung von der visuellen Beschriftung ab, werden Verständlichkeit, Wahrnehmbarkeit und Bedienbarkeit erheblich eingeschränkt.
Abgrenzung
Die Prüfung auf Wert oder Zustand von interaktiven Elementen erfolgt in Prüfschritt 11.5.2.7 Werte.
Die Prüfung auf Übersicht und Ausführung verfügbarer Handlungen zum Steuern interaktiver Elemente erfolgt in den Prüfschritten 11.5.2.11 Übersicht verfügbarer Aktionen und 11.5.2.12 Ausführung verfügbarer Aktionen.
Verweise und Referenzen
11.5.2.6 Datentabellen
Where the software provides a user interface it shall, by using the services as described in clause 11.5.2.3, make the row and column of each cell in a data table, including headers of the row and column if present, programmatically determinable by assistive technologies.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Datentabellen oder eine visuelle Strukturierung von Informationen in Tabellenform vorhanden sind.
Anforderung
Der Aufbau von Tabellen ist strukturell korrekt und programmatisch ermittelbar. Die Zuordnung jeder Zelle zu ihrer zugehörigen Zeile und Spalte, der Umfang an Zeilen und Spalten, als auch der Anfang und das Ende der Tabelle sind identifizierbar. Falls vorhanden, werden die Überschriften von Zeile und Spalte wiedergegeben.
Testvorgehen
Screenreader aktivieren.
Erste Überschrift der Tabelle fokussieren und prüfen, ob Inhalt (Zeilen- und/oder Spaltentitel), Zeilen und Spaltennummer, die Anzahl vorhandener Zeilen und Spalten und der Anfang der Tabelle korrekt wiedergegeben werden.
Falls vorhanden, zweite Überschrift fokussieren und analog prüfen.
Zelle fokussieren und prüfen, ob Inhalt, zugehörige Spalten- und/oder Zeilentitel sowie Koordinaten der Zelle (Spalte x, Zeile y) korrekt wiedergegeben werden.
Letzte Zelle fokussieren und prüfen, ob Inhalt, zugehörige Spalten- und/oder Zeilentitel, Koordinaten der Zelle (Spalte x, Zeile y) und das Ende der Tabelle korrekt wiedergegeben werden.
Tabellenbeispiel:
| Mitarbeiter 2020 | Mitarbeiter 2021 |
|---|---|
| 20 Personen | 30 Personen |
Wiedergabe des Screenreaders bei Fokus auf „Mitarbeiter 2020“:
Mitarbeiter 2020, Spaltentitel, Zeile 1, Spalte 1, Anfang der Tabelle, 2 Zeilen, 2 Spalten.
Wiedergabe des Screenreaders bei Fokus auf „Mitarbeiter 2021“:
Mitarbeiter 2021, Spaltentitel, Zeile 1, Spalte 2.
Wiedergabe des Screenreaders bei Fokus auf „20 Personen“:
Mitarbeiter 2020, 20 Personen, Zeile 2, Spalte 1.
Wiedergabe des Screenreaders bei Fokus auf „30 Personen“:
Mitarbeiter 2021, 30 Personen, Zeile 2, Spalte 2. Ende der Tabelle.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Alle Informationen sind programmatisch korrekt ermittelbar.
Die Überschrift wird bei der ersten Fokussierung einer Zelle korrekt wiedergegeben. Bei weiterer Bewegung durch die Tabelle wird die Wiedergabe gleichlautender Überschriften unterdrückt.
Lediglich der Anfang oder das Ende einer Tabelle sind nicht korrekt ermittelbar.
Beispiele für negative Bewertung
Einige Informationen sind programmatisch nicht korrekt ermittelbar.
Überschriften sind vorhanden, werden aber nicht als solche ermittelt.
Es sind keine Überschriften für Zeilen und Kopfspalten vorhanden, obwohl die Daten nicht direkt verständlich sind.
Die Daten verändern ihre Bedeutung, ohne dass dies durch neue Überschriften deutlich gemacht wird.
Eine inhaltliche Änderung der Daten wird ausschließlich durch leere Tabellenzeilen verdeutlicht.
Eine Tabelle wird ausschließlich für Layout oder Design verwendet.
Die Tabelle ist nicht zellenweise navigierbar.
Warum wird das geprüft
Screenreadernutzende und Menschen mit kognitiver Beeinträchtigung benötigen zur Orientierung in Tabellen besonderes Abstraktionsvermögen. Sie benötigen zu jeder Datenzelle Informationen zu Kontext und Bedeutung. Sind diese Informationen nicht vorhanden, ist die Bedeutung der erreichten Datenzelle unter Umständen nicht verständlich.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.5.2.7 Werte
Where the software provides a user interface, it shall, by using the services as described in clause 11.5.2.3, make the current value of a user interface element and any minimum or maximum values of the range, if the user interface element conveys information about a range of values, programmatically determinable by assistive technologies.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind, die Werte aufweisen.
Anforderung
Interaktive Bedienelemente, die Werte aufweisen, übermitteln den aktuellen Wert und gegebenenfalls die Position oder die entsprechenden Grenzen korrekt an die assistiven Systeme. Dies betrifft beispielsweise:
Umschalttasten (aktiviert, nicht aktiviert)
Kontrollkästchen (ausgewählt, nicht ausgewählt)
Auswahlschalter (aktiviert, nicht aktiviert)
Registerkarten (ausgewählt, nicht ausgewählt)
Ausklapplisten (erweitert, nicht erweitert)
Formularelemente (Wert des Elements, beispielsweise eingetragener Text)
Optionen in Ausklapplisten (Eintrag x von y)
Der aktuelle Wert eines entsprechenden Elements wird bei Fokussierung des Elements mit aktivem Screenreader proaktiv wiedergegeben.
Testvorgehen
Screenreader aktivieren.
Interaktive Bedienelemente, die Werte aufweisen, fokussieren und auf korrekte Übermittlung des aktuellen Werts prüfen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Interaktive Elemente geben ihren Wert bei Fokussierung korrekt und vollumfänglich wieder.
Beispiele für negative Bewertung
Interaktive Elemente geben ihren Wert bei Fokussierung nicht, nicht korrekt oder nicht vollumfänglich wieder.
Die Optionen einer Auswahlliste geben ihre Position oder Grenze nicht wieder (beispielsweise 3 von 5).
Eine Registerkarte gibt nicht wieder, ob sie aktuell ausgewählt oder nicht ausgewählt ist.
Bei mehreren Registerkarten gibt die jeweilige Registerkarte ihre Position oder Grenze nicht wieder (beispielsweise 2 von 6).
Ein Eingabefeld gibt den vorbelegten Text nicht wieder.
Warum wird das geprüft
Das Identifizieren und die damit verbundene, korrekte Implementierung von Werten ist gerade für Screenreadernutzende essenziell, denn nur so können die Nutzenden das jeweilige Element im Kontext zuordnen, verstehen und bedienen. Sind Informationen am Element unvollständig oder fehlerhaft, werden Verständlichkeit und Wahrnehmbarkeit erheblich eingeschränkt.
Abgrenzung
Die Prüfung auf die Verwendung korrekter Objekttypen von interaktiven Elementen erfolgt in Prüfschritt 11.5.2.5 Objektinformationen.
Die Prüfung auf korrekte Wiedergabe nach Änderung eines Werts oder Zustands erfolgt in Prüfschritt 11.5.2.15 Änderungsbenachrichtigung.
Verweise und Referenzen
11.5.2.8 Label-Beziehungen
Where the software provides a user interface it shall expose the relationship that a user interface element has as a label for another element, or of being labelled by another element, using the services as described in clause 11.5.2.3, so that this information is programmatically determinable by assistive technologies.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Formularfelder oder interaktive Elemente vorhanden sind, die zum logischen Verständnis einen Bezug zu einer anderen Beschriftung oder einem anderen Inhalt auf der Benutzeroberfläche benötigen.
Anforderung
Formularfelder oder interaktive Elemente, die durch ihre Beschriftung im Kontext nicht direkt oder eindeutig identifizierbar sind und indirekt oder zusätzlich durch ein anderes Element gelabelt werden, oder ein Label für ein anderes Element sind, übermitteln diese verknüpfenden Kontextinformationen an die assistiven Systeme, um den logischen Bezug auch programmatisch ermittelbar nachvollziehen zu können.
Testvorgehen
Screenreader aktivieren.
Entsprechende Formularfelder oder interaktive Elemente fokussieren und prüfen, ob der visuelle logische Bezug auch durch den Screenreader wiedergegeben wird.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Formularfelder oder interaktive Elemente, die durch ihre Beschriftung nicht eindeutig identifizierbar sind, geben die notwendigen Kontextinformationen wieder, um sie eindeutig zu identifizieren.
Formularfelder, die in Gruppen angeordnet sind, geben das Gruppenpräfix beziehungsweise die Gruppenüberschrift wieder (beispielsweise Lieferadresse für die Eingabefelder einer Lieferadresse, und Rechnungsadresse für die Eingabe einer Rechnungsadresse).
Auswahlfelder einer Umfrage, die „Ja“ und „Nein“ lauten, geben die entsprechende Frage, der sie zugeordnet sind, wieder.
Beispiele für negative Bewertung
Formularfelder oder interaktive Elemente, die durch ihre Beschriftung nicht eindeutig identifizierbar sind, geben keine notwendigen Kontextinformationen wieder, um sie eindeutig zu identifizieren.
Formularfelder, die in Gruppen angeordnet sind, geben das Gruppenpräfix beziehungsweise die Gruppenüberschrift nicht wieder.
Auswahlfelder einer Umfrage, die „Ja“ und „Nein“ lauten, geben die entsprechende Frage, der sie zugeordnet sind, nicht wieder.
Warum wird das geprüft
Label-Beschriftungen erhöhen die Verständlichkeit entsprechender Elemente. Ein intelligentes Arrangement von Label-Beziehungen zu Formular- und Bedienelementen stellt sicher, dass die Elemente der Benutzeroberfläche für Hilfsmitteltechnologien ebenso verständlich und effizient nutzbar sind wie bei der Benutzung ohne Hilfsmittel.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.5.2.9 Eltern-Kind-Beziehungen
Where the software provides a user interface it shall, by using the services as described in clause 11.5.2.3, make the relationship between a user interface element and any parent or children elements programmatically determinable by assistive technologies.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Elemente vorhanden sind, die ihnen übergeordnete oder untergeordnete Elemente beinhalten.
Anforderung
Beziehungen zwischen Elementen und ihnen übergeordneten oder untergeordneten Elementen, die zum logischen Verständnis des jeweiligen Elements notwendig sind, werden an die assistiven Systeme übermittelt und vom Screenreader wiedergegeben.
Testvorgehen
Screenreader aktivieren.
Entsprechende Formularfelder oder interaktive Elemente fokussieren und prüfen, ob die Beziehung des Elements zum übergeordneten oder untergeordneten Element durch den Screenreader eindeutig wiedergegeben wird.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die zum Verständnis notwendige Beziehung zwischen einem Element und einem ihm übergeordneten oder untergeordneten Element wird durch den Screenreader eindeutig wiedergegeben.
In einer Gruppe von Auswahlfeldern, die von der jeweiligen Auswahl des vorherigen Elements abhängen, wird der Bezug zum vorherigen Element eindeutig hergestellt und vom Screenreader wiedergegeben.
In einem Kalender werden die einzelnen Tage eindeutig dem jeweiligen Monat zugeordnet und vom Screenreader ausgegeben.
Die Formularfelder zur Eingabe einer Lieferadresse können eindeutig der Erfassung einer Lieferadresse zugeordnet werden.
Beispiele für negative Bewertung
Die zum Verständnis notwendige Beziehung zwischen einem Element und einem ihm übergeordneten oder untergeordneten Element wird durch den Screenreader nicht eindeutig wiedergegeben.
In einer Gruppe von Auswahlfeldern, die von der jeweiligen Auswahl des vorherigen Elements abhängen, wird der Bezug zum vorherigen Element nicht oder nicht eindeutig hergestellt.
In einer mobilen Applikation zum Erlernen einer Fremdsprache können die Abschlussfragen der jeweiligen Lektion nicht der entsprechenden Lektion zugeordnet werden.
Warum wird das geprüft
Visuell identifizierbare Hierarchien und Zusammengehörigkeiten von Elementen sind für Screenreadernutzende nicht zugänglich. Diese Beziehungen müssen auch programmatisch ermittelbar sein.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.5.2.10 Text
11.5.2.10a Nicht bearbeitbarer Text
Where the software provides a user interface it shall, by using the services as described in clause 11.5.2.3, make the text contents, text attributes, and the boundary of text rendered to the screen programmatically determinable by assistive technologies.
Anwendbarkeit
Dieser Prüfschritt ist anwendbar, wenn nicht bearbeitbarer Text vorhanden ist.
Anforderung
Textinhalte werden analog zur visuellen Darstellung durch den Screenreader wiedergegeben. Längerer Text wird bei aktivem Screenreader sinnvoll und absatzweise in Blöcken fokussiert. Visuell hervorgehobene Textinhalte (beispielsweise fett, kursiv, unterstrichen) werden auch innerhalb eines Absatzes vom Screenreader separat fokussiert. Unnötige Sonderzeichen werden vom Screenreader ignoriert.
Abkürzungen werden vom Screenreader ungekürzt ausgesprochen. Spezielle Formate, beispielsweise Informationen zu Datum oder Uhrzeit, werden im jeweiligen Format korrekt wiedergegeben.
Es wird dringend empfohlen, entsprechend relevante Inhalte, beispielsweise eine IBAN, eine Postleitzahl oder eine Telefonnummer, auf eine Art zu implementieren, dass sie vom Screenreader zeichenweise buchstabiert ausgegeben werden. Dies ist technisch unter Umständen nicht in allen Umgebungen umsetzbar und kann somit nicht gefordert werden.
Testvorgehen
Screenreader aktivieren.
Text fokussieren und prüfen, ob die Inhalte analog zur visuellen Darstellung wiedergegeben werden.
Text fokussieren und prüfen, ob die Inhalte absatzweise und in sinnvollen Blöcken wiedergegeben werden.
Hervorgehobene Inhalte fokussieren und prüfen, ob die Inhalte separat fokussiert werden.
Spezielle Formate fokussieren und prüfen, ob die relevanten Inhalte sinnvoll wiedergegeben werden.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der vom Screenreader wiedergegebene Text entspricht der visuellen Darstellung.
Textinhalte werden gemäß der sichtbaren Trennung durch Absätze in den entsprechenden Abschnitten fokussiert und wiedergegeben
Längerer Text wird in sinnvollen Blöcken vom Screenreader fokussiert und wiedergegeben.
Spezielle Formate, beispielsweise eine Telefonnummer, wird vom Screenreader zeichenweise wiedergegeben.
In einem Kalender werden die einzelnen Tage visuell abgekürzt (Mo, Di, Mi etc.). Der Screenreader spricht die Tage aus (Montag, Dienstag, Mittwoch etc.).
Ein Datum (beispielsweise 10/10/2000) wird im korrekten Format vom Screenreader wiedergegeben (beispielsweise „Zehnter Oktober Zweitausend“).
Das Satzzeichen „Punkt“ wird nicht wiedergegeben, da die Ausgabeeinstellung des Screenreaders auf „Keine“ eingestellt wurde.
Ein fettgedruckter Textinhalt wird innerhalb des Absatzes separat fokussiert und wiedergegeben.
Relevante Inhalte, beispielsweise eine IBAN, wird nicht zeichenweise buchstabiert ausgegeben.
Beispiele für negative Bewertung
Textinhalte werden abweichend von der visuellen Darstellung vom Screenreader wiedergegeben.
Ein in sichtbare Absätze unterteilter Text wird vom Screenreader am Stück fokussiert und wiedergegeben.
Textinhalte werden vom Screenreader zu kleinteilig fokussiert und wiedergegeben.
Eine Telefonnummer wird als einzelne lange Zahl wiedergegeben.
Die Abkürzung „Mo“ wird unverändert wiedergegeben.
Ein Datum (beispielsweise 10.10.2000) wird unverständlich, beispielsweise als „Zehn Punkt Zehn Punkt Zweitausend“ wiedergegeben.
Das Satzzeichen „Punkt“ wird wiedergegeben, obwohl die Ausgabeeinstellung des Screenreaders auf „Keine“ eingestellt wurde.
Ein fettgedruckter Textinhalt innerhalb eines Absatzes wird nicht separat fokussiert
Warum wird das geprüft
Nicht nur der Inhalt von Text, sondern auch die Formatierung vermittelt Informationen. Fetter oder kursiver Text deutet wichtige Informationen innerhalb eines Absatzes an. Hilfsmitteltechnologien müssen diese Informationen erfassen können, damit das dahinter liegende Kommunikationskonzept von allen Nutzenden nachvollzogen werden kann. Weiterhin ist bei speziellen Akronymen, Begriffen oder Werten die zeichenweise Ausgabe über den Screenreader zum besseren Verständnis essenziell. Hilfsmitteltechnologien müssen diese Informationen erfassen können, damit der Kontext von allen Nutzenden nachvollzogen werden kann.
Abgrenzung
Die Prüfung von bearbeitbarem Text erfolgt in Prüfschritt 11.5.2.10b Bearbeitbarer Text.
Verweise und Referenzen
11.5.2.10b Bearbeitbarer Text
Where the software provides a user interface it shall, by using the services as described in clause 11.5.2.3, make the text contents, text attributes, and the boundary of text rendered to the screen programmatically determinable by assistive technologies.
Anwendbarkeit
Dieser Prüfschritt ist anwendbar, wenn bearbeitbarer Text, beispielsweise in Texteingabefeldern, vorhanden ist.
Anforderung
Textinhalte werden analog zur visuellen Darstellung durch den Screenreader wiedergegeben.
Textformatierungen werden idealerweise vom Screenreader nach der Ausgabe des Inhalts des fokussierten Textabschnitts wiedergegeben, sofern diese vom Nutzenden geändert werden können (beispielsweise Fett, Kursiv, Schriftgröße, Schriftart).
Testvorgehen
Screenreader aktivieren.
Texteingabefeld öffnen und beispielhaften Text eingeben.
Sofern möglich, Formatierung stellenweise ändern.
Textinhalt mittels wortweiser Navigation fokussieren und prüfen, ob die Inhalte analog zur visuellen Darstellung wiedergegeben werden.
Textinhalt mittels wortweiser Navigation fokussieren und prüfen, ob Formatierungen gemäß den Anforderungen ausgegeben werden.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der durch den Screenreader wiedergegebene Text entspricht der visuellen Darstellung.
Der Screenreader gibt zusätzlich zum fokussierten Textinhalts Informationen zur vorgenommenen Formatierung aus.
Beispiele für negative Bewertung
Der durch den Screenreader wiedergegebene Text entspricht nicht der visuellen Darstellung.
Der Screenreader gibt keine Informationen zur vorgenommenen Formatierung aus.
Warum wird das geprüft
Nicht nur der Inhalt von Text, sondern auch die Formatierung vermittelt Informationen. Fetter oder kursiver Text deutet wichtige Informationen innerhalb eines Absatzes an. Hilfsmitteltechnologien müssen diese Informationen erfassen können, damit das dahinter liegende Kommunikationskonzept von allen Nutzenden nachvollzogen werden kann. Weiterhin ist bei speziellen Akronymen, Begriffen oder Werten die zeichenweise Ausgabe über den Screenreader zum besseren Verständnis essenziell. Hilfsmitteltechnologien müssen diese Informationen erfassen können, damit der Kontext von allen Nutzenden nachvollzogen werden kann.
Abgrenzung
Die Prüfung von nicht bearbeitbarem Text erfolgt in Prüfschritt 11.5.2.10a Nicht bearbeitbarer Text.
Die Prüfung auf korrekte Unterstützung der Bearbeitung und Änderung von Texteingaben bei aktiven Bedienungshilfen erfolgt in Prüfschritt 11.5.2.17 Änderungen von Werten und Text.
Das Steuerungsverhalten des Cursors in Texteingabefeldern bei aktiven Bedienungshilfen erfolgt in Prüfschritt 11.5.2.14 Änderung des Fokus und der Auswahlattribute.
Verweise und Referenzen
11.5.2.11 Übersicht verfügbarer Aktionen
Where the software provides a user interface it shall, by using the services as described in clause 11.5.2.3, make a list of available actions that can be executed on a user interface element, programmatically determinable by assistive technologies.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind.
Anforderung
Interaktive Bedienelemente übermitteln eine Übersicht ihrer verfügbaren Aktionen, als auch die Art und Weise, wie die jeweilige Aktion bei aktivem Screenreader ausgeführt wird, korrekt an die assistiven Systeme. Dies betrifft beispielsweise:
Tasten (Zum Ausführen doppeltippen)
Umschalttasten (Zum Umschalten doppeltippen)
Kontrollkästchen (Zum Ändern doppeltippen)
Auswahlschalter (Zum Auswählen doppeltippen)
Registerkarten (Zum Auswählen doppeltippen)
Ausklapplisten (Zum Auswählen doppeltippen)
Formularfelder (Zum Bearbeiten doppeltippen, oder Zum Einfügen von Text doppeltippen)
Links (Zum Öffnen doppeltippen)
Da das Betriebssystem iOS speziell bei Tasten auf die Ausgabe der verfügbaren Aktionen verzichtet, kann dies auch im Rahmen der Tests vernachlässigt werden.
Testvorgehen
Screenreader aktivieren.
Interaktive Bedienelemente fokussieren und auf korrekte Übermittlung der verfügbaren Aktionen prüfen.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die verfügbaren Aktionen interaktiver Bedienelemente werden vom Screenreader korrekt und vollumfänglich wiedergegeben.
Eine Taste wird von VoiceOver im Betriebssystem iOS ohne Aktionsaufforderung wiedergegeben.
Beispiele für negative Bewertung
Die verfügbaren Aktionen interaktiver Bedienelemente werden vom Screenreader nicht, fehlerhaft oder nicht vollumfänglich wiedergegeben.
Warum wird das geprüft
Während der Bedienung mit aktivem Screenreader ist oftmals nicht klar, welche Aktionen an einem Bedienelement auf welche Art zum Ziel führt. Sofern die entsprechenden Elemente korrekte Aufforderungen anbieten, können Screenreader die jeweils notwendige Aktion ausgeben. Konsistente Aktionsaufforderungen, beispielsweise “Zum Öffnen Doppeltippen”, an Bedienelementen helfen vor allem unerfahrenen Nutzenden bei der Bedienung der diversen Steuerelemente.
Abgrenzung
Die jeweilige verfügbare Aktion ist von der Art des interaktiven Objekts abhängig. Die Prüfung auf die korrekte Verwendung von Objekten erfolgt in Prüfschritt 11.5.2.5 Objektinformationen.
Verweise und Referenzen
11.5.2.12 Ausführung verfügbarer Aktionen
Where permitted by security requirements, software that provides a user interface shall, by using the services as described in clause 11.5.2.3, allow the programmatic execution of the actions exposed according to clause 11.5.2.11 by assistive technologies.
NOTE 1: In some cases the security requirements imposed on a software product may forbid external software from interfering with the ICT product. Examples of systems under strict security requirements are systems dealing with intelligence activities, cryptologic activities related to national security, command and control of military forces.
NOTE 2: Assistive technologies may be required to maintain the same level of security as the standard input mechanisms supported by the platform.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind.
Anforderung
Interaktive Bedienelemente sind über die assistiven Systeme bedienbar, unabhängig davon, ob verfügbare Aktionen ausgegeben werden oder nicht. Dies betrifft beispielsweise:
Tasten (Zum Ausführen doppeltippen)
Umschalttasten (Zum Umschalten doppeltippen)
Kontrollkästchen (Zum Ändern doppeltippen)
Auswahlschalter (Zum Auswählen doppeltippen)
Registerkarten (Zum Auswählen doppeltippen)
Ausklapplisten (Zum Auswählen doppeltippen)
Optionen von Ausklapplisten (Ändern der Optionen mittels Wischnavigation)
Formularfelder (Zum Bearbeiten doppeltippen, zum Einfügen von Text mittels der Tastatur)
Links (Zum Öffnen doppeltippen)
Testvorgehen
Screenreader aktivieren.
Interaktive Bedienelemente fokussieren und prüfen, ob die jeweilige Aktion bei aktivem Screenreader erwartungsgemäß ausgeführt wird.
Sprachsteuerung aktivieren.
Prüfen, ob interaktive Bedienelemente mittels Sprachsteuerung bei aktivem Screenreader erwartungsgemäß ausgeführt werden können.
Screenreader deaktivieren.
Prüfen, ob interaktive Bedienelemente mittels Sprachsteuerung erwartungsgemäß ausgeführt werden können.
Sprachsteuerung deaktivieren.
Externe Tastatur verbinden.
Prüfen, ob interaktive Bedienelemente mittels externer Tastatur erwartungsgemäß ausgeführt werden können.
Tipps zur Bedienung von iOS:
Umfangreiche Ausklapplisten, beispielsweise eine Auswahl der Jahreszahl bei der Eingabe eines Geburtsdatums, können bei aktivem Screenreader mittels einer Wischgeste nach oben oder unten mit 3 Fingern gescrollt werden.
Tipps zur Bedienung von Android:
Umfangreiche Ausklapplisten, beispielsweise eine Auswahl der Jahreszahl bei der Eingabe eines Geburtsdatums, können bei aktivem Screenreader mittels einer Wischgeste nach oben oder unten mit 2 Fingern gescrollt werden.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Interaktive Bedienelemente können bei aktivem Screenreader vollumfänglich bedient werden, die Aktionen werden korrekt ausgelöst.
Interaktive Bedienelemente können mittels Ansage der Beschriftung korrekt ausgelöst werden.
Beispiele für negative Bewertung
Interaktive Bedienelemente können bei aktivem Screenreader nicht, fehlerhaft oder nicht vollumfänglich bedient werden.
Interaktive Elemente können mittels Sprachsteuerung nur über die Rasteransicht bedient werden, jedoch nicht mittels Ansage der Beschriftung.
Die Auswahl von Optionen in Auswahlfeldern kann über Wischgeste nach rechts oder links verändert werden, jedoch nicht über die Wischgeste nach oben oder unten mit 3 Fingern.
Warum wird das geprüft
Interaktive Elemente, die bei aktivem Screenreader oder mittels Sprachsteuerung nicht bedient werden können, blockieren den Nutzenden bei der Verwendung des digitalen Produkts. Bei Blockaden steht in aller Regel keine, oder nur eine über Umwege erreichbare Behelfslösung zur Verfügung, der Nutzende ist dann bei der Verwendung des Produkts unter Umständen stark eingeschränkt.
Abgrenzung
Die jeweilige verfügbare Aktion ist von der Art des interaktiven Objekts abhängig. Die Prüfung auf die korrekte Verwendung von Objekten erfolgt in Prüfschritt 11.5.2.5 Objektinformationen.
Die Prüfung auf eine vollumfängliche Bedienbarkeit mit externer Tastatur, ohne aktiven Screenreader, erfolgt in Prüfschritt 11.2.1.1a Mit externer Tastatur bedienbar.
Die Prüfung auf vollumfänglichen Fokuserhalt beim Bedienen mit aktivem Screenreader in Kombination mit, als auch ohne externe Tastatur, erfolgt in Prüfschritt 11.2.1.1b Mit assistiven Technologien bedienbar.
Die Prüfung auf eine sinnvolle Fokusreihenfolge mit aktivem Screenreader in Kombination mit, als auch externe Tastatur, erfolgt in Prüfschritt 11.1.3.2 Sinnvolle Reihenfolge.
Die Prüfung auf eine sinnvolle Fokusreihenfolge beim Bedienen mit externer Tastatur, ohne aktiven Screenreader, erfolgt in Prüfschritt 11.2.4.3 Sinnvolle Reihenfolge bei Bedienung mit externer Tastatur.
Verweise und Referenzen
11.5.2.13 Nachverfolgung des Fokus und der Auswahlattribute
Where software provides a user interface it shall, by using the services as described in clause 11.5.2.3, make information and mechanisms necessary to track focus, text insertion point, and selection attributes of user interface elements programmatically determinable by assistive technologies.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Texteingabefelder vorhanden sind.
Anforderung
Bei der Eingabe von Text in Texteingabefeldern sind der aktuelle Fokus und die aktuelle Cursorposition während der Bearbeitung mit aktivem Screenreader jederzeit im sichtbaren Bereich des Texteingabefelds. Der Anzeigebereich bei zusätzlicher, aktiver Bildschirmlupe folgt jederzeit der aktuellen Cursorposition. Textmarkierungen und Anfang und Ende des Texteingabefelds sind identifizierbar.
Testvorgehen
Screenreader aktivieren.
Texteingabe aktivieren, und Text mit mehreren Worten eintragen. Der Inhalt soll das Textfeld überschreiten.
Prüfen, ob während der Eingabe der Fokus im Eingabefeld verfolgt wird und die Cursorposition sichtbar ist.
An den Anfang und an das Ende des Eingabefelds navigieren und prüfen, ob Anfang und Ende des Eingabefelds korrekt ermittelt werden.
Textstellen markieren (beispielsweise mehrere Zeichen oder Worte) und prüfen, ob die markierte Textstelle identifizierbar ist.
Bildschirmlupe aktivieren.
Prüfen, ob der Anzeigebereich bei aktiver Bildschirmlupe jederzeit der aktuellen Cursorposition folgt.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Während der Eingabe von Zeichen oder Worten in einem Texteingabefeld wird der Fokus verfolgt und die Cursorposition ist sichtbar.
Anfang und Ende des Texteingabefelds werden identifiziert.
Der Anzeigebereich bei aktiver Bildschirmlupe folgt in einem Texteingabefeld stets der Cursorposition.
Beispiele für negative Bewertung
Während der Eingabe von Zeichen oder Worten in einem Texteingabefeld verlässt die Cursorposition den sichtbaren Bereich des Eingabefelds, sobald der Cursor den Anzeigebereich verlässt.
Anfang und Ende des Eingabefelds werden nicht identifiziert.
Der Anzeigebereich bei aktiver Bildschirmlupe folgt nicht der aktuellen Cursorposition.
Bei aktiver Bildschirmlupe ist der Cursor kaum sichtbar, weil er nicht mit vergrößert wird.
Warum wird das geprüft
Zur Eingabe von Text in Formularfeldern muss für Nutzende von assistiven Systemen eine optimale Orientierung geschaffen werden. Durch die programmatische Ermittelbarkeit der Informationen über den Fokus und die Auswahlattribute können assistive Technologien wie Screenreader, Sprachsteuerung, Bildschirmlupe oder Braillezeile besser verstehen und interpretieren.
Abgrenzung
Die Prüfung auf Änderung des Fokus und der Auswahlattribute erfolgt in Prüfschritt 11.5.2.14 Änderung des Fokus und der Auswahlattribute.
Die Prüfung auf korrekte Unterstützung der Bearbeitung und Änderung von Texteingaben bei aktiven Bedienungshilfen erfolgt in Prüfschritt 11.5.2.17 Änderungen von Werten und Text.
Verweise und Referenzen
11.5.2.14 Änderung des Fokus und der Auswahlattribute
Where permitted by security requirements, software that provides a user interface shall, by using the services as described in clause 11.5.2.3, allow assistive technologies to programmatically modify focus, text insertion point, and selection attributes of user interface elements where the user can modify these items.
NOTE 1: In some cases the security requirements imposed on a software product may forbid external software from interfering with the ICT product and so this requirement would not apply. Examples of systems under strict security requirements are systems dealing with intelligence activities, cryptologic activities related to national security, command and control of military forces.
NOTE 2: Assistive technologies may be required to maintain the same level of security as the standard input mechanisms supported by the platform.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Texteingabefelder vorhanden sind.
Anforderung
Während der Eingabe von Text in Formularfeldern bei aktivem Screenreader und in Kombination mit aktiver Sprachsteuerung oder externer Tastatur sind der aktuelle Fokus und die aktuelle Cursorposition jederzeit sichtbar, sämtliche Bewegungsoptionen des Cursors (beispielsweise die wort- und zeichenweise Navigation) werden unterstützt. Textmarkierungen und Änderungen der Markierungen sind möglich, und markierte Stellen sind identifizierbar.
Testvorgehen
Screenreader aktivieren.
Texteingabe aktivieren, und Text mit mehreren Worten eintragen.
Prüfen, ob die Bewegungsoptionen des Cursors unterstützt werden (beispielsweise mittels wort- oder zeichenweiser Navigation).
Bei iOS mittels VoiceOver-Rotor, bei Android mittels Talkback-Menü die wortweise Navigation aktivieren und prüfen, ob die Bewegungsoptionen des Cursors unterstützt werden.
Bei iOS mittels VoiceOver-Rotor, bei Android mittels Talkback-Menü die zeichenweise Navigation aktivieren und prüfen, ob die Bewegungsoptionen des Cursors unterstützt werden.
Textstellen markieren (beispielsweise mehrere Zeichen oder Worte), Änderung an der Markierung vornehmen und prüfen, ob die Änderung der Markierung identifizierbar ist.
Screenreader deaktivieren.
Prüfschritte mit aktiver Sprachsteuerung wiederholen.
Prüfschritte mit externer Tastatur und in Kombination mit aktivem Screenreader wiederholen.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Anforderungen werden auch in den diversen Kombinationen der assistiven Systeme unterstützt.
Die wort- oder zeichenweise Navigation mittels VoiceOver-Rotor oder Android TalkBack-Menü wird unterstützt.
Das Markieren eines Wortes ist auch bei Nutzung einer externen Tastatur möglich.
Beispiele für negative Bewertung
Mindestens eine der Anforderungen, beziehungsweise eine der Kombinationen der assistiven Systeme wird nicht, fehlerhaft oder nicht vollumfänglich unterstützt.
Die wort- oder zeichenweise Navigation mittels VoiceOver-Rotor oder Android TalkBack-Menü wird nicht, nicht vollumfänglich oder nur fehlerhaft unterstützt.
Das Markieren eines Wortes ist bei Nutzung einer externen Tastatur nicht möglich.
Warum wird das geprüft
Zur Eingabe und Bearbeitung von Text in Formularfeldern muss für Nutzende von assistiven Systemen eine optimale Orientierung geschaffen werden. Durch die programmatische Ermittelbarkeit der Informationen über den Fokus und die Auswahlattribute, und die entsprechende Unterstützung bei Bearbeitung können assistive Technologien wie Screenreader, Sprachsteuerung, Bildschirmlupe oder Braillezeilen besser verstehen, interpretieren und mit der Benutzeroberfläche interagieren.
Abgrenzung
Die Prüfung auf Nachverfolgung des Fokus und der Auswahlattribute erfolgt in Prüfschritt 11.5.2.13 Nachverfolgung des Fokus und der Auswahlattribute.
Die Prüfung auf korrekte Unterstützung der Bearbeitung und Änderung von Texteingaben bei aktiven Bedienungshilfen erfolgt in Prüfschritt 11.5.2.17 Änderungen von Werten und Text.
Verweise und Referenzen
11.5.2.15 Änderungsbenachrichtigung
Where software provides a user interface it shall, by using the services as described in clause 11.5.2.3, notify assistive technologies about changes in those programmatically determinable attributes of user interface elements that are referenced in requirements 11.5.2.5 to 11.5.2.11 and 11.5.2.13.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind, die Werte aufweisen oder Zustände einnehmen, und deren Wert oder Zustand durch Interaktion verändert werden kann.
Anforderung
Interaktive Bedienelemente, die Werte aufweisen oder Zustände einnehmen, und deren Wert oder Zustand durch Interaktion verändert werden kann, übermitteln den aktuellen Wert oder Zustand nach Änderung, gegebenenfalls die veränderte Position oder die veränderten Grenzen korrekt an die assistiven Systeme. Dies betrifft beispielsweise:
Umschalttasten (aktiviert, nicht aktiviert)
Kontrollkästchen (ausgewählt, nicht ausgewählt)
Auswahlschalter (aktiviert, nicht aktiviert)
Registerkarten (ausgewählt, nicht ausgewählt)
Ausklapplisten (erweitert, nicht erweitert)
Optionen in Ausklapplisten (Eintrag x von y)
Testvorgehen
Screenreader aktivieren.
Interaktive Bedienelemente, deren Werte oder Zustände verändert werden können, fokussieren und Änderung vornehmen.
Prüfen, ob der neue, geänderte Wert oder Zustand korrekt wiedergegeben wird.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Interaktive Elemente geben ihren Wert oder Zustand nach Änderung korrekt und vollumfänglich wieder.
Beispiele für negative Bewertung
Interaktive Elemente geben ihren Wert oder Zustand nach Änderung nicht korrekt oder vollumfänglich wieder.
Eine Registerkarte gibt nicht wieder, ob sie aktuell ausgewählt oder nicht ausgewählt ist.
Eine Ausklappliste gibt nach dem Ausklappen den aktuellen Zustand (ausgeklappt) nicht wieder.
Warum wird das geprüft
Das Identifizieren und die damit verbundene, korrekte Implementierung von Werten und Zuständen ist gerade für Nutzende eines Screenreader essenziell, denn nur so können die Nutzenden das jeweilige Element im Kontext zuordnen, verstehen und bedienen. Sind Informationen am Element unvollständig oder fehlerhaft, werden Verständlichkeit und Wahrnehmbarkeit erheblich eingeschränkt.
Abgrenzung
Die Prüfung auf korrekte Wiedergabe des aktuellen Werts oder Zustands bei Fokussierung erfolgt in Prüfschritt 11.5.2.7 Werte.
Verweise und Referenzen
11.5.2.16 Änderungen von Zuständen und Eigenschaften
Where permitted by security requirements, software that provides a user interface shall, by using the services as described in clause 11.5.2.3, allow assistive technologies to programmatically modify states and properties of user interface elements, where the user can modify these items.
NOTE 1: In some cases the security requirements imposed on a software product may forbid external software from interfering with the ICT product and so this requirement would not apply. Examples of systems under strict security requirements are systems dealing with intelligence activities, cryptologic activities related to national security, command and control of military forces.
NOTE 2: Assistive technologies may be required to maintain the same level of security as the standard input mechanisms supported by the platform.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn interaktive Elemente vorhanden sind, die Eigenschaften aufweisen oder Zustände einnehmen und deren Wert oder Zustand durch Interaktion verändert werden kann.
Anforderung
Die Eigenschaften oder Zustände interaktiver Bedienelemente, die durch Interaktion verändert werden können, können auch bei Nutzung assistiver Systeme verändert werden. Dies betrifft beispielsweise:
Umschalttasten (aktiviert, nicht aktiviert)
Kontrollkästchen (ausgewählt, nicht ausgewählt)
Auswahlschalter (aktiviert, nicht aktiviert)
Registerkarten (ausgewählt, nicht ausgewählt)
Ausklapplisten (erweitert, nicht erweitert)
Optionen in Ausklapplisten (Eintrag x von y)
Testvorgehen
Screenreader aktivieren.
Interaktive Bedienelemente, deren Eigenschaften oder Zustände verändert werden können, fokussieren und Änderung vornehmen.
Prüfen, ob die neue, geänderte Eigenschaft oder der neue Zustand korrekt übernommen wird.
Prüfschritte mit aktiver Sprachsteuerung und in Kombination mit aktivem Screenreader wiederholen.
Prüfschritte mit externer Tastatur und in Kombination mit aktivem Screenreader wiederholen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Eigenschaften oder Zustände von interaktiven Bedienelementen können durch assistive Systeme einzeln oder in Kombination erwartungsgemäß verändert werden.
Beispiele für negative Bewertung
Die Eigenschaften oder Zustände von interaktiven Bedienelementen können durch assistive Systeme einzeln oder in Kombination nicht erwartungsgemäß verändert werden.
Warum wird das geprüft
Interaktive Elemente, die bei aktivem Screenreader, mittels Sprachsteuerung oder bei aktiver Bildschirmlupe nicht bedient werden können, blockieren den Nutzenden bei der Verwendung des digitalen Produkts. Bei Blockaden steht in aller Regel keine, oder nur eine über Umwege erreichbare Behelfslösung zur Verfügung, der Nutzende ist dann bei der Verwendung des Produkts unter Umständen stark eingeschränkt.
Abgrenzung
Die Prüfung auf die Verwendung korrekter Objekttypen von interaktiven Elementen erfolgt in Prüfschritt 11.5.2.5 Objektinformationen.
Die Prüfung auf korrekte Wiedergabe von Werten, Zuständen oder Eigenschaften erfolgt in Prüfschritt 11.5.2.7 Werte.
Die Prüfung auf korrekte Wiedergabe nach Änderung eines Werts oder Zustands erfolgt in Prüfschritt 11.5.2.15 Änderungsbenachrichtigung.
Die Prüfung auf Änderung von Text in Formularelementen erfolgt in Prüfschritt 11.5.2.17 Änderungen von Werten und Text.
Verweise und Referenzen
11.5.2.17 Änderungen von Werten und Text
Where permitted by security requirements, software that provides a user interface shall, by using the services as described in clause 11.5.2.3, allow assistive technologies to modify values and text of user interface elements using the input methods of the platform, where a user can modify these items without the use of assistive technology.
NOTE 1: In some cases the security requirements imposed on a software product may forbid external software from interfering with the ICT product and so this requirement would not apply. Examples of systems under strict security requirements are systems dealing with intelligence activities, cryptologic activities related to national security, command and control of military forces.
NOTE 2: Assistive technologies may be required to maintain the same level of security as the standard input mechanisms supported by the platform.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Formularelemente zur Eingabe von Text vorhanden sind.
Anforderung
Die Werte von Formularelementen, die durch Interaktion verändert werden können, können auch bei Nutzung assistiver Systeme verändert werden.
Testvorgehen
Screenreader aktivieren.
Formularfeld fokussieren, Texteingabe aktivieren, und neuen Text eingeben.
Prüfen, ob der neue Text korrekt übernommen wurde.
Prüfschritte mit aktiver Sprachsteuerung und in Kombination mit aktivem Screenreader wiederholen.
Prüfschritte mit externer Tastatur und in Kombination mit aktivem Screenreader wiederholen.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Werte oder Texte von Formularfeldern können durch assistive Systeme einzeln oder in Kombination erwartungsgemäß verändert werden.
Beispiele für negative Bewertung
Werte oder Texte von Formularfeldern können durch assistive Systeme einzeln oder in Kombination nicht erwartungsgemäß verändert werden.
Warum wird das geprüft
Formularelemente, die bei aktivem Screenreader, mittels Sprachsteuerung oder bei aktiver Bildschirmlupe zur Eingabe von Text nicht genutzt werden können, blockieren den Nutzenden bei der Verwendung des digitalen Produkts. Bei Blockaden steht in aller Regel keine, oder nur eine über Umwege erreichbare Behelfslösung zur Verfügung, der Nutzende ist dann bei der Verwendung des Produkts unter Umständen stark eingeschränkt.
Abgrenzung
Die Prüfung auf die Verwendung korrekter Objekttypen von interaktiven Elementen erfolgt in Prüfschritt 11.5.2.5 Objektinformationen.
Die Prüfung auf korrekte Wiedergabe von Werten, Zuständen oder Eigenschaften erfolgt in Prüfschritt 11.5.2.7 Werte.
Die Prüfung auf korrekte Wiedergabe nach Änderung eines Werts oder Zustands erfolgt in Prüfschritt 11.5.2.15 Änderungsbenachrichtigung.
Die Prüfung auf Änderung von Zuständen und Eigenschaften in interaktiven Bedienelementen erfolgt in Prüfschritt 11.5.2.16 Änderungen von Zuständen und Eigenschaften.
Verweise und Referenzen
Dokumentierte Nutzung
11.6.2 Keine Unterbrechung der Barrierefreiheitsfunktionen
Where software provides a user interface it shall not disrupt those documented accessibility features that are defined in platform documentation except when requested to do so by the user during the operation of the software.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Die assistiven Systeme des Betriebssystems, im Schwerpunkt die Systeme Screenreader, Bildschirmlupe, Sprachsteuerung und externe Tastatur, werden bei aktiver Nutzung nicht unterbrochen, verändert und frieren nicht ein, oder werden unerwartet beendet, ohne dass der Nutzende eine entsprechende Aktion ausführt oder im Vorfeld informiert wurde.
Testvorgehen
Während der Durchführung des Tests auf entsprechende Unterbrechungen, Abstürze, Einfrieren oder sonstige unerwartete Veränderungen achten.
Falls entsprechende Unterbrechungen oder Veränderungen auftreten, Problem erneut nachstellen, verifizieren und dokumentieren.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Beispiele für positive Bewertung
Die assistiven Systeme werden während der aktiven Nutzung nicht unterbrochen, verändert, frieren nicht ein und werden nicht unerwartet beendet.
Beispiele für negative Bewertung
Ein assistives System wird während der aktiven Nutzung unterbrochen, verändert oder beendet.
Ein assistives System friert während de4 Verwendung ein.
Eine aktive Bildschirmlupe wird bei Aufruf einer neuen Seite beendet oder auf 100% zurückgesetzt.
Warum wird das geprüft
Aktive assistive Systeme, und gegebenenfalls ihre jeweilige Einstellung, die durch den Nutzenden konfiguriert wurde, dürfen durch die mobile Applikation nicht negativ beeinflusst oder verändert werden. Ansonsten werden Nutzende, die auf die assistiven Systeme angewiesen sind, eingeschränkt oder irritiert. Schlimmstenfalls ist die mobile Applikation für manche Menschen nicht mehr nutzbar.
Abgrenzung
Die Prüfung auf grundsätzliche Unterstützung der assistiven Systeme erfolgt in Prüfschritt 11.5.2.3 Verwendung von Barrierefreiheitsdiensten.
Verweise und Referenzen
Benutzerpräferenzen
11.7 Individuelle Benutzerpräferenzen
Where software is not designed to be isolated from its platform, and provides a user interface, that user interface shall follow the values of the user preferences for platform settings for: units of measurement, colour, contrast, font type, font size, and focus cursor except where they are overridden by the user.
NOTE 1: Software that is isolated from its underlying platform has no access to user settings in the platform and thus cannot adhere to them.
NOTE 2: For web content, the underlying platform is the user agent.
NOTE 3: This does not preclude the software from having additional values for a setting as long as there is one mode where the application will follow the system settings even if more restricted.
Anwendbarkeit
Der Prüfschritt ist immer anwendbar.
Anforderung
Über das Betriebssystem konfigurierte, individuelle Benutzereinstellungen werden durch die Mobile App übernommen. Das beinhaltet obligatorisch:
Maßeinheiten (beispielsweise Zeit, Datum, Gewicht, Größe, Distanz, Temperatur)
Farbeinstellungen
Kontrasteinstellungen
Schriftarten
Farbe des Fokusrahmens
Es wird dringend empfohlen, folgende Benutzereinstellungen fakultativ zu unterstützen:
Dunkler Modus (Dark Mode)
Die Prüfung auf Ändern der Textgröße ist nicht Bestandteil dieses Prüfschritts.
Die genannten Benutzerpräferenzen sind unter Umständen nicht vollumfänglich. Je nach Betriebssystem und Art der Mobile App stehen unter Umständen weniger, weitere oder andere Präferenzen zur Auswahl.
Testvorgehen
Jeweilige individuelle Benutzerpräferenz im Betriebssystem konfigurieren.
Mobile App schließen, erneut öffnen und prüfen, ob die Benutzerpräferenz korrekt übernommen oder dargestellt wird.
Testvorgehen für jede Benutzerpräferenz individuell wiederholen.
Tipps zur Bedienung von iOS:
Die Einstellungsmöglichkeiten für die Maßeinheiten Temperatur, Gewicht, Größe, Distanz und Datum sind unter „Einstellungen > Allgemein > Sprache & Region“ zu finden.
Die Einstellungsmöglichkeiten für die Maßeinheit Zeit ist unter „Einstellungen > Allgemein > Datum & Uhrzeit“ zu finden.
Die Einstellungsmöglichkeiten für Farb- und Kontrasteinstellungen sind unter „Einstellungen > Bedienungshilfen > Anzeige & Textgröße“ zu finden.
Die Einstellungsmöglichkeiten zum dunklen Modus (Dark Mode) sind unter „Einstellungen > Anzeige & Helligkeit“ zu finden.
Die Schriftart und die Farbe des Fokusrahmens können unter iOS nicht, beziehungsweise nur mittels externer Mobile Apps verändert werden und ist somit im iOS-Umfeld nicht Bestandteil der Prüfung.
Tipps zur Bedienung von Android:
Die Einstellungsmöglichkeiten für die Maßeinheiten Zeit und Datum sind unter „Einstellungen > System > Datum & Uhrzeit“ zu finden.
Die Einstellungsmöglichkeit für die Maßeinheit Temperatur ist unter „Einstellungen > System > Sprachen > Regionale Einstellungen“ zu finden.
Die Einstellungsmöglichkeiten für Farb- und Kontrasteinstellungen sind unter „Einstellungen > Bedienungshilfen > Farbe und Bewegung“ zu finden.
Die Einstellungsmöglichkeit zum dunklen Modus (Dark Mode) ist unter „Einstellungen > Display > Dunkles Design“ zu finden.
Die Einstellungsmöglichkeit zur Farbe des Fokusrahmens ist unter „Einstellungen > Bedienungshilfen > TalkBack > Einstellungen > Fokus anpassen“ zu finden.
Die Schriftart, wie auch die Maßeinheiten Gewicht, Größe und Distanz können unter Android nicht, beziehungsweise nur mittels externer Mobile Apps verändert werden und sind somit im Android-Umfeld nicht Bestandteil der Prüfung.
Bewertungsalternative und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Beispiele für positive Bewertung
Alle individuellen Benutzerpräferenzen werden korrekt übernommen.
Die individuellen Farbeinstellungen sind nicht erkennbar, oder werden nicht übernommen.
Der aktive, dunkle Modus wird nicht übernommen.
Beispiele für negative Bewertung
Individuelle Benutzerpräferenzen werden nicht, nicht vollumfänglich oder fehlerhaft übernommen.
Warum wird das geprüft
Für Menschen mit Beeinträchtigungen sind individuelle, ihren Bedürfnissen entsprechende Benutzereinstellungen ein essenzieller Bestandteil, um die Nutzung digitaler Produkte zu verbessern und die Darstellung von Inhalten gezielt anzupassen. Diese Einstellungen ermöglichen eine globale Verwaltung der Darstellung von Inhalten und erhöhen entscheidend die Effizienz während der Nutzung.
Abgrenzung
Die Prüfung auf Änderung der Schriftgrößen erfolgt in Prüfschritt 11.1.4.4 Textgröße ändern.
Verweise und Referenzen
Autorenwerkzeuge
11.8.1 Inhaltstechnologie
Authoring tools shall conform to clauses 11.8.2 to 11.8.5 to the extent that information required for accessibility is supported by the format used for the output of the authoring tool.
Anwendbarkeit
Der Prüfschritt wird über die Prüfschritte 11.8.2 Erstellung barrierefreier Inhalte, 11.8.3 Erhaltung von Barrierefreiheit bei Umwandlungen, 11.8.4 Reparaturunterstützung und 11.8.5 Vorlagen abgedeckt. Eine eigene Prüfung dieses Prüfschritts ist nicht notwendig. Der Prüfschritt übernimmt das negativste Bewertungsresultat aus den zuvor referenzierten Prüfschritten. Sofern alle referenzierten Prüfschritte mit „nicht anwendbar“ bewertet wurden, gilt der Prüfschritt als „nicht anwendbar“.
Bewertungsalternativen
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Verweise und Referenzen
11.8.2 Erstellung barrierefreier Inhalte
Authoring tools shall enable and guide the production of content that conforms to clauses 9 (Web content) or 10 (Non-Web content) as applicable.
NOTE: Authoring tools may rely on additional tools where conformance with specific requirements is not achievable by a single tool. For example, a video editing tool may enable the creation of video files for distribution via broadcast television and the web, but authoring of caption files for multiple formats may be provided by a different tool.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Funktionalitäten vorhanden sind, durch die Inhalte erstellt werden können. Solche Autorenwerkzeuge unterstützen Autoren dabei, Inhalte zu erstellen, zu organisieren und zu verwalten. Autorenwerkzeuge sind beispielsweise:
Texteditoren und Markdown-Editoren
Grafikdesign-Tools
Kollaborative Schreibwerkzeuge
Storyboard-Tools
Content-Management-Systeme (CMS)
Übersetzungs- und Lokalisierungstools
Rich Media-Editoren
Social Media Publishing-Tools
Blog Publishing-Tools
Anforderung
Autorenwerkzeuge müssen die Erstellung von barrierefreien Inhalten ermöglichen und die Autoren bei der Erstellung entsprechend anleiten. Der neu generierte Inhalt muss dabei innerhalb der Mobile App ausgegeben werden. Autorenwerkzeuge dürfen dabei zusätzliche Werkzeuge einbinden, wenn die Konformität bestimmter Anforderungen von einem einzelnen Werkzeug nicht erreicht werden kann.
Ein Export in andere Dateiformate ist nicht Bestandteil dieser Prüfung.
Testvorgehen
Über das jeweilige Autorenwerkzeug neuen Inhalt generieren.
Prüfen, ob der neu generierte Inhalt je nach Art des Inhalts durch Anwendung der entsprechenden Prüfschritte des Testvorgehens den Anforderungen entspricht.
Neu generierte Elemente sind beispielsweise, aber nicht vollumfänglich:
Absätze
Überschriften
Listen
Tabellen
Bilder
Links
Videos
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Eine neu generierte Überschrift wird vom Screenreader als Überschrift inklusive Angabe der korrekten Ebene wiedergegeben.
Beim Hochladen von Bildern wird die Eingabe eines Alternativtexts gefordert, der nach dem Hochladen vom Screenreader wiedergegeben wird.
Beim Generieren eines Videos können Untertitel manuell hinzugefügt oder nachbearbeitet werden.
Beim Generieren eines Links kann eine eindeutige Beschriftung hinzugefügt werden.
Beispiele für negative Bewertung
Eine neu generierte Überschrift kann nur durch Änderung der Schriftgröße optisch identifiziert werden, der Screenreader erkennt die Überschrift nicht.
Beim Hochladen von Bildern wird die Eingabe eines Alternativtexts nicht gefordert, oder das Eingabefeld ist ein Pflichtfeld.
Nach dem Hochladen von Bildern wird der Alternativtext nicht vom Screenreader wiedergegeben.
Beim Generieren eines Videos können Untertitel nicht manuell hinzugefügt oder nachbearbeitet werden.
Nach dem Generieren einer Liste identifiziert der Screenreader die generierten Inhalte nicht als Liste.
Warum wird das geprüft
Oberflächen-Elemente, die visuell bestimmte Charakteristiken aufweisen, und interaktive Elemente, die bestimmte Funktionalitäten bereitstellen, müssen diese Informationen auch an die assistiven Systeme vermitteln. Dies gilt auch für neu generierten Inhalt. Hilfsmitteltechnologien können diese Informationen interpretieren und schaffen somit Orientierung und gezielte Navigationsmöglichkeiten für ihre jeweilige Nutzergruppe. So können auch Nutzende von assistiven Systemen den Aufbau der Inhalte wahrnehmen, durchsuchen und bedienen.
Abgrenzung
Die Prüfung auf Zugänglichkeit von Inhalt nach Neustrukturierung, Export oder Konvertierung erfolgt in Prüfschritt 11.8.3 Erhaltung von Barrierefreiheit bei Umwandlungen.
Verweise und Referenzen
11.8.3 Erhaltung von Barrierefreiheit bei Umwandlungen
If the authoring tool provides restructuring transformations or re-coding transformations, then accessibility information shall be preserved in the output if equivalent mechanisms exist in the content technology of the output.
NOTE 1: Restructuring transformations are transformations in which the content technology stays the same, but the structural features of the content are changed (e.g. linearizing tables, splitting a document into pages).
NOTE 2: Re-coding transformations are transformations in which the technology used to encode the content is changed.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Inhalte neu strukturiert, exportiert oder in neue Datenformate konvertiert werden können.
Anforderung
Im Ausgangsformat vorhandene Unterstützungen und Informationen zur Barrierefreiheit bleiben bei Neustrukturierung, Export oder Konvertierung des Inhalts erhalten und gehen nicht verloren oder werden fehlerhaft verändert.
Eine vollumfängliche Prüfung von neu generierten Dateiformaten ist im Rahmen dieses Testvorgehens nicht vorgesehen. Sie benötigen gegebenenfalls eine eigene Prüfung.
Testvorgehen
Inhalte neu strukturieren, exportieren oder konvertieren.
Entsprechend neu generierten Inhalt oder neu generiertes Dateiformat auf Erhalt der bereits vorhandenen Unterstützungen und Informationen zur Barrierefreiheit prüfen.
Bei Konvertierung in das Dateiformat PDF kann mit Hilfe der Anwendung PAC 2021 (Stand Januar 2024) der PDF/UA Foundation eine erste Analyse zur Barrierefreiheit des Dokuments durchgeführt werden (https://pdfua.foundation/de/).
Bewertungsalternative und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Bereits vorhandene Informationen zur Barrierefreiheit bleiben nach Strukturierung, Export oder Konvertierung erhalten.
Nach Konvertierung eines barrierefreien Inhalts in das Dateiformat PDF und anschließender Prüfung der Datei ist im Bericht von PAC 2021 lediglich die PDF/UA-Konformität gescheitert.
Beispiele für negative Bewertung
Bereits vorhandene Informationen zur Barrierefreiheit bleiben nach Strukturierung, Export oder Konvertierung nicht, fehlerhaft oder nicht vollumfänglich erhalten.
Nach Konvertierung eines barrierefreien Inhalts in das Dateiformat PDF und anschließender Prüfung der Datei sind im Bericht von PAC 2021 Fehler enthalten.
Warum wird das geprüft
Oberflächen-Elemente, die visuell bestimmte Charakteristiken aufweisen, und interaktive Elemente, die bestimmte Funktionalitäten bereitstellen, müssen diese Informationen auch an die assistiven Systeme vermitteln. Dies gilt auch für neu generierte Inhalte nach einer Neustrukturierung, einem Export oder einer Konvertierung in ein neues Dateiformat. Hilfsmitteltechnologien können diese Informationen interpretieren und schaffen somit Orientierung und gezielte Navigationsmöglichkeiten für ihre jeweilige Nutzergruppe. So können auch Nutzende von assistiven Systemen den Aufbau der Inhalte wahrnehmen, durchsuchen und bedienen.
Abgrenzung
Die Prüfung auf Zugänglichkeit von neu generiertem Inhalt erfolgt in Prüfschritt 11.8.2 Erstellung barrierefreier Inhalte.
Verweise und Referenzen
11.8.4 Reparaturunterstützung
If the accessibility checking functionality of an authoring tool can detect that content does not meet a requirement of clauses 9 (Web) or 10 (Non-web documents) as applicable, then the authoring tool shall provide repair suggestion(s).
NOTE: This does not preclude automated and semi-automated repair which is possible (and encouraged) for many types of content accessibility problems.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Funktionalitäten vorhanden sind, durch die Inhalte erstellt werden können, und zu deren barrierefreien Erstellung Hinweise und Unterstützungen angeboten werden.
Anforderung
Sofern eine Unterstützung bei der Erstellung barrierefreier Inhalte implementiert ist, müssen die Hinweise oder Fehlermeldungen eindeutig sein und Korrekturvorschläge zur Fehlerbehebung benannt werden.
Testvorgehen
Absichtliche Fehleingaben in entsprechenden Formularelementen vornehmen (beispielsweise durch leere Alternativtexte bei Bildern, leere Überschriften oder Videos ohne Untertitel).
Prüfen, ob die entsprechenden Formularfelder identifizierbar sind, und ob und wie der Hinweis oder die Fehlerbeschreibung in Textform konkrete Hinweise zum Fehler beziehungsweise zur Fehlerbehebung vermittelt.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Beschreibung der Hinweise oder Fehler gibt konkrete Anweisungen zur Behebung des Eingabefehlers oder zur entsprechenden Konsequenz.
Beispiele für negative Bewertung
Die Beschreibung der Hinweise oder Fehler gibt keine konkreten Hinweise zur Behebung des Eingabefehlers oder zur entsprechenden Konsequenz.
Nach Anzeige der Fehlermeldungen werden Formularfelder neu geladen, die Eingaben müssen erneut vorgenommen werden.
Warum wird das geprüft
Sofern eine Unterstützung zur Erstellung barrierefreier Inhalte implementiert ist, soll sie die Nutzenden optimal unterstützen. Nutzende können Fehler leichter beheben oder Konsequenzen verstehen, wenn konkrete Hinweise verfügbar sind.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
11.8.5 Vorlagen
When an authoring tool provides templates, at least one template that supports the creation of content that conforms to the requirements of clauses 9 (Web) or 10 (Non-web documents) as applicable shall be available and identified as such.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn Vorlagen zur Erstellung von Inhalten angeboten werden.
Anforderung
Werden Vorlagen zur Erstellung von Inhalten angeboten, so stellt mindestens eine der Vorlagen die Erstellung von barrierefreien Inhalten sicher und ist als solche eindeutig erkennbar und gekennzeichnet.
Testvorgehen
Vorlagen öffnen und prüfen, ob mindestens eine der Vorlagen zur Erstellung von barrierefreien Inhalten eindeutig gekennzeichnet ist.
Falls ja, Vorlage mit entsprechenden Informationen befüllen und anwenden.
Prüfen, ob der neu generierte Inhalt je nach Art des Inhalts durch Anwendung der entsprechenden Prüfschritte des Testvorgehens den Anforderungen entspricht.
Bewertungsalternativen und Beispiele
Erfüllt
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Mindestens eine Vorlage ist eindeutig als Vorlage zum Erstellen barrierefreier Inhalte gekennzeichnet.
Nach Anwendung der barrierefreien Vorlage entsprechen die neu generierten Inhalte den Anforderungen des Testvorgehens.
Beispiele für negative Bewertung
Keine Vorlage ist als Vorlage zum Erstellen barrierefreier Inhalte gekennzeichnet.
Es existiert eine Vorlage zum Erstellen barrierefreier Inhalte, jedoch ist sie nicht eindeutig als solche gekennzeichnet.
Nach Generieren von Inhalt durch eine entsprechend als barrierefrei gekennzeichnete Vorlage, entsprechen die generierten Inhalt nicht den Anforderungen des Testvorgehens.
Warum wird das geprüft
Sofern Vorlagen zur Erstellung von Inhalten vorhanden sind, soll mindestens eine barrierefreie Vorlage die Nutzenden optimal unterstützen und die Erstellung von Inhalt vereinfachen.
Abgrenzung
Keine Abgrenzung notwendig.
Verweise und Referenzen
Dokumentation und unterstützende Dienste
12.1.1 Dokumentation von Barrierefreiheit und Kompatibilität
Product documentation provided with the ICT whether provided separately or integrated within the ICT shall list and explain how to use the accessibility and compatibility features of the ICT.
NOTE 1: Accessibility and compatibility features include accessibility features that are built-in and accessibility features that provide compatibility with assistive technology.
NOTE 2: It is best practice to use WebSchemas/Accessibility 2.0 [i.38] to provide meta data on the accessibility of the ICT.
NOTE 3: The accessibility statement and help pages are both examples of the provision of product information.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn eine Produktdokumentation beispielsweise in Form einer Hilfeseite, eines Handbuches, oder eine Erklärung zur Barrierefreiheit vorhanden ist, und gleichzeitig App-eigene, assistive Unterstützung angeboten wird.
Anforderung
Die Verwendung App-eigener, assistiver Unterstützungen werden in der Produktdokumentation, in der Erklärung zur Barrierefreiheit oder in beiden Dokumentationen erklärt.
Testvorgehen
Dokumentation oder Erklärung zur Barrierefreiheit öffnen.
Prüfen, ob die Verwendung der App-eigenen, assistiven Systeme, ihr jeweiliger Einsatzzweck und gegebenenfalls die Lokalisierung der Funktionen vollumfänglich beschrieben oder erklärt sind.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Eine Erklärung der App-eigenen, assistiven Systeme ist in mindestens einer der Dokumentation vollumfänglich erhalten.
Eventuelle Einschränkungen hinsichtlich unterstützter, assistiver Systeme der Betriebssysteme in Verbindung mit der Mobile App sind in einer der Dokumentation beschrieben.
Beispiele für negative Bewertung
Es ist keine Erklärung der App-eigenen, assistiven Systeme ist in mindestens einer der Dokumentation erhalten.
Die Erklärung der App-eigenen, assistiven Systeme ist fehlerhaft oder unvollständig.
Warum wird das geprüft
Die Dokumentation, beziehungsweise die Erklärung zur Barrierefreiheit, ist oftmals der erste Anlaufpunkt für Menschen mit Beeinträchtigungen. Die entsprechende Dokumentation unterstützt sie dabei, die angebotenen Funktionalitäten zu verstehen und sie leichter aufzufinden. Dabei haben Betroffene einen größeren Aufwand, die Inhalte und Funktionen aufzufinden. Eine vorhandene Dokumentation erleichtert dabei deutlich die Orientierung.
Abgrenzung
Die Prüfung auf grundlegende Barrierefreiheit einer vorhandenen Dokumentation erfolgt in Prüfschritt 12.1.2 Barrierefreie Dokumentation.
Verweise und Referenzen
12.1.2 Barrierefreie Dokumentation
Product documentation provided with the ICT shall be made available in at least one of the following electronic formats:
a) a Web format that conforms to the requirements of clause 9; or
b) a non-web format that conforms to the requirements of clause 10.
NOTE 1: This does not preclude the possibility of also providing the product documentation in other formats (electronic, printed or audio) that are not accessible.
NOTE 2: It also does not preclude the possibility of providing alternate formats that meet the needs of some specific type of users (e.g. Braille documents for blind people or easy-to-read information for persons with limited cognitive, language and learning abilities).
NOTE 3: Where documentation is incorporated into the ICT, the documentation falls under the requirements for accessibility in the present document.
NOTE 4: A user agent that supports automatic media conversion would be beneficial to enhancing accessibility.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn eine Produktdokumentation beispielsweise als Handbuch, oder eine Erklärung zur Barrierefreiheit vorhanden sind
Anforderung
Sofern eine Dokumentation vorhanden ist, muss sie in mindestens einem der folgenden Formate verfügbar sein. Weiterhin muss sie den Anforderungen der jeweils relevanten Kapitel der EN 301549 entsprechen:
Eigener Bestandteil der Mobile App, konform mit Kapitel 11 der EN 301549.
Webformat, konform mit Kapitel 9 der EN 301549.
Nicht-Web-Format (als Datei), konform mit Kapitel 10 der EN 301 549.
Weitere, abweichende Formate für die Dokumentation, auch in nicht barrierefreien Formaten, können zusätzlich bereitgestellt werden.
Eine Funktionalität, die eine automatische Medienkonvertierung unterstützt, ist vorteilhaft für die Verbesserung der Zugänglichkeit.
Eine vollumfängliche Prüfung von Web-Formaten (geöffnet außerhalb der Mobile App im Browser des Endgeräts) und von Nicht-Web-Formaten (bereitgestellt als Datei) ist im Rahmen dieses Testvorgehens nicht vorgesehen. Sie benötigen gegebenenfalls eine eigene Prüfung.
Ist die Dokumentation im Dateiformat PDF verfügbar, kann mit Hilfe der Anwendung PAC 2021 (Stand Januar 2024) der PDF/UA Foundation eine erste Analyse zur Barrierefreiheit des Dokuments durchgeführt werden (https://pdfua.foundation/de/).
Testvorgehen
In der Mobile App bereitgestellte Dokumentation diesem Testvorgehen unterziehen.
Entsprechende Ergebnisse an den jeweiligen Prüfschritten dokumentieren.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Eine bereitgestellte Dokumentation erfüllt die entsprechend anwendbaren Kriterien dieses Testvorgehens.
Die Prüfung einer im Dateiformat PDF bereitgestellten Produktdokumentation mittels PAC 2021 ergibt keine Fehler.
Beispiele für negative Bewertung
Eine bereitgestellte Dokumentation erfüllt die entsprechend anwendbaren Kriterien dieses Testvorgehens nicht oder nicht vollumfänglich.
Die Prüfung einer im Dateiformat PDF bereitgestellten Produktdokumentation mittels PAC 2021 ergibt Fehler.
Warum wird das geprüft
Die Dokumentation, beziehungsweise die Erklärung zur Barrierefreiheit, ist oftmals der erste Anlaufpunkt für Menschen mit Beeinträchtigungen. Die entsprechende Dokumentation unterstützt sie dabei, einen Überblick über das Produkt zu bekommen. Erfüllt die Dokumentation nicht die jeweils relevanten Anforderungen, ist bereits der unter Umständen erste Kontakt zwischen dem Nutzenden und dem Produkt eingeschränkt.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
12.2.2 Informationen zu Barrierefreiheits- und Kompatibilitätsfunktionen
ICT support services shall provide information on the accessibility and compatibility features that are mentioned in the product documentation.
NOTE: Accessibility and compatibility features include accessibility features that are built-in and accessibility features that provide compatibility with assistive technology.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn App-eigene, assistive Unterstützungen wie in Prüfschritt 12.1.1 Dokumentation von Barrierefreiheit und Kompatibilität beschrieben, und eine Möglichkeit zur Kontaktaufnahme für Produktsupport vorhanden sind.
Anforderung
Die durch den Produktsupport übermittelten Informationen zu den App-eigenen, assistiven Systemen entsprechen mindestens dem Umfang an Informationen, die in der Dokumentation wie unter Prüfschritt 12.1.1 Dokumentation von Barrierefreiheit und Kompatibilität beschrieben ermittelt werden können.
Als Produktsupport zählen beispielsweise eine Service-Hotline, ein Helpdesk oder technischer Support. Es ist irrelevant, über welche Kanäle der Produktsupport dabei erreicht werden kann. Einfache Kontaktdaten ohne Kennzeichnung als Produktsupport oder Service-Angebot gelten nicht als Produktsupport (beispielsweise E-Mailadressen im Impressum oder in der Datenschutzerklärung).
Testvorgehen
Produktsupport auf einem der angebotenen Kanäle kontaktieren und Fragen zu den App-eigenen, assistiven Systemen stellen, beziehungsweise Informationen dazu einholen.
Prüfen, ob der Produktsupport auskunftsfähig ist und die erhaltenen Informationen mindestens dem Umfang der unter Prüfschritt 12.1.1 Dokumentation von Barrierefreiheit und Kompatibilität enthaltenen Informationen entsprechen.
Zusätzlich erfragen, ob der Produktsupport eine generelle Dokumentation zur Mobile App zusenden oder zur Verfügung stellen kann. Diese Dokumentation ist später Bestandteil des Prüfschritts 12.2.4 Barrierefreie Dokumentation durch den Produktsupport.
Sollte innerhalb von 48 Stunden keine Antwort durch den Produktsupport eingegangen sein, sollte der Prüfschritt negativ bewertet werden.
Bewertungsalternativen und Beispiele
Erfüllt
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Der Produktsupport ist zu den App-eigenen, assistiven Systemen auskunftsfähig.
Die durch den Produktsupport übermittelten Informationen zu den App-eigenen, assistiven Systemen entsprechen oder übertreffen den Umfang an Informationen, die in der Dokumentation wie unter Prüfschritt 12.1.1 Dokumentation von Barrierefreiheit und Kompatibilität beschrieben ermittelt werden können.
Beispiele für negative Bewertung
Innerhalb von 48 Stunden nach Anfrage erfolgt keine Antwort.
Der Produktsupport ist zu den App-eigenen, assistiven Systemen nicht auskunftsfähig.
Die durch den Produktsupport übermittelten Informationen zu den App-eigenen, assistiven Systemen sind geringer als der Umfang an Informationen, die in der Dokumentation wie unter Prüfschritt 12.1.1 Dokumentation von Barrierefreiheit und Kompatibilität beschrieben ermittelt werden können.
Warum wird das geprüft
Selbst eine barrierefreie Produktdokumentation ist für manche Menschen nicht ohne Aufwand nutzbar. Informationen in der Dokumentation sind zudem schnell veraltet oder nicht vollumfänglich. Es ist für einige Menschen deutlich einfacher, einen direkten Kontakt zum Produktsupport herzustellen, um individuell Fragen stellen zu können.
Abgrenzung
Keine Abgrenzung notwendig.
Verweise und Referenzen
12.2.3 Effektive Kommunikation
ICT support services shall accommodate the communication needs of individuals with disabilities either directly or through a referral point.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn eine Möglichkeit zur Kontaktaufnahme für Produktsupport vorhanden ist.
Anforderung
Die Erreichbarkeit des Produktsupports soll den Bedürfnissen von Menschen mit Beeinträchtigungen gerecht werden, indem mindestens zwei Supportkanäle angeboten werden, die unterschiedliche Sinne ansprechen. Dabei ist es irrelevant, ob der Produktsupport durch den Hersteller selbst, oder durch einen Dienstleister erbracht wird.
Die Anforderung ist bei jedem Niveau der Unterstützung verschiedener Kommunikationsarten erfüllt. Anbieter können angeben, in welchem Umfang die Kommunikationsarten unterstützt werden, um eine aussagekräftigere Bewertung der Angemessenheit und Qualität der Unterstützung zu ermöglichen.
Als Produktsupport zählen beispielsweise eine Service-Hotline, ein Helpdesk oder technischer Support. Es ist irrelevant, über welche Kanäle der Produktsupport dabei erreicht werden kann. Einfache Kontaktdaten ohne Kennzeichnung als Produktsupport oder Service-Angebot gelten nicht als Produktsupport (beispielsweise E-Mailadressen im Impressum oder in der Datenschutzerklärung).
Testvorgehen
Prüfen, ob mindestens zwei Kanäle für Produktsupport, die unterschiedliche Sinne ansprechen, angeboten werden.
Beispielsweise können neben der Möglichkeit der Sprachkommunikation wie Telefon oder Videotelefonie auch eine schriftliche Alternative wie Chat oder E-Mailkommunikation, oder Relay-Dienste wie Text zu Sprache, Lippenlesen zu Sprache oder ähnlich angeboten werden.
Bewertungsalternativen und Beispiele
Erfüllt
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Es werden mindestens zwei Supportkanäle, die unterschiedliche Sinne ansprechen, angeboten.
Beispiele für negative Bewertung
Es werden kein oder nur ein Supportkanal angeboten.
Warum wird das geprüft
Menschen mit Beeinträchtigung beim Hören oder Sprechen können unter Umständen einen telefonischen Supportkanal nicht nutzen. Dagegen kann es kognitiv beeinträchtigten Menschen schwerfallen, schriftlich zu kommunizieren. Um den Bedürfnissen der verschiedenen Menschen zu begegnen, müssen Alternativen nach dem Mehr-Sinne-Prinzip angeboten werden.
Abgrenzung
Keine Abgrenzung erforderlich.
Verweise und Referenzen
12.2.4 Barrierefreie Dokumentation durch den Produktsupport
Documentation provided by support services shall be made available in at least one of the following electronic formats:
a) a Web format that conforms to clause 9; or
b) a non-web format that conforms to clause 10.
NOTE 1: This does not preclude the possibility of also providing the documentation in other formats (electronic or printed) that are not accessible.
NOTE 2: It also does not preclude the possibility of providing alternate formats that meet the needs of some specific type of users (e.g. Braille documents for blind people or easy-to-read information for persons with limited cognitive, language and learning abilities).
NOTE 3: Where the support documentation is incorporated into the ICT, the documentation falls under the requirements for accessibility in the present document.
NOTE 4: A user agent that supports automatic media conversion would be beneficial to enhancing accessibility.
Anwendbarkeit
Der Prüfschritt ist anwendbar, wenn eine Möglichkeit zur Kontaktaufnahme für Produktsupport vorhanden ist, und der Produktsupport im Testvorgehen unter Prüfschritt 12.2.2 Informationen zu Barrierefreiheit- und Kompatibilitätsfunktionen eine generelle Dokumentation zur Mobile App zur Verfügung gestellt hat.
Anforderung
Die durch den Produktsupport übermittelte Dokumentation zum Produkt muss in mindestens einem der folgenden Formate übermittelt werden. Weiterhin muss sie den Anforderungen der jeweils relevanten Kapitel der EN 301549 entsprechen:
Webformat, konform mit Kapitel 9 der EN 301549.
Nicht-Web-Format (als Datei), konform mit Kapitel 10 der EN 301 549.
Als Produktsupport zählen beispielsweise eine Service-Hotline, ein Helpdesk oder technischer Support. Es ist irrelevant, über welche Kanäle der Produktsupport dabei erreicht werden kann. Einfache Kontaktdaten ohne Kennzeichnung als Produktsupport oder Service-Angebot gelten nicht als Produktsupport (beispielsweise E-Mailadressen im Impressum oder in der Datenschutzerklärung).
Weitere, abweichende Formate für die Dokumentation, auch in nicht barrierefreien Formaten, können zusätzlich bereitgestellt werden.
Eine vollumfängliche Prüfung von Web-Formaten (geöffnet außerhalb der Mobile App im Browser des Endgeräts) und von Nicht-Web-Formaten (bereitgestellt als Datei) ist im Rahmen dieses Testvorgehens nicht vorgesehen. Sie benötigen gegebenenfalls eine eigene Prüfung.
Ist die Dokumentation im Dateiformat PDF verfügbar, kann mit Hilfe der Anwendung PAC 2021 (Stand Januar 2024) der PDF/UA Foundation eine erste Analyse zur Barrierefreiheit des Dokuments durchgeführt werden (https://pdfua.foundation/de/).
Testvorgehen
Die durch den Produktsupport über den Prüfschritt 12.2.2 Informationen zu Barrierefreiheits- und Kompatibilitätsfunktionen übermittelte Dokumentation öffnen.
Wurde die Dokumentation als Web-Format (Link zu einer Website) zur Verfügung gestellt, eine rudimentäre Prüfung der Website (beispielsweise mit einem Screenreader) durchführen.
Wurde die Dokumentation im Dateiformat PDF zur Verfügung gestellt, eine Prüfung mit PAC 2021 durchführen.
Wurde die Dokumentation in einem anderen Format als oben genannt zur Verfügung gestellt, eine rudimentäre Prüfung der Datei (beispielsweise mit einem Screenreader) durchführen.
Bewertungsalternativen und Beispiele
Erfüllt
Leichte Einschränkung
Einschränkung
Barriere
Blockade
Nicht anwendbar
Beispiele für positive Bewertung
Die Bewertung dieses Prüfschritts liegt im Ermessen des Testers und hängt maßgeblich vom getesteten Umfang und den Testergebnissen ab.
Beispiele für negative Bewertung
Die Bewertung dieses Prüfschritts liegt im Ermessen des Testers und hängt maßgeblich vom getesteten Umfang und den Testergebnissen ab.
Warum wird das geprüft
Die Dokumentation, beziehungsweise die Erklärung zur Barrierefreiheit, ist oftmals der erste Anlaufpunkt für Menschen mit Beeinträchtigungen. Die entsprechende Dokumentation unterstützt sie dabei, einen Überblick über das Produkt zu bekommen. Erfüllt die Dokumentation nicht die jeweils relevanten Anforderungen, ist bereits der unter Umständen erste Kontakt zwischen dem Nutzenden und dem Produkt eingeschränkt.
Abgrenzung
Die Prüfung einer bereits in der Mobile App veröffentlichten Dokumentation zu App-eigenen, assistiven Systemen erfolgt in Prüfschritt 12.1.2 Barrierefreie Dokumentation.
Verweise und Referenzen
Change Log
Änderungen 12.09.2024
Versionsänderung von 2.2 auf 2.3 (intern von 4.4 zu 4.5)
Negativbeispiel „Fehlermeldung wird lediglich durch Farbe hervorgehoben“ am Prüfschritt 11.3.3.1 entfernt und am Prüfschritt 11.1.4.1 hinzugefügt.
Änderungen 05.08.2024
Versionsänderung von 2.1 auf 2.2 (intern von 4.3 zu 4.4)
Stand der optimalen Einstellungen auf „Juli 2024“ geändert.
Überarbeitung des Prüfschritts 11.4.1.2.
Überarbeitung des Prüfschritts 11.8.1.
Überarbeitung der Prüfschritte 11.2.1.1, 11.1.3.2, 11.1.4.3, 11.5.2.12.
„Nicht getestet“ entfernt oder durch „Nicht anwendbar“ ersetzt.
Änderungen 08.07.2024
Versionsänderung von 2.0 auf 2.1 (intern von 4.2 zu 4.3)
Zitate der Anforderungen (WCAG, EN 301549) von Hauptpunkten an Unterpunkte umgezogen (bspw. von 11.1.3.1 zu 11.1.3.1a, b, c).
Punkt im ersten Absatz bei 5.5.2 hinzugefügt.
Überflüssigen Punkt im Titel bei 11.7 entfernt.
Überarbeitung der Prüfschritte 11.1.3.2, 11.2.4.3, 11.2.4.7 und 11.2.4.11.
